# ปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์
## Human-Computer Interaction
### Thaiall.com/hci 3 (3-0-6)
### ปรับปรุง 6 สิงหาคม 2563
[Burin rujjanapan](http://www.facebook.com/ajburin)
---
# โฮมเพจที่เกี่ยวข้อง
- [โฮมเพจหลักประจำวิชา](http://www.thaiall.com/hci)
- [hci markdown](http://www.thaiall.com/md/hci_all.md)
- [Markdown Viewer for chrome](https://chrome.google.com/webstore/detail/markdown-viewer/ckkdlimhmcjmikdlpkmbgfkaikojcbjk/related?hl=en)
```
1. Extension enable : Markdown Viewer
2. Address Bar : Click เลือก Extension : Markdown Viewer
3. Click : ADVANCED OPTIONS
4. Click : ALLOW ACCESS TO FILE:// URLS
5. Enable : Allow access to file URLs
6. Chrome : file:///E:/hci_all.md
```
---
# คำอธิบายรายวิชา
พฤติกรรมมนุษย์ กระบวนวิธีการบันทึกและแปลพฤติกรรมมนุษย์ การวิเคราะห์ การทำงาน เทคนิคการสังเกต การออกแบบสอบถาม เทคนิคการวิเคราะห์และการโมเดลงาน วิธีแสดงส่วนปฏิสัมพันธ์และเครื่องมือสร้างต้นแบบ ขั้นตอนการเรียนรู้ การศึกษาการใช้งานและการวิเคราะห์โพรโทคอลการใช้คำ ปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์ แนวทางการทดลองทำจริง การเรียนรู้ของมนุษย์ การทำนายและการเลียนแบบปฏิสัมพันธ์ระหว่างมนุษย์กับมนุษย์และกรณีศึกษา
---
# เอกสารประกอบการสอน ของ ดร.ปัทมา เจริญพร
- ดร.ปัทมา เจริญพร มหาวิทยาลัยเทคโนโลยีราชมงคลธัญบุรี สอนวิชา ปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์ พบ PPTX 13 บท ในระบบ Moodle (HCI_1.pptx)
- บทที่ 1 มนุษย์ (Human)
- บทที่ 2 วิศวกรรมมนุษยปัจจัย/การยศาสตร์ (Ergonomics)
- บทที่ 3 กระบวนทัศน์ (Paradigm)
- บทที่ 4 การใช้งานระบบปฏิสัมพันธ์ทางคอมพิวเตอร์ (Usability of Interactive Systems)
- บทที่ 5 หลักพื้นฐานของการออกแบบระบบปฏิสัมพันธ์ (Interaction Design Basics)
- บทที่ 6 ระบบปฏิสัมพันธ์ในกระบวนการพัฒนาซอฟแวร์ (HCI in the software Process)
---
# เอกสารประกอบการสอน ของ ผศ.ดร.สุรีรัตน์ อินทร์หม้อ
- ผศ.ดร.สุรีรัตน์ อินทร์หม้อ มหาวิทยาลัยเทคโนโลยีราชมงคลธัญบุรี สอนวิชา ปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์ พบ PPTX 13 บท ในระบบ Moodle (HCI_7.pptx)
- บทที่ 7 การดำเนินงานในขั้นตอนการออกแบบ (Managing Design Process)
- บทที่ 8 คำแนะนำ หลักการ และทฤษฎีในการออกแบบ (Guidelines, Principles, and Theories)
- บทที่ 9 กฎในการออกแบบ (Design Rules)
- บทที่ 10 ความสำคัญของสีต่อการออกแบบระบบปฏิสัมพันธ์ (Important of Color)
- บทที่ 11 คำแนะนำในการออกแบบเว็บไซต์ประเภทเอกสารวิชาการ (Website Design Guide for Academic Documents)
- บทที่ 12 ระบบช่วยเหลือการปฏิบัติงาน (User Support and Online Information)
- บทที่ 13 การออกแบบเว็บไซต์เพื่อการเรียนรู้ (E-Learning Design)
- https://www.google.com/search?q=hci+pptx+ปฏิสัมพันธ์
---
# หนังสือของ ผศ.ดร.วรลักษณ์ วงศ์โดยหวัง ศิริเจริญ
- บทที่ 1 ภาพรวมของปฏิสัมพันธ์ระหว่างคอมพิวเตอร์กับมนุษย์
- บทที่ 2 การนำเข้าและนำออกของมนุษย์
- บทที่ 3 คอมพิวเตอร์
- บทที่ 4 องค์ประกอบของคอมพิวเตอร์
- บทที่ 5 โมเดลของปฏิสัมพันธ์
- บทที่ 6 การโต้ตอบระหว่างอุปกรณ์และผู้ใช้
- บทที่ 7 กระบวนทัศน์
- บทที่ 8 พื้นฐานการออกแบบปฏิสัมพันธ์
- บทที่ 9 การออกแบบหน้าจอและโครงสร้าง
- บทที่ 10 ปฏิสัมพันธ์ระหว่างคอมพิวเตอร์กับมนุษย์ในกระบวนการซอฟท์แวร์
- บทที่ 11 กฎของการออกแบบ
- บทที่ 12 การออกแบบสากล
- บทที่ 13 การประมวลผลทุกหนทุกแห่ง (Ubiquitous computing)
---
# เอกสาร Manual ภาษา PHP
- **เอกสารสำหรับผู้เริ่มต้น เป็นคู่มือแบบที่พบใน php.net**
- แฟ้มขนาด 12 MB เปิดด้วย Browser เอกสาร HTML + Image
- http://th.php.net/get/php_manual_en.tar.gz/from/a/mirror
- **เอกสารสำหรับมืออาชีพ**
- แฟ้มขนาด 3.5 MB เป็น PDF
- รวบรวมจาก Stack Overflow เพื่อการศึกษา
- phpnotesforprofessionals.pdf
- http://books.goalkicker.com/PHPBook
- https://goalkicker.com/HTML5Book/
- https://goalkicker.com/JavaScriptBook/
- https://goalkicker.com/jQueryBook/
- https://goalkicker.com/MySQLBook/
---
# หน่วยที่ 1 ภาพรวมของปฏิสัมพันธ์ระหว่างคอมพิวเตอร์กับมนุษย์
## การทำงานของมนุษย์กับคอมพิวเตอร์
## การรับข้อมูล และแสดงผลของมนุษย์ และคอมพิวเตอร์
## การผสมผสานสหวิทยาการ
---
# วัตถุประสงค์การเรียน
1. เพื่อให้เข้าใจการทำงานของมนุษย์กับคอมพิวเตอร์
2. เพื่อให้เข้าใจการรับข้อมูล และแสดงผลของมนุษย์ และคอมพิวเตอร์
3. เพื่อให้เข้าใจการผสมผสานสหวิทยาการ
---
# สิ่งที่คาดหวัง
สามารถเลือกมีปฏิสัมพันธ์กับคอมพิวเตอร์ได้อย่างเหมาะสม
---
# การทำงานของมนุษย์กับคอมพิวเตอร์ [1]
- ก่อนที่คอมพิวเตอร์จะมีบทบาทสำคัญ มนุษย์สื่อสาร แลกเปลี่ยนกันโดยไม่มีสื่อกลาง เช่น เงินตรา ไม่มีโทรศัพท์ ไม่มีเอกสาร ไม่มีบันทึก ไม่มีสื่อสังคม แลกกันตรงไปตรงมา ดังคำว่า "**จูงวัวไปค้า ขี่ม้าไปขาย ใครจักใคร่ค้าช้างค้า ใครจักใคร่ค้าม้าค้า**" ปรากฎในศิลาจารึกที่กล่าวถึงความเจริญรุ่งเรืองของอาณาจักรสุโขทัย สมัยพ่อขุนรามคำแหงมหาราช
- ปัจจุบัน **มนุษย์กับคอมพิวเตอร์มีปฏิสัมพันธ์** (Interaction) สื่อสารออนไลน์ ซื้อขายออนไลน์ เรียนสอนออนไลน์ ดูหนังฟังเพลงออนไลน์ ฝากถอนโอนออนไลน์ ผ่านอุปกรณ์รอบตัวที่หลากหลาย ทั้งสมาร์ทโฟน เครื่องคอมพิวเตอร์ตั้งโต๊ะ โน๊ตบุ๊ค แท็บเล็ต และอินเตอร์เน็ตในทุกสิ่ง (IoT)
- **ปฏิสัมพันธ์ระหว่างมนุษย์และคอมพิวเตอร์** (Human–computer interaction : HCI) คือ การศึกษาการวางแผน และออกแบบลักษณะการมีปฏิสัมพันธ์ระหว่างมนุษย์ หรือผู้ใช้งานคอมพิวเตอร์ กับคอมพิวเตอร์
---
# ท่านั่งใช้คอมพิวเตอร์ตั้งโต๊ะ

---
# Human-computer interaction : HCI
- **ปฏิสัมพันธ์ระหว่างคอมพิวเตอร์กับมนุษย์**
เป็นระเบียบวิธีที่เกี่ยวข้องกับการออกแบบการประเมินผล และการดำเนินการของระบบคอมพิวเตอร์ที่สามารถ
มีปฏิสัมพันธ์กับมนุษย์ เพื่อประโยชน์ของการใช้งาน และกับการศึกษาปรากฎการณ์ที่สำคัญในสภาพแวดล้อมต่าง ๆ ของระบบคอมพิวเตอร์
---
# พฤติกรรมมนุษย์กับคอมพิวเตอร์ ในร้านกาแฟ
 สำหรับใช้งานคอมพิวเตอร์โน๊ตบุ๊ค](http://www.thaiall.com/readbookt/maya_notebook_service.jpg)
---
# คอมพิวเตอร์ สื่อสังคม และมนุษย์

---
# Gets Half A Million VR Views A Day [stat](https://bit.ly/2zHh0qN)

---
# มนุษย์เกี่ยวข้องกับความเป็นมาของคอมพิวเตอร์
- คอมพิวเตอร์เป็นเครื่องมือหนึ่งที่อำนวยความสะดวกแก่มนุษย์
- สิ่งประดิษฐ์ที่เก่าแก่ที่สุดประดิษฐ์โดยชาวจีน คือ ลูกคิด (Abacus) มากกว่า 2600 ปีก่อนคริสตกาล
- พ.ศ.2373 **Charles Babbage** ได้สร้างเครื่องวิเคราะห์ (Analytical Engine) มีส่วนประกอบสำคัญ 4 ส่วน ได้แก่ 1) ส่วนเก็บข้อมูล 2) ส่วนประมวลผล 3) ส่วนควบคุม 4) ส่วนรับข้อมูลเข้าและแสดงผลลัพธ์ แล้วได้รับการยกย่องว่าเป็น "**บิดาแห่งคอมพิวเตอร์**" ต่อมาปี พ.ศ.2385 **Lady Augusta Ada Byron** เขียนเรื่องการทำงานของเครื่อง Analytical Engine รวมถึงขั้นตอนของคำสั่ง วิธีใช้เครื่องให้ทำการคำนวณ ในหนังสือ Taylor's Scientific Memories จึงยกย่องให้ Augusta เป็นโปรแกรมเมอร์คนแรกของโลก
---
# Edsger Wybe Dijkstra เสียชีวิต 6 ส.ค. 2002 (อายุ 72 ปี)

---
# ความเป็นมาของคอมพิวเตอร์
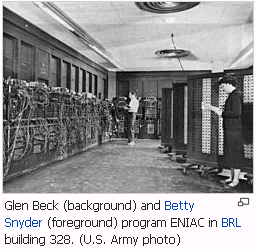
- คอมพิวเตอร์เครื่องแรกของโลก คือ **ENIAC**
- ปีพ.ศ.2489 **John W. Mauchly และ John Presper Eckert** สร้างคอมพิวเตอร์อิเล็กทรอนิกส์ขึ้นมา มีชื่อว่า **ENIAC** (Electronic Numerical Intergrater and Calculator) เพื่อใช้คำนวณหาทิศทางและระยะทางในการส่งขีปนาวุธ โดยใช้หลอดสุญญากาศจำนวน 18,000 หลอด ทำให้มีความเร็วและความถูกต้องแม่นยำมากขึ้น
---
# คอมพิวเตอร์เครื่องแรกของโลก ใช้คำนวณหาทิศทางและระยะทางในการส่งขีปนาวุธ

---
# เครื่องคอมพิวเตอร์ที่มีบทบาทสำคัญ
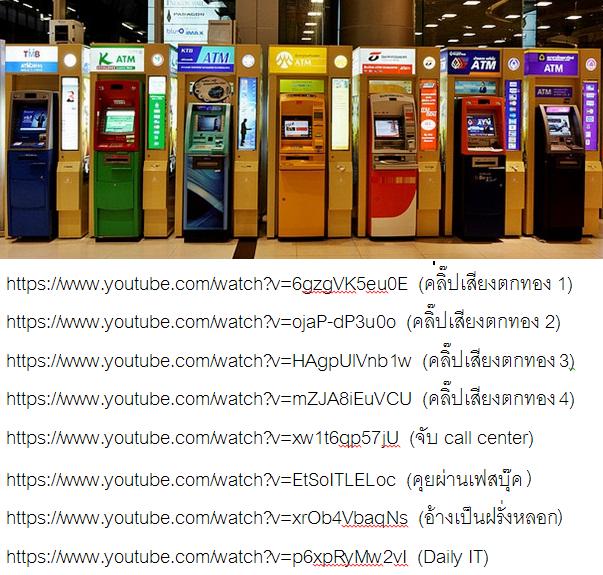
- เครื่องจ่ายเงินอัตโนมัติ (Automatic Teller Machine : ATM)
- เครื่องช่วยงานส่วนบุคคลแบบดิจิทัล (Pernonal Digital Assistant : PDA)
- สมาร์ทโฟน มีแอพพลิเคชั่นธนาคาร (Application)
- เครื่องคิดเลข (Calculator)
- ipod, iphone, ipad, Samsung, Huawei
- UNIVAC โดย บริษัท Remington Rand เป็นคอมพิวเตอร์เครื่องแรกที่ปรากฎในโฆษณาทางโทรทัศน์
- Facebook.com
---
# ตู้เอทีเอ็ม กับมิจฉาชีพ

---
# เครื่องช่วยงานส่วนบุคคลแบบดิจิทัล (PDA)

---
# การรับข้อมูล และแสดงผลของมนุษย์ และคอมพิวเตอร์ [2]
- การรับข้อมูลและการแสดงออกของมนุษย์ เกี่ยวกับการมองเห็น การได้เยิน การเคลื่อนไหว หลังจากรับข้อมูลผ่านโสตประสาทต่าง ๆ ก็จะถูกเก็บและใช้เปรียบเทียบในความทรงจำของมนุษย์ สมองจะประมวลผลข้อมูล ผ่านการให้เหตุผล การแก้ปัญหา การใช้ความถนัดเฉพาะด้าน
---
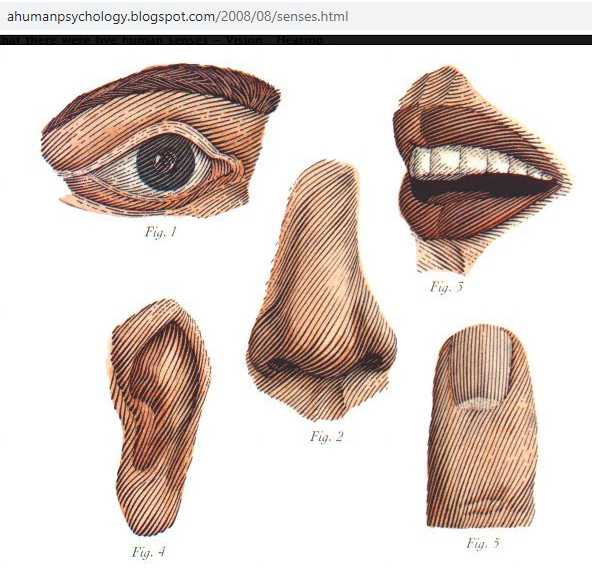
# การรับข้อมูล และแสดงผลของมนุษย์
1. **ดวงตา และการมองเห็น** (Eye และ Photoreceptor)
- การมองเห็นขนาดและความลึก (Size และ Depth)
- ความสว่าง (Brightness)
- สี (Color)
2. **หูและการได้ยิน** (Ears และ Hearing)
- เสียง (Sound)
3. **การสัมผัส** (Touch)
4. **การเคลื่อนไหว** (Movement)
---
# ตา หู จมูก ลิ้น สัมผัส

---
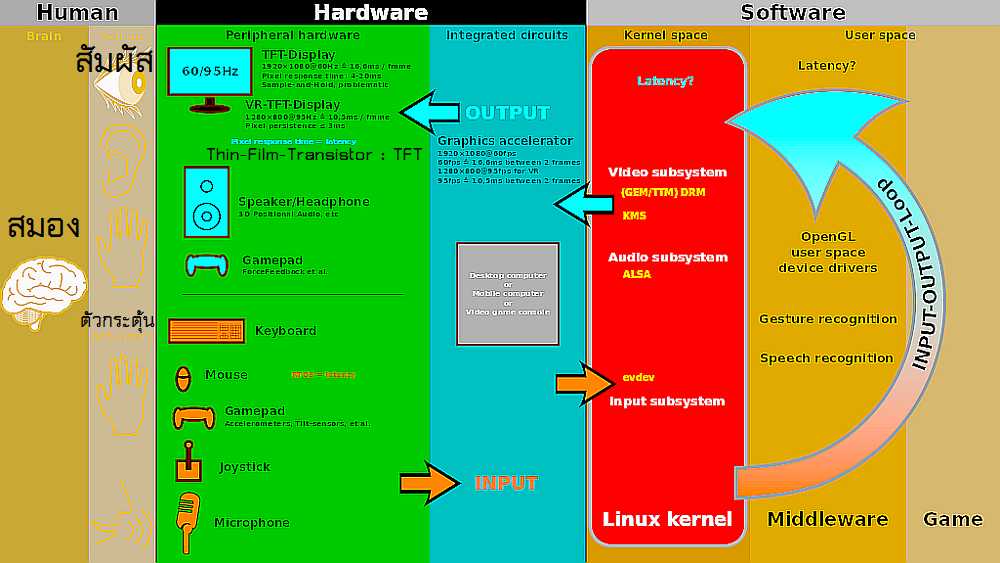
# Human , Hardware , Software

---
# การผสมผสานสหวิทยาการ [3]
- **พหุวิทยาการ (Multidisciplinary) หรือ สหวิทยาการ (Interdisciplinary)** หมายถึง การใช้องค์ความรู้หลายสาขาวิชา หลายศาสตร์ หรือหลายอนุศาสตร์ มาผสมผสานใช้ในการวิเคราะห์ วิจัย และสังเคราะห์ขึ้นเป็นองค์ความรู้ใหม่ และพัฒนาเป็นศาสตร์ใหม่ขึ้น
- **หลักสูตรพหุวิทยาการ (Multidisciplinary)** หมายถึง หลักสูตรที่นำเอาความรู้หลายศาสตร์ หรือหลายอนุศาสตร์เข้ามาใช้ในการเรียนการสอน เพื่อประโยชน์ในการวิเคราะห์ วิจัย จนกระทั่งผู้เรียนสามารถพัฒนาความรู้ องค์ความรู้เป็นศาสตร์ใหม่ขึ้นหรือเกิดอนุศาสตร์ใหม่ขึ้น
- **ตัวอย่างหลักสูตรที่เป็นพหุวิทยาการ**
1. **วิศวกรรมชีวการแพทย์** (วิศวกรรมศาสตร์+แพทย์ศาสตร์)
2. **ภูมิศาสตร์สารสนเทศ** (ภูมิศาสตร์+เทคโนโลยีสารสนเทศ)
3. **วิศวกรรมนาโน** (วิศวกรรมศาสตร์+วิทยาศาสตร์-เคมี)
---
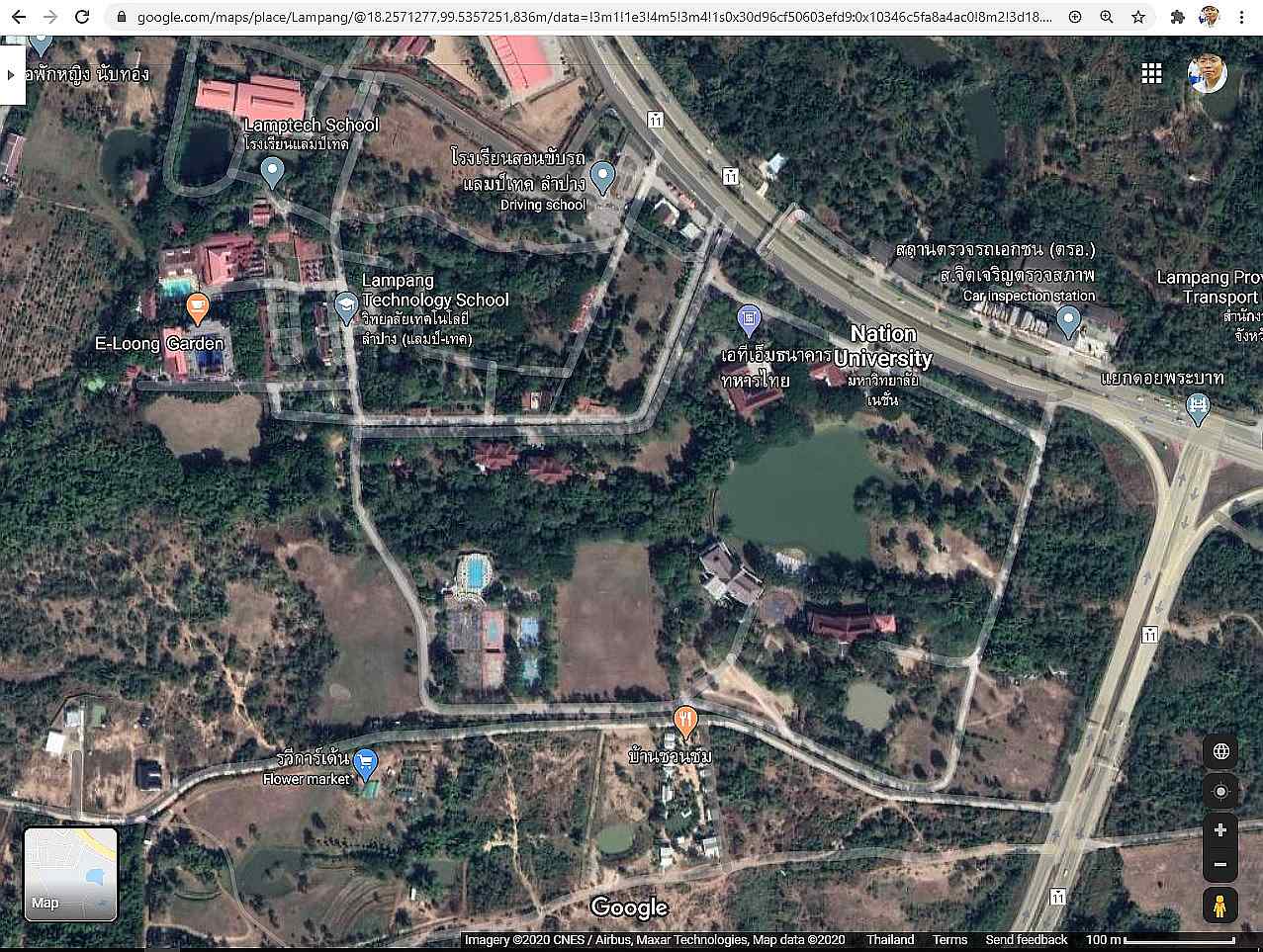
# Google map มีบริการให้นักพัฒนาประยุกต์ใช้ระบบได้

---
# ผสมผสานสหวิทยาการ
- การผสมผสานสหวิทยาการปฏิสัมพันธ์ระหว่างคอมพิวเตอร์กับมนุษย์เป็นการเชื่อม เพื่อให้มนุษย์นำเทคโนโลยีไปใช้ประโยชน์ (Utilization) และเทคโนโลยีจะถูกใช้งานอย่างไร (Design) ที่ให้มุ่งตอบวัตถุประสงค์ (Objective) เป็นสำคัญ
- ตัวอย่าง ระบบจองตั๋วเครื่องบิน หรือ ตู้เอทีเอ็ม หรือ สมาร์ทโฟน
- [อ่านเพิ่ม นิยามศัพท์ การประกันคุณภาพการศึกษา](http://www.thaiall.com/iqa/qa_definition58.pdf)
---
# โทรศัพท์มือถือ มีชิ้นส่วน 1500-2000 ชิ้น
- ระบบปฏิบัติการ
- การส่งสัญญาณไร้สาย
- กล้อง
- ระบบการแสดงผล
- ระบบเสียง
- การบันทึกภาพและวีดีโอ
- หน้าจอ
- หน่วยความจำ micro SD
- พอร์ตภายนอกสำหรับโอนถ่ายข้อมูล
- การเรียกดู แก้ไข บันทึกเอกสาร
- GPS
- Sensor
- [แหล่งภาพ และข้อมูล - IP IDE Center](https://www.facebook.com/ipidethailand/photos/a.260899894411018/892145987953069/)
---
# โทรศัพท์มือถือ 1 เครื่อง มีสิทธิบัตรที่เกี่ยวข้องหลายพันฉบับ

---
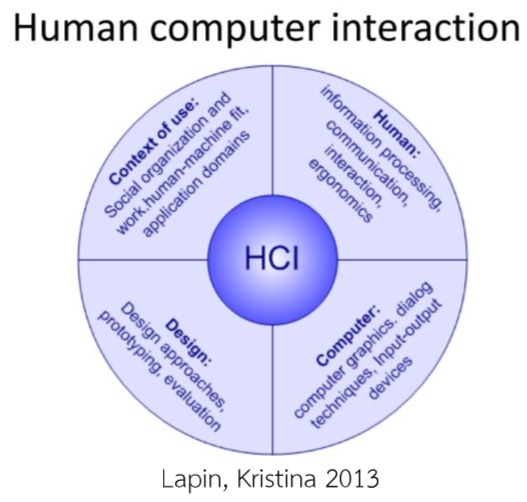
# HCI Topics (Lapin, Kristina 2013)
1. **มนุษย์ (Human)**
> Information processing, communication, interaction, มนุษย์กับสภาพการทำงาน = การยศาสตร์
2. **คอมพิวเตอร์ (Computer)**
> Computer graphics, เทคนิคการโต้ตอบ (dialog techniques), Input-output devices
3. **ออกแบบ (Design)**
> แนวทางการออกแบบ (Design approaches), prototyping, evaluation
4. **บริบทของการใช้ (Context of use)**
> Social organization and work, human-machine fit, ขอบเขตการใช้งาน (application domains)
- [อ่านเพิ่ม ](http://www.thaiall.com/hci)
---
# มนุษย์ คอมพิวเตอร์ ออกแบบ บริบทของการใช้

---
# องค์ประกอบการออกแบบปฏิสัมพันธ์
- **ปฏิสัมพันธ์ระหว่างคอมพิวเตอร์กับมนุษย์** แสดงถึงความสัมพันธ์ที่ซับซ้อนระหว่างมนุษย์กับคอมพิวเตอร์
ซึ่งเป็น 2 สิ่งที่แตกต่างกัน การบูรณาการ 2 สิ่งต้องอาศัยความเข้าใจที่ดี และมีพื้นฐานมาจากหลายศาสตร์ที่เกี่ยวกับมนุษย์ อาทิ จิตวิทยาสังคมขององค์กร การยศาสตร์ และปัจจัยของมนุษย์ ภาษาศาสตร์ ปรัชญา สังคมวิทยา วิทยาการคอมพิวเตอร์ และการออกแบบ
- [Rogers, Sharp, and Peece, 2011](https://books.google.co.th/books?id=BhIiBAAAQBAJ&pg=PA20)
---
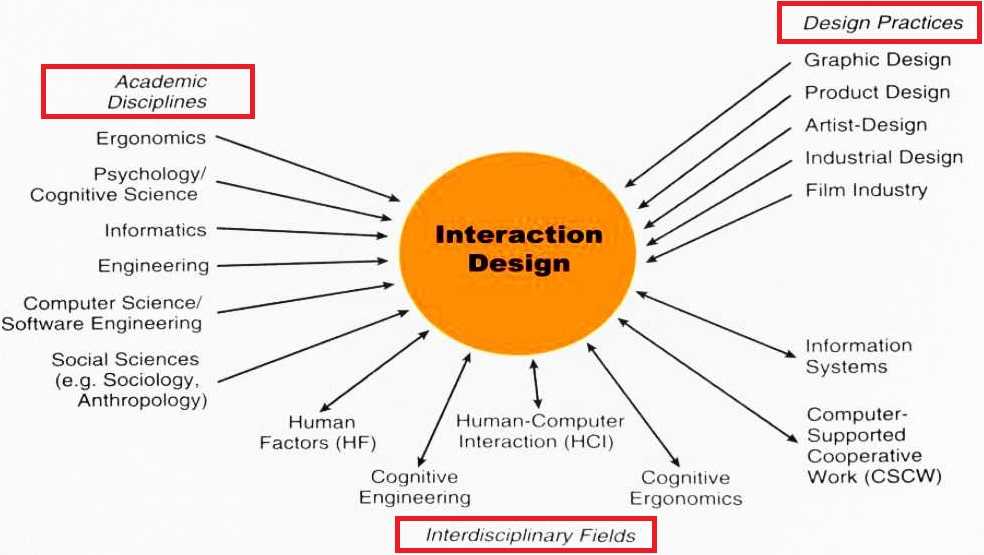
# องค์ประกอบการออกแบบปฏิสัมพันธ์ (Interaction Design)

---
# องค์ประกอบการออกแบบปฏิสัมพันธ์ (Interaction Design)
1. **สายวิชาการ (Academic Disciplines)**
- การยศาสตร์ (Ergonomics) ศาสตร์ว่าด้วยสภาพการทำงานที่เหมาะสม
- จิตวิทยา/วิทยาศาสตร์พุทธิปัญญา (Psychology/Cognitive Science)
- สารสนเทศ (Infomatics)
- วิศวกรรม (Engineering)
- วิทยาการคอมพิวเตอร์/วิศวกรรมซอฟต์แวร์ (Computer Science/Software Engineering)
- สังคมศาสตร์ (Social Sciences) (สังคมวิทยา Sociology, มานุษยวิทยา Anthropology)
---
# องค์ประกอบการออกแบบปฏิสัมพันธ์ (Interaction Design)
2. **การใช้ออกแบบ (Design Practices)**
- ออกแบบกราฟิก (Graphic Design)
- ออกแบบผลิตภัณฑ์ (Product Design)
- ออกแบบศิลปิน (Artist-Design)
- ออกแบบอุตสาหกรรม (Industrial Design)
- อุตสาหกรรมภาพยนตร์ (Film Industry)
---
# องค์ประกอบการออกแบบปฏิสัมพันธ์ (Interaction Design)
3. **สหวิทยาการ (Interdisciplinary Fields)**
- ปัจจัยมนุษย์ (Human Factors : HF)
- วิศวกรรมการรับรู้ (Cognitive Engineering)
- Human-Computer Interaction : HCI)
- การรับรู้ศาสตร์ว่าด้วยสภาพการทำงาน (Cognitive Erogonomics)
- การทำงานร่วมกัน (Computer-Supported Cooperative Work : CSCW)
- ระบบสารสนเทศ (Information Systems)
---
# ภาษาคอมพิวเตอร์
```
<body>
<b>Hello World</b>
<a href="http://www.thaiall.com/hci">HCI</a>
</body>
```
- [อ่านเพิ่ม j01](http://www.thaiall.com/java/js01.htm)
- [อ่านเพิ่ม Hello world](http://www.thaiall.com/programming/helloworld.htm)
- [อ่านเพิ่ม joom.htm](http://www.thaiall.com/actress/joom.htm)
---
# หน่วยที่ 2 การนำเข้าและนำออกของมนุษย์
## พฤติกรรมมนุษย์
## มนุษย์กับข้อจำกัดต่าง ๆ
## การแก้ปัญหา
---
# วัตถุประสงค์การเรียน
1. เพื่อให้เข้าใจพฤติกรรมมนุษย์
2. เพื่อให้เข้าใจมนุษย์กับข้อจำกัดต่าง ๆ
3. เพื่อให้เข้าใจการแก้ปัญหา
---
# สิ่งที่คาดหวัง
สามารถเลือกวิธีแก้ปัญหาได้อย่างเหมาะสม
---
# พฤติกรรมมนุษย์ [1]
**พฤติกรรม (Behavior)** คือ ทุกสิ่งที่บุคคลแสดงออก และถูกสังเกตได้โดยตรง หรืออยู่ในกระบวนการทางจิตใจ เช่น ความคิด ความรู้สึก และแรงขับ ซึ่งเป็นประสบการณ์ของแต่ละบุคคลที่ไม่สามารถสังเกตได้โดยตรง
---
# ความเป็นมาของมนุษย์
**ความเป็นมาของมนุษย์** พบว่า มนุษย์เป็นสิ่งมีชีวิตที่มีพัฒนาการภายหลังจากการกำเนิดของโลก มากว่า 4600 ล้านปี แต่สิ่งมีชีวิตถือกำเนิดได้ประมาณ 3600 ล้านปี แล้วมนุษย์ยุคใหม่สืบสายพันธุ์มาจากบรรพบุรุษกลุ่มเล็กในแอฟริกาเพียง 2,000 คน เมื่อ 70,000 ปีก่อน แล้วกระจายจนมีประชากรทั่วโลกมากถึง 7,000 ล้านคน ในปัจจุบัน
---
# ประเภทของพฤติกรรม
ประเภทของพฤติกรรม ใช้เกณฑ์จำแนก 5 เกณฑ์ (กุญชรี ค้าขายและคณะ,2545 อ้างอิงใน อ.ภาณุวัฒน์ ศิวะสกุลราช)
1. **เกณฑ์ในการใช้การสังเกต** มี 2 ประเภท คือ 1) พฤติกรรมภายนอก (Overt Behavior) และ 2) พฤติกรรมภายใน (Covert Behavior)
> เป็นสิ่งที่เห็นได้เช่น ยิ้ม หัวเราะ ร้องไห้ กับความรู้สึก ความเข้าใจ ความจำ
2. **เกณฑ์ด้านแหล่งกำเนิดพฤติกรรม** มี 2 ประเภท คือ 1) พฤติกรรมวุฒิภาวะ (Maturity) และ 2) พฤติกรรมที่เกิดจากการเรียนรู้ (Learned)
> เป็นวงจรชีวิต กับจากประสบการณ์เช่น ว่ายน้ำ อ่านหนังสือ ขี่จักรยาน
---
# ประเภทของพฤติกรรม
3. **เกณฑ์ด้านภาวะทางจิตของบุคคล** มี 2 ประเภท คือ 1) พฤติกรรมที่กระทำโดยรู้ตัว (Conscious) และ 2) พฤติกรรมที่กระทำโดยไม่รู้ตัว (Unconscious)
> เป็นการคุมด้วยจิต เช่น วิ่ง พูด เดิน กับไร้สติเช่น ฝัน ละเมอ
4. **เกณฑ์ด้านการแสดงออกของอินทรีย์** มี 2 ประเภท คือ 1) พฤติกรรมทางกาย (Physical Activity) และ 2) พฤติกรรมทางจิต (Psychological Activity)
> เป็นการเคลื่อนไหวของอวัยวะ เช่นการเปลี่ยนอริยาบถ กับความคิด ความเข้าใจ อารมณ์
5. **เกณฑ์ด้านการทำงานของระบบประสาท** มี 2 ประเภท คือ 1) พฤติกรรมที่ควบคุมได้ (Voluntary) และ 2) พฤติกรรมที่ควบคุมไม่ได้ (Involuntary)
> เป็นการสั่งการด้วยสมอง กับเกิดจากอวัยวะ เช่น สะอึก สะดุ้ง
---
# องค์ประกอบของพฤติกรรม
1. การรับรู้ (Perception) ด้วยประสาทสัมผัส (Sense) หู ตา จมูก ลิ้น สัมผัส
2. การเรียนรู้ (Learning) ด้วยประสบการณ์ (Experience)
3. การคิด (Thinking) ด้วยการรู้สึกถึงสิ่งที่สัมผัสทั้งกายและใจ เมื่อมีสิ่งเร้ามากระตุ้น (Feel)
4. สติปัญญา (Intelligence) ด้วยการวิเคราะห์แยกแยะระหว่างสิ่งที่ชอบและสิ่งที่ไม่ชอบ (Analysis)
5. เจตคติ (Attitude) ด้วยการใช้ความรู้สึกประเมินถึงสิ่งต่าง ๆ ตามทัศนคติเฉพาะตน แล้วออกเป็นพฤติกรรม
6. อารมณ์ (Emotion) ด้วยการรู้สำนึก จากฮอร์โมน หรือสารสื่อประสาท แล้วส่งผลต่อสภาพจิตลักษณะหนึ่ง เช่น ดีใจ เศร้า
7. ความเชื่อ (Beliefs) ด้วยการพิจารณายอมรับนับถือต่อสิ่งนั้น ว่าเป็นความจริง
---
# ทฤษฎีแรงจูงใจ Motivation Theory
1. **ทฤษฎีเกี่ยวกับสมดุลยภาพและแรงขับ** (Homeostasis and drive theory)
> หลักการของสมดุลยภาพ (homeostasis) หมายถึง ความโน้มเอียงของร่างกาย ที่จะทำให้สิ่งแวดล้อมภายในคงที่อยู่เสมอ เช่น เมื่อหิว กระหาย
2. **ทฤษฎีของความต้องการและแรงขับ** (Theory of needs and drives)
> ความต้องการ หมายถึง สภาพสรีรวิทยาของการที่เนื้อเยื่อขาดสิ่งที่จำเป็นบางอย่าง ส่วนแรงขับหมายถึงผลที่เกิดตามมาทาง สรีรวิทยาของความต้องการ
3. **ทฤษฎีเกี่ยวกับเหตุกระตุ้นใจ** (Incentive theory)
> เหตุกระตุ้นใจหรือเครื่องชวนใจ (incentives) คือ อาหารที่อร่อยสามารถกระตุ้นความหิว รวมทั้งทำให้ความรู้สึกเช่นนี้ลดลง หรือสุนัขที่กินอาหารจนอิ่ม อาจกินอีกเมื่อเห็นสุนัขอีกตัวกำลังกินอยู่ กิจกรรมที่เกิดขึ้นมิได้เป็นเรื่องของแรงขับภายใน
---
# ทฤษฎีแรงจูงใจ Motivation Theory
4. **ทฤษฎีเกี่ยวกับสัญชาตญาณ** (Instinct theory)
> สัญชาตญาณ คือ แรงทางชีวภาพที่มีมาแต่กำเนิด และเป็นตัวผลักดันให้อินทรีย์แสดงพฤติกรรมอย่างหนึ่งอย่างใดออกมา พฤติกรรม ของสัตว์ แล้ว William McDougall เขียนในหนังสือ Social psychology ค.ศ.1908 จำแนกสัญชาตญาณไว้ดังนี้ การหลีกหนี (flight) การขับไล่ (repulsion) ความอยากรู้ (curiosity) ความอยากต่อสู้ (pugnacity) การตำหนิตนเอง (self-abasement) การเสนอตนเอง (self-assertion) การสืบพืชพันธุ์ (reproduction) การรวมกลุ่ม (gregariousness) การแสวงหา (acquisition) การก่อสร้าง (construction)
5. **ทฤษฎีเกี่ยวกับจิตไร้สำนึก** (Theory of unconscious motivation)
> ฟรอยด์ เชื่อว่าพฤติกรรมของมนุษย์ถูกกำหนดโดย 2 สัญชาตญาณ คือ 1) สัญชาตญาณแห่งชีวิต (life instincts) ที่แสดงออกมาเป็นพฤติกรรมทางเพศ และ 2) สัญชาตญาณแห่งความตาย (death instincts) ซึ่งผลักดันให้เกิดเป็นพฤติกรรมก้าวร้าว
---
# ทฤษฎีแรงจูงใจ Motivation Theory
6. **ทฤษฎีเกี่ยวกับการรู้ **(Cognitive theory)
> การรู้ (cognition) มาจากภาษาลาติน แปลว่าการรู้จัก (knowing)
> ความเข้าใจ หรือคาดคะเน มักอาศัยการกำหนดรู้ (perception) เช่น การเลือกสิ่งของที่มีคุณค่าใกล้เคียงกัน การกระตุ้น หรือพฤติกรรมที่กำลังดำเนินไปสู่เป้าประสงค์ (goal-seeking behavior) มักเกิดจากความรู้ ที่เคยพบมา เป็นตัวกำหนด หรืออาศัยเหตุการณ์ในอดีต สิ่งแวดล้อมในปัจจุบันและความคาดหวังในอนาคต
7. **ทฤษฎีเกี่ยวกับจิตวิญญาณ** (Spiritual theory)
> จำลอง ดิษยวณิช (2545) ให้ความหมายของคำว่าจิตวิญญาณ ว่า "**จิตวิญญาณ** หมายถึง ภวังคจิต (the life continuum) ในพุทธศาสนา หรือจิตไร้สำนึก (the unconscious) ในจิตวิเคราะห์" จิตวิญญาณเป็นส่วนลึกภายในจิตใจของมนุษย์มีแรงจูงใจที่ทรงพลังอย่างหนึ่งคือ"กรรม" กรรมเป็นการกระทำของคนเรา ไม่ว่าจะเป็นทางใจ ทางวาจา หรือทางกาย ถ้ากระทำกรรมดีก็จะส่งผลไปในทางที่ดี ถ้ากระทำกรรมชั่วก็จะส่งผลไปในทางที่ไม่ดี ทำกรรมเช่นใด ย่อมได้ผลเช่นนั้น สมดังคำกล่าวว่า "ทำดีได้ดี ทำชั่วได้ชั่ว"
---
# กลุ่มจิตวิทยาเพื่อความเข้าใจเกี่ยวกับพฤติกรรมมนุษย์ (1/4)
1. **แนวทัศนะของกลุ่มจิตวิทยาโครงสร้างนิยม** (Structuralism)
> เชื่อว่าเกี่ยวกับจิต มนุษย์มีองค์ประกอบ 2 ส่วน คือ กาย กับ จิต โดยจิตควบคุมกาย
> ซึ่งจิตประกอบด้วย การรับสัมผัส ความรู้สึก และจินตนาการ
2. **แนวทัศนะของกลุ่มจิตวิทยาหน้าที่นิยม** (Functionalism)
> คล้ายกลุ่มโครงสร้างนิยม แต่มุ่งศึกษาหน้าที่ และกระบวนการของจิตที่ส่งผลต่อการแสดงออก
> แล้วมุ่งศึกษาสิ่งที่ช่วยให้มนุษย์ปรับตนต่อสิ่งแวดล้อม หรือแก้ปัญหาได้ดี จึงเน้นศึกษากระบวนการ
> แล้วมุ่งศึกษาว่าอะไรทำให้มนุษย์แตกต่าง หรือปรับตัวกับสิ่งแวดล้อมได้ดีกว่าสัตว์จำพวกอื่น
---
# กลุ่มจิตวิทยาเพื่อความเข้าใจเกี่ยวกับพฤติกรรมมนุษย์ (2/4)
3. **แนวทัศนะของกลุ่มจิตวิทยาจิตวิเคราะห์ **(Psychoanalysis)
> ช่วยให้เห็นความผิดปกติของพฤติกรรม เข้าใจผู้มีปัญหา เป็นแนวทางในการบำบัดรักษา จิตคนเราแบ่งเป็น 3 ส่วน
1. **จิตสำนึก** (Conscious mind) เป็นภาวะปกติ รู้ตัวว่าทำอะไร
2. **จิตกึ่งรู้สำนึก** (Preconcious mind) เก็บจากประสบการณ์มาตัดสินใจ ไม่รู้ตัวขณะนั้น
3. **จิตไร้สำนึก** (Unconscious mind) พฤติกรรมที่เจ้าตัวไม่รู้ตัวเลย ถ้าทำผิด มักมีโทษเบากว่ารู้สำนึก
---
# กลุ่มจิตวิทยาเพื่อความเข้าใจเกี่ยวกับพฤติกรรมมนุษย์ (3/4)
4. **แนวทัศนะของกลุ่มจิตวิทยาพฤติกรรมนิยม** (Behaviorism)
> เน้นศึกษาพฤติกรรมภายนอก เชื่อว่าการแสดงออกสะท้อนมาจากจิต เน้นศึกษารูปธรรม
> การศึกษาจึงเน้นทฤษฎีการเรียนรู้ ที่นำไปใช้มากในการปรับพฤติกรรม
5. **แนวทัศนะของกลุ่มจิตวิทยาเกสตัลท์** (Gestalt Psychology) หรือกลุ่มปัญญานิยม (Cognitivism)
> มองพฤติกรรมส่วนรวม ไม่แยกศึกษา เชื่อว่าพฤติกรรมเกิดจากคุณสมบัติโดยรวม
> โดยรวมประกอบด้วย ความรู้ ความคิด ทักษะ ทัศนคติ เป็นต้น
> กลุ่มนี้ให้ความสำคัญกับ การรับรู้ (Perception) และ การหยั่งเห็น (Insight)
---
# กลุ่มจิตวิทยาเพื่อความเข้าใจเกี่ยวกับพฤติกรรมมนุษย์ (4/4)
6. **แนวทัศนะของกลุ่มจิตวิทยามนุษยนิยม** (Humanism)
> เชื่อว่าบุคคลมีเสรีภาพ เลือกวิถีชีวิต มีความต่างและจุดเด่นของแต่ละบุคคล นำส่วนดีของตนมาใช้ประโยชน์ได้
> มีความเชื่อเบื้องต้น 5 ข้อที่ต่างกับกลุ่มอื่น (เติมศักดิ์ คทวณิช, 2550)
1. มนุษย์มีจิตใจ ต้องการความรัก ความอบอุ่น ความเข้าใจ มีความสามารถเฉพาะตัว เป็นตามใจคนอื่นไม่ได้ ตรงข้ามกับกลุ่มพฤติกรรมที่เห็นว่าเราสามารถของมนุษย์ด้วยกันได้
2. มนุษย์พยายามจะรู้สึก เข้าใจตนเอง ต้องการบรรลุศักยภาพสูงสุด (Self acturalization) จึงไม่ยากที่จะพัฒนา
3. กฎระเบียบไม่จำเป็นสำหรับผู้พัฒนาแล้ว ทุกคนมุ่งเป็นมนุษย์ที่สมบูรณ์ จุดเริ่มต้นคือต้องทำให้เกิดการยอมรับตนเองก่อนว่าเข้าใจ และทำได้
4. ผู้พร้อมปรับปรุงตนเองควรได้สิทธิเลือกกระทำ และตัดสินใจด้วยตนเอง เป็นการออกแบบชีวิตที่เหมาะสมกับตนเอง
5. วิธีการแสดงหาความรู้หรือข้อเท็จจริง สำคัญกว่าตัวความรู้ เพราะโลกเปลี่ยนแปลงเสมอ
---
# วิธีการศึกษาพฤติกรรมของมนุษย์
1. **การทดลอง** (Experimental Method) เป็นการศึกษาความสัมพันธ์เชิงเหตุ มีตัวแปรอิสระและตัวแปรตาม
2. **การสำรวจ** (Survey Method) เป็นการศึกษาตัวแปรอย่างเป็นระบบ มีกลุ่มตัวอย่างที่แทนประชากรได้
3. **วิธีการตรวจสอบจิตตนเอง** (Introspection Method) สำรวจตนเอง แล้วรายงานออกมา อาจเล่าถึงอดีต
4. **วิธีทางคลินิก** (Clinical Method) ศึกษาแบบลึกเฉพาะราย ใช้เวลานาน ใช้ข้อมูลรอบด้าน หาคำตอบ
5. **การสังเกตอย่างมีระบบ** (Systematic Observation) เฝ้าดูสถานการณ์ของกลุ่มตัวอย่าง ที่ไม่รู้ตัว
6. **การใช้แบบสอบถาม** (Questionnaire) เหมาะกับศึกษาพฤติกรรมบุคคลจำนวนมาก ได้คำตอบรวดเร็ว
7. **การทดสอบทางจิตวิทยา** (Psychological Testing) ใช้แบบทดสอบทางจิตวิทยาที่แฝงในตัวบุคคล
---
# กฎของฟิตส์ (Fitts' Law)
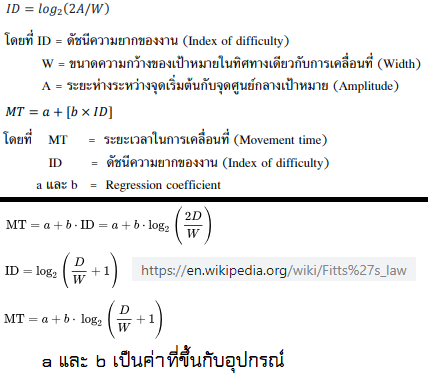
**กฎของฟิตส์ (Fitts' Law)** (Mackenzie,1991) เป็นแนวคิดหรือโมเดลที่ใช้ในการคำนวณพฤติกรรมของมนุษย์ เกี่ยวข้องกับรูปแบบของงานแตะ (Tap) เป็นการอธิบายความสัมพันธ์ระหว่างเวลาที่ใช้ในการเคลื่อนที่ (MT) กับระยะทางและขนาดของเป้าหมาย [wiki]
> เมื่อ ดัชนีความยากของงาน (**ID** = Index of Difficulty) สัมพันธ์กับ
> **W** = ขนาดความกว้างของเป้าหมายในทิศทางเดียวกับการเคลื่อนที่ (Width)
> **A** = ระยะห่างระหว่างจุดเริ่มต้นกับจุดศูนย์กลางเป้าหมาย (Amplitude)
> ส่วนการหา ระยะเวลาในการเคลื่อนที่ ก็ต้องใช้ ID และ a กับ b
> **MT** = ระยะเวลาในการเคลื่อนที่ (Movement Time)
> **ID** = ดัชนีความยากของงาน (Index of Difficulty)
> a และ b = เป็นค่าคงที่ใช้ในความสัมพันธ์ถดถอยเชิงเส้นตรง (Regression coefficient)
---
# กฎของฟิตส์ (Fitts' Law)

---
# ความแตกต่างของมนุษย์ในแต่ละรุ่น [blog](http://www.thaiall.com/blogacla/burin/4351/)
- **คนรุ่นแรกหรือรุ่นสูญหาย (Lost Gen.)** เกิดช่วง 2426-2443
- **คนรุ่นสองหรือรุ่นผู้ยิ่งใหญ่ (Greatest Gen.)** เกิดช่วง 2444-2467
- **คนรุ่นสามหรือรุ่นเงียบ (Silent Gen.)** เกิดช่วง 2468-2488
- **คนรุ่นสี่หรือรุ่นลูกเยอะ (Baby Boomer)** เกิดช่วง 2489-2507
- **คนรุ่นห้าหรือรุ่นเอ็กซ์ (Gen-X)** เกิดช่วง 2508-2522
- **คนรุ่นหกหรือรุ่นวาย (Gen-Y)** เกิดช่วง 2523-2540
- **คนรุ่นเจ็ดหรือรุ่นแซด (Gen-Z)** เกิดช่วง 2540 ถึงปัจจุบัน
- **คนรุ่นแปดหรือรุ่นซี (Gen-C)** ไม่แบ่งตามอายุ เป็นกลุ่มที่เชื่อมต่อเป็นนิจ
---
# พฤติกรรมมนุษย์ที่แตกต่างกันไปตามรุ่น

---
# มนุษย์กับข้อจำกัดต่าง ๆ [2]
- มนุษย์มีข้อจำกัดทางกายภาพมากมายในการรับผู้ผ่านประสาทสัมผัสทั้ง 5 และระยะเวลาในการรับรู้ ประมวลผล และตอบสนอง
- ความจำของมนุษย์แบ่งเป็น 3 ระดับ
1. ความจำนำกระแสประสาท (Sensory memory = SM)
2. ความจำระยะสั้น (Short-term memory = STM )
3. ความจำระยะยาว (Long-term memory = LTM)
---
# ลำดับขั้นความต้องการของมาสโลว์ (Maslow's hierarchy of needs)
1. ความต้องการทางกายภาพ (Physiological)
2. ความต้องการความมั่นคงปลอดภัย (Safety)
3. ความรักและความเป็นเจ้าของ (Love/belonging)
4. ความเคารพนับถือ (Esteem)
5. ความสมบูรณ์ของชีวิต (Self-actualization)
---
# ความต้องการด้านต่าง ๆ นำไปสู่พฤติกรรมต่าง ๆ

---
# การแก้ปัญหา [3]
กระบวนการค้นหาทางแก้ปัญหาสำหรับเรื่องที่ไม่คุ้นชินมาก่อน มีหลายทฤษฎี
1. **ทฤษฎีเกสทอล** (Gestalt theory)
- แบบสมบูรณ์แบบ (Productive)
- แบบการเกิดใหม่ (Reproductive)
- หลักการเรียนรู้ของทฤษฎี กลุ่มเกสทอล 1) การรับรู้ (Perception) 2) การหยังเห็น (Insight)
2. **ทฤษฎีขอบเขตปัญหา** (Problem Space Theory)
3. **การเรียนรู้จากเปรียบเทียบหรือการเทียบเคียง** (Analogy)
4. **การได้มาของความชำนาญ** (Skill acquisition)
---
# แก้ปัญหาไม่สำเร็จ เรียกว่า บันไดสู่ความสำเร็จ

---
# วิธีการทางวิทยาศาสตร์ในการแสวงหาความรู้ มี 5 ขั้นตอน
1. กำหนดปัญหา (Problem)
2. ตั้งสมมติฐาน (Hypothesis)
3. รวบรวมข้อมูล (Collection)
4. วิเคราะห์ข้อมูล (Analysis)
5. สรุปผล (Conclusion)
---
# วิธีแก้ปัญหาในทฤษฎีเกสตัลต์ (Gestalt theory)
เป็นของกลุ่มนักจิตวิทยาชาวเยอรมัน Wertheimer, Koher, Koffka, Lewin (1912) การแก้ปัญหาเป็นการสร้างการตอบสนองใหม่ของสิ่งที่รู้มาก่อน ซึ่ง theory นี้มีวิธีแก้ปัญหา 2 แบบ
1. **แบบสมบูรณ์แบบ** (Productive)
> พิจารณาอย่างลึกซึ้ง แตกปัญหาเป็นโครงสร้างส่วนต่าง ๆ แล้วแก้ปัญหาด้วยวิธีใหม่
2. **แบบการนำมาใช้อีกครั้ง** (Reproductive)
> นำประสบการณ์เดิม มาแก้ปัญหากับปัญหาใหม่ อาจดัดแปลงให้เข้ากับสถานการณ์ใหม่
- หลักการเรียนรู้ของทฤษฎี กลุ่มเกสทอล 1) การรับรู้ (Perception) 2) การหยังเห็น (Insight)
- การหยังเห็น (Insight) คือ การมองเห็นทะลุข้างใน, ความเข้าใจลึกซึ้ง, สายตาแหลม ที่ได้จากการวิเคราะห์ข้อมูล
---
# หน่วยที่ 3 คอมพิวเตอร์
## ระบบคอมพิวเตอร์
## ประวัติความเป็นมา
## เครื่องคอมพิวเตอร์ในแต่ละยุค
---
# วัตถุประสงค์การเรียน
1. เพื่อให้เข้าใจระบบคอมพิวเตอร์
2. เพื่อให้เข้าใจประวัติความเป็นมา
3. เพื่อให้เข้าใจเครื่องคอมพิวเตอร์ในแต่ละยุค
---
# สิ่งที่คาดหวัง
สามารถเลือกใช้ระบบคอมพิวเตอร์ที่เหมาะสมกับลักษณะงานของตน
---
# ระบบคอมพิวเตอร์ [1]
ระบบคอมพิวเตอร์ถูกพัฒนา เริ่มจากการใช้ระบบเลขฐานสอง (Binary Number) เป็นข้อมูล และใช้พีชคณิต (Algebra) ในการประมวลผล
---
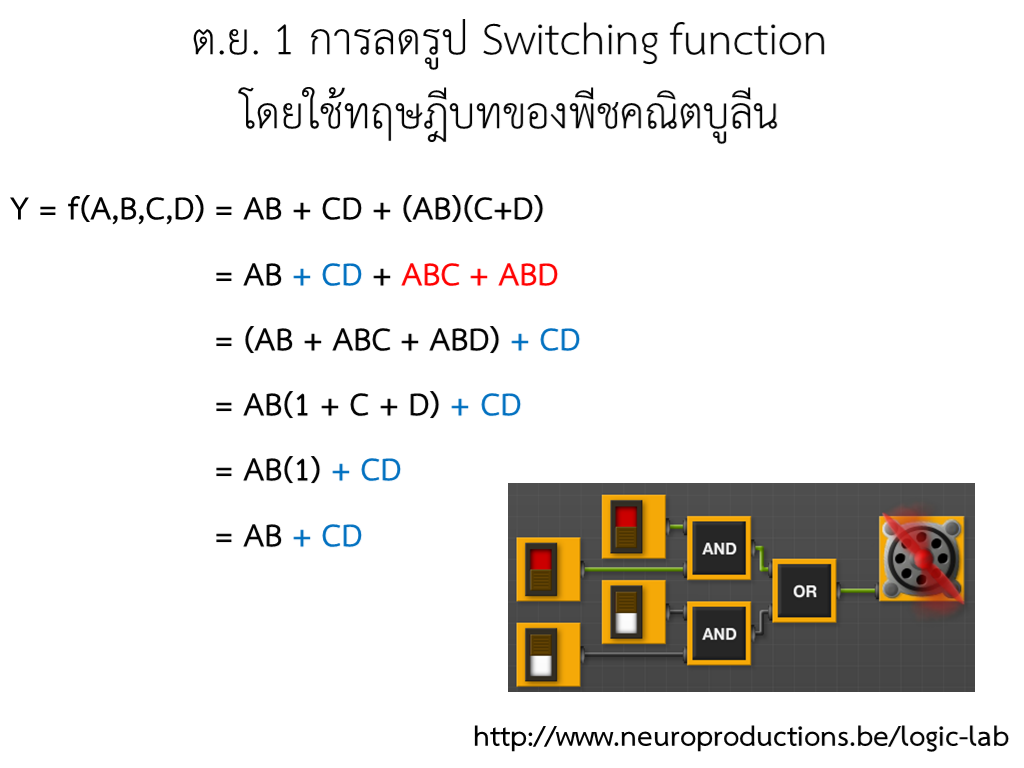
# พีชคณิตบูลีน

---
# วิวัฒนาการก่อนมาเป็นเครื่องคอมพิวเตอร์
- ยุคก่อนเครื่องจักรกล (Premechanical)
- ยุคเครื่องจักรกล (Mechanical)
- ยุคเครื่องจักรกลระบบอิเล็กทรอนิกส์ (Electromechnical)
- ยุคเครื่องอิเล็กทรอนิกส์ (Electronic)
---
# ประเภทของเครื่องคอมพิวเตอร์
เกณฑ์จำแนก : ตามลักษณะการใช้งาน
1. แบบใช้งานทั่วไป (General purpose computer)
2. แบบใช้งานเฉพาะ (Special purpose computer)
---
# เกณฑ์จำแนก : ตามขนาดและความสามารถ
1. ซุปเปอร์คอมพิวเตอร์ (Supercomputer) เช่น TITAN Cray XK-7, Tianhe-2/Milky Way2
2. เมนเฟรมคอมพิวเตอร์ (Mainframe) เช่น IBM 701 เป็นเครื่องแรก
3. มินิคอมพิวเตอร์ (Minicomputer) เช่น IBM AS400
4. ไมโครคอมพิวเตอร์ (Microcomputer) หรือ คอมพิวเตอร์ส่วนบุคคล (Personal Computer)
5. คอมพิวเตอร์มือถือ (Handheld computer) เช่น Tablet PC, SmartPhone
---
# คอมพิวเตอร์ยุคใหม่
## Microcomputer + Handheld Computer
1. เดสก์ท็อป (Desktop)
2. โน๊ตบุ๊ค (Notebook)
3. อัลตร้าบุ๊ค (Ultrabook) เบาและมีประสิทธิภาพกว่าโน๊ตบุ๊ค
4. เน็ตบุ๊ค (Netbook) เน้นใช้อินเทอร์เน็ตเป็นหลัก ปัจจุบันเสื่อมความนิยมลง
5. แท็บเล็ต (Tablet) เช่น ipad
6. สมาร์ทโฟน (Smartphone) เช่น iphone
---
# Ultrabook
- มีขนาดบางเบากว่าโน้ตบุ๊ค
- ประหยัดแบตเตอรี่ใช้งานได้ยาวนานขึ้น (อย่างน้อย 5 ชั่วโมง)
- บู๊ทเครื่องได้รวดเร็ว
- สั่งงานสะดวกด้วยหน้าจอสัมผัส
- เหมาะกับการใช้งานนอกสถานที่เป็นเวลานาน
---
# Netbook
- ขนาดเล็กและน้ำหนักเบา กินไฟน้อย ราคาไม่แพง
- ซีพียูและวงจรต่าง ๆ มีสมรรถนะไม่สูง แต่ประหยัดไฟมาก
- เน้นใช้งานบนอินเทอร์เน็ตและงานที่ไม่ซับซ้อนมาก เช่น พิมพ์เอกสาร ฟังเพลง
- ปัจจุบันไม่ได้รับความนิยมแล้ว
---
# Wearable Computer

---
# ระบบคอมพิวเตอร์ประกอบด้วย
1. อุปกรณ์นำเข้าข้อมูล (Input device)
2. นำข้อมูลออก (Output device)
3. ระบบเสมือนจริง (Visualization)
4. ระบบปฏิสัมพันธ์ต่อร่างกาย (Body Interaction)
5. หน่วยความจำ (Memory)
6. การประมวลผล (Processing)
---
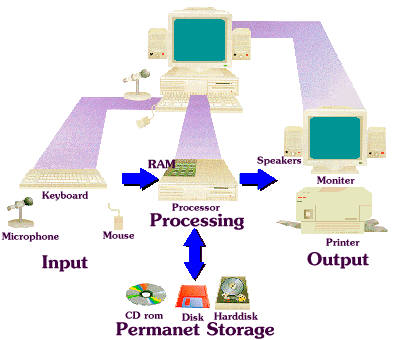
# มนุษย์และคอมพิวเตอร์
- มนุษย์และคอมพิวเตอร์ต่างก็มีการทำงานกันเป็นระบบ คือ รับข้อมูลเข้า (Input) ประมวลผล (Process) และแสดงผล (Output)
- อุปกรณ์ที่รับข้อมูลเข้าคอมพิวเตอร์ มีหน้าที่รับสารที่มนุษย์ต้องการสื่อให้คอมพิวเตอร์เข้าใจ
- ส่วนอุปกรณ์แสดงผล มีหน้าที่ส่งสารที่มนุษย์ต้องการทราบให้มนุษย์รับรู้ แล้วก็มีอุปกรณ์ที่พัฒนาขึ้นให้สามารถทำหน้าที่ทั้งรับข้อมูลและแสดงผลได้ในตัวเดียวกัน เช่น Bluetooth headset, Touch screen, Multifunction Printer, Smart Phone เป็นต้น
---
# ระบบคอมพิวเตอร์

---
# ประวัติความเป็นมา [2]
คอมพิวเตอร์ในยุคแรก คือ เครื่องจักรกลหรือสิ่งประดิษฐ์ที่ช่วยในการคำนวณ ถูกคิดค้นตั้งแต่ยังไม่เป็นวงจรอิเล็กทรอนิกส์ แต่พัฒนาเรื่อยมาจนเป็นอุปกรณ์ขนาดเล็กด้วยนาโนเทคโนโลยีแบบในปัจจุบัน
ประวัติการนับเริ่มจากราว 35000 ปีก่อน ที่มนุษย์เริ่มรู้จักการใช้นิ้วมือ และนิ้วเท่าเพื่อช่วยในการคำนวณ และเริ่มใช้ลูกหิน ใช้เชื่อกร้อยลูกหินคล้ายลูกคิด ใช้กระดูกแขนลิงบาบูน (Baboon Fibula) มาใช้ทำเครืองหมายเพื่อการคำนวณในทวีปต่าง ๆ ที่ถือเป็นอุปกรณ์คำนวณโบราญที่เก่าแก่
---
# เครื่องคอมพิวเตอร์ในแต่ละยุค
- ลูกคิด (Abacus) ประเทศจีนมีการคิดค้นเครื่องมือช่วยนับเพื่อให้ง่ายและรวดเร็วมากขึ้น ชาวจีนเรียกอุปกรณ์นี้ว่า Suan-Pan (ซ่วน-ผาน)
- แท่งคำนวณของเนเปียร์ (Napier’s Bone) นักคณิตศาสตร์ชาวสก๊อตชื่อ จอห์น เนเปียร์ (John Napier) ได้สร้างอุปกรณ์คำนวณ ซึ่งเป็นเครื่องมือที่ประกอบด้วยแท่งไม้ตีเส้นเป็น ตารางคำนวณหลาย ๆ แท่ง เอาไว้ใช้สำหรับคำนวณ
- เครื่องคำนวณของปาสคาล (Pascaline Calculator) โดย เบลส์ ปาสคาล (Blaise Pascal)
- เครื่องทอผ้าของแจคการ์ด (Jacauard’s loom) โดย โจเซฟ มารี แจคการ์ด (Joseph Marie Jacquard) ได้พัฒนาเครื่องทอผ้าให้ควบคุมลวดลายที่ต้องการได้เองโดยอัตโนมัติ เรียกว่า เครื่องทอผ้าของแจคการ์ด (Jacquard’s loom) ซึ่งเป็นแนวคิดที่ก่อให้เกิดการสร้างคอมพิวเตอร์ให้ทำงานได้ตามชุดคำสั่งในเวลาต่อมา
- เครื่อง Difference Engine เสนอโดย ชาร์ลส แบบเบจ (Charles Babbage) เสนอแนวคิดให้สร้างเครื่องจักรกล เพื่อคำนวณในงานที่ซับซ้อนมาก
- เครื่อง Analytical Engine เสนอโดย ชาร์ลส แบบเบจ (Charles Babbage) เพื่อให้ทำงานตามคำสั่งได้ (Programmable) โดยอาศัยแนวคิดของแจคการ์ดที่นำบัตรเจาะรูมาช่วยควบคุมลวดลายการทอผ้าให้ได้ตามแบบที่ต้องการ
---
# Analytical Engine
แบบร่างของเครื่อง Analytical Engine มีส่วนประกอบดังนี้
- Input Device อาศัยบัตรเจาะรู นำข้อมูลเข้าสู่ตัวเครื่อง
- Arithmetic Processor เป็นส่วนที่ทำหน้าที่คำนวณ
- Control Unit เป็นส่วนควบคุมและตรวจสอบงานท
- Memory เป็นส่วนเก็บตัวเลขเพื่อรอการประมวลผล
แนวคิดของเครื่องนี้เป็นเสมือนต้นแบบของเครื่องคอมพิวเตอร์ในยุคปัจจุบัน ดังนั้น ชาร์ลส แบบเบจ จึงได้รับสมญานามว่าเป็น บิดาแห่งคอมพิวเตอร์
---
# Colossus
อลัน ทัวริ่ง (Alan Turing) ได้ร่วมกับทีมงานกลุ่มหนึ่งประกอบด้วย ทอมมี่ ฟลาวเวอร์ (Tommy Flowers) และ เอ็ม เอช เอ นิวแมน (M.H.A. Newman) คิดค้นเครื่องจักรคำนวณ เพื่อถอดรหัสลับของฝ่ายทหารเยอรมัน ที่ใช้ในการติดต่อสื่อสารในสงครามโลกครั้งที่สอง
---
# บิดาแห่งวิทยาการคอมพิวเตอร์

---
# Mark I ถูกพัฒนาตามแนวคิดของ Babbage
ศาสตราจารย์โฮวาร์ด ไอเคน (Howard Aiken) ได้สร้างเครื่องจักรกลระบบอิเล็กทรอนิกส์ขึ้นตามหลักการของแบบเบจได้เป็นผลสำเร็จ และเรียกเครื่องนี้ว่า Mark I (หรือ IBM Automatic Sequence Controlled Calculator)
---
# ENIAC
เครื่อง **ENIAC** (Electronics Numerical Integrator and Computer) โดย ดร. จอห์น ดับบลิว มอชลี่ (John W. Mauchly) และจอห์น เพรสเปอร์ เอ็คเคิร์ท (John Presper Eckert) ได้ออกแบบสร้างคอมพิวเตอร์เพื่อคำนวณวิถีกระสุนของปืนใหญ่ มีชื่อว่าเครื่อง ENIAC (Electronics Numerical Integrator And Computer) อาศัยหลอดสุญญากาศมากถึง 18,000 หลอด
**คอมพิวเตอร์เครื่องแรกของโลก** คือ เครื่อง ENIAC (Electronics Numerical Integrator and Computer) พัฒนาโดย ดร.จอห์น ดับลิว มอชลีย์ และ เจ เพรสเพอร์ เอคเกิรต ในราวปี ค.ศ.1946 โดยใช้ทุนของกองทัพสหรัฐอเมริกา เพื่อสร้างระบบคำนวณวิถีกระสุนปืนใหญ่ในกองทัพ มีหน้าที่คำนวณทางอิเล็กทรอนิกส์เป็นสำคัญ ใช้พื้นที่วางถึง 15,000 ตารางฟุต มีน้ำหนักถึง 30 ตัน กินไฟถึง 140 กิโลวัตต์
---
# UNIVAC
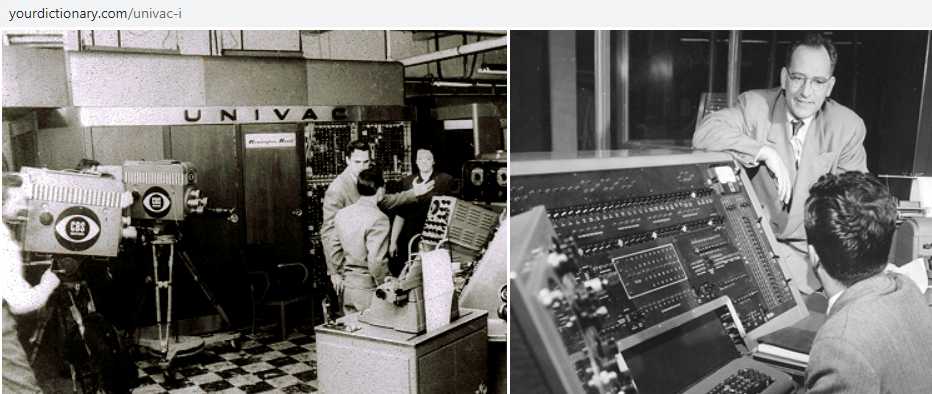
- เครื่อง UNIVAC (UNIversal Automatic Computer) โดยบริษัท Remington Rand สร้างขึ้นเพื่อใช้ทำนายผลการเลือกตั้งประธานาธิบดีคนที่ 34 ของสหรัฐอเมริกา ถือเป็น **เครื่องคอมพิวเตอร์ เครื่องแรกที่ใช้ในเชิงธุรกิจ** เป็นคอมพิวเตอร์เครื่องแรกที่ปรากฎในโฆษณาทางทีวี เครือข่ายโทรทัศน์ซีบีเอส (CBS) สหรัฐอเมริกา เมื่อ 5 ก.พ.1956
ซึ่งเป็นเครื่องแรกที่ใช้ในเชิงพาณิชย์
แล้วภายหลังจากเครื่องคอมพิวเตอร์นี้ได้ทำนายผลว่า Dwight D. Eisenhower
จะเป็นผู้ชนะการเลือกตั้งประธานาธิบดีในปี ค.ศ.1953 ทำให้ผู้คนตระหนักถึงความสำคัญของเครื่องคอมพิวเตอร์
- [อ่านเพิ่ม wikipedia/UNIVAC](https://en.wikipedia.org/wiki/UNIVAC)
---
# UNIVAC on CBS

---
# เครื่องคอมพิวเตอร์ในแต่ละยุค [3]
- ราว 2,600 ปีก่อนคริสตกาล ชาวจีนได้ประดิษฐ์เครื่องมือเพื่อใช้ในการคำนวณ เรียกว่า ลูกคิด (Abacus)
- ราว 2,400 ปีก่อนคริสตกาล พบว่า มีอุปกรณ์คำนวณ โดยชาวโรมัน เรียกว่า ลูกคิด
- แบบจำลองลูกคิดญี่ปุ่นโบราณ
- เครื่องคำนวณกระดูกของเนเปียร์ (Napier's Bones)
- เครื่องคำนวณของปาสคาล (Pascal)
- เครื่องหาผลต่างของแบบเบจ (Babbage’s first Difference Engine)
- ค.ศ.1946 ENIAC
- ค.ศ.1949 EDSAC
- ค.ศ.1951 UNIVAC
- ค.ศ.1952 EDVAC
---
# ยุคของคอมพิวเตอร์
1. คอมพิวเตอร์ยุคแรก หรือ คอมพิวเตอร์ยุคหลอดสูญญากาศ (พ.ศ.2488-2501)
2. คอมพิวเตอร์ยุคที่สอง หรือ คอมพิวเตอร์ยุคทรานซิสเตอร์ (พ.ศ.2500-2507)
3. คอมพิวเตอร์ยุคที่สาม หรือ คอมพิวเตอร์ยุควงจรรวม (พ.ศ.2508-2512)
4. คอมพิวเตอร์ยุคที่สี่ หรือ คอมพิวเตอร์ยุควีแอลเอสไอ (พ.ศ.2513-2532)
5. คอมพิวเตอร์ยุคที่ห้า หรือ คอมพิวเตอร์ยุคเครือข่าย (พ.ศ.2533-ปัจจุบัน)
---
# อุปกรณ์ที่ใช้ในเครื่องคอมพิวเตอร์
- หลอดสูญญากาศ (Vacuum tube)
- ทรานศิสเตอร์ (Transister)
- วงจรรวม IC (Integrated Circuit)
- วงจรรวม LSI (Large Scale Integrated Circuit)
- วงจรรวม VLSI (Very Large Scale Integrated Circuit)
---
# กฎของมัวร์ (Moore’s Law)
ปีพ.ศ. 2508 กอร์ดอน มัวร์ (Gordon Moore) เป็นผู้ร่วมก่อตั้งบริษัทอินเทล ได้ทำนาย และเสนอกฎที่ใช้อธิบายถึงจำนวนทรานซิสเตอร์บนแผงวงจรรวม หรือความเร็วของซีพียู ว่าจะเร็วขึ้นเป็นทวีคูณ เขาทำนายว่าคอมพิวเตอร์จะเพิ่มความเร็วเป็น 2 เท่าทุก 18 เดือน เช่น ซีพียูในปี 1987 มีความเร็ว 1.5 MHz เมื่อถึงปี 2002 ความเร็วเพิ่มเป็น 1.5 กิกะไบต์ ในด้านหน่วยความจำนั้น ทำนายว่าเพิ่มความจุเป็น 2 เท่าทุก 12 เดือน เช่น ฮาร์ดดิสก์ในปี 1991 มีความจุ 20 เมกกะไบต์ เมื่อถึงปี 2002 มีความจุ 30 กิกะไบต์
---
# เครื่องคอมพิวเตอร์ที่มีระบบระบายความร้อน
](http://www.thaiall.com/mit/blue_pearl.jpg)
---
# องค์ประกอบของระบบคอมพิวเตอร์
1. ฮาร์ดแวร์ (Hardware)
2. ซอฟต์แวร์ (Software)
3. บุคลากร (Peopleware)
4. ข้อมูล (Data)
5. กระบวนการทำงาน (Procedure)
---
# หน่วยที่ 4 องค์ประกอบของคอมพิวเตอร์
## อุปกรณ์นำเข้า
## อุปกรณ์ประมวลผล
## อุปกรณ์แสดงผล
---
# วัตถุประสงค์การเรียน
1. เพื่อให้เข้าใจอุปกรณ์นำเข้า
2. เพื่อให้เข้าใจอุปกรณ์ประมวลผล
3. เพื่อให้เข้าใจอุปกรณ์แสดงผล
---
# สิ่งที่คาดหวัง
สามารถเลือกใช้อุปกรณ์นำเข้า และแสดงผลได้อย่างเหมาะสม
---
# อุปกรณ์นำเข้า [1]
- keyboard
- mouse
- microphone
---
# อุปกรณ์ประมวลผล [2]
- CPU (Central Processing Unit)
- GPU (Graphics Processing Unit)
---
# อุปกรณ์แสดงผล [3]
- Monitor
- Speaker
- Projector
---
# หน่วยที่ 5 อุปกรณ์ต่อพ่วง
## อุปกรณ์ต่อพ่วง
## เครือข่าย
## อุปกรณ์เสมือนจริง
---
# วัตถุประสงค์การเรียน
1. เพื่อให้เข้าใจอุปกรณ์ต่อพ่วง
2. เพื่อให้เข้าใจเครือข่าย
3. เพื่อให้เข้าใจอุปกรณ์เสมือนจริง
---
# สิ่งที่คาดหวัง
สามารถเลือกใช้อุปกรณ์ได้อย่างเหมาะสม
---
# อุปกรณ์ต่อพ่วง [1]
- Printer
- Scanner
- Speaker
---
# แป้นพิมพ์ หรือ คีย์บอร์ด (Keyboard)
อุปกรณ์นำข้อมูลเข้าสู่เครื่องคอมพิวเตอร์ แบบมีปุ่มกดหลายปุ่ม แต่ละปุ่มมีตัวอักษรประจำปุ่มชัดเจน ซึ่งออกแบบไว้หลายประเภท ดังนี้
1. คีย์บอร์ดเควร์ตี้ (QWERTY KB.) เป็นมาตรฐานในปัจจุบัน
2. คีย์บอร์ดแบบเรียงตามตัวอักษร (Alphabetic KB.)
3. คีย์บอร์ดแบบดาโวแรกก์ (Dvorak KB.) วางตัวอักษรใช้บ่อยไว้ใต้นิ้วสำคัญ
4. คีย์บอร์ดแบบพิเศษ (Special KB.) เหมือน QWERTY แบบ Maltron
5. คีย์บอร์ดแบบมือเดียว (Single handed KB.) ของ Maltron
6. คีย์บอร์ดแบบเครื่องดนตรี (Chord KB.)
7. คีย์บอร์ดสำหรับโทรศัพท์เคลื่อนที่ (T9 KB.)
---
# เมาส์ (Mouse)
- อุปกรณ์ที่ใช้ในการควบคุมตัวชี้บนจอคอมพิวเตอร์ (pointing device) เป็นอุปกรณ์สำคัญในการใช้งานคอมพิวเตอร์ชิ้นหนึ่ง ปัจจุบันถูกออกแบบมาให้มีรูปร่าง ลักษณะ สีสันแตกต่างกัน บางรุ่นมีไฟประดับให้สวยงาม เพื่อให้เมาะสมกับการใช้งานในแต่ละประเภท และความชื่นชอบของผู้ใช้ เช่น มีขนาดเล็ก มีส่วนโค้ง และส่วนเว้าเข้ากับอุ้งมือของผู้ใช้ มีรูปร่างสีสันแปลกตาไปจากรุ่นทั่วไป หรือเป็นรูปตัวการ์ตูน และล่าสุดได้มีการพัฒนา เมาส์อากาศ (Air Mouse) ซึ่งสามารถใช้งานเมาส์โดยถือขึ้นมาเอียงไปมาในอากาศโดยไม่จำเป็นต้องใช้แผ่นรอง ก็สามารถควบคุมตัวชี้ได้เช่นกัน
---
# ประวัติเมาส์
- เมาส์ถูกประดิษฐ์ขึ้นในปี 1963 โดย ผู้คิดค้นประดิษฐ์เม้าส์มีชื่อว่า ดร.ดักลาส คาร์ล อิงเกิลบาร์ต (Douglas Carl Engelbart) ที่สถาบันวิจัยสแตนฟอร์ด (Stanford Research Institute) เมาส์เคยมีอีกชื่อหนึ่งว่า บัก (bug) แต่ภายหลังได้รับความนิยมน้อยกว่าคำว่า เมาส์ (mouse) เป็นหนึ่งในการทดลองอุปกรณ์ชี้ (Pointing Device) สำหรับ Engelbart's oN-Line System (NLS) ส่วนอุปกรณ์ชี้อื่นออกแบบมาเพื่อการเคลื่อนไหวในร่างกายส่วนอื่น ๆ เช่น อุปกรณ์ที่ใช้ติดกับคางหรือจมูก แต่ท้ายที่สุดแล้วเมาส์ก็ได้รับการคัดเลือกเพราะง่ายต่อการใช้งาน
---
# เครือข่าย [2]
- LAN
- MAN
- WAN
- PAN
---
# อุปกรณ์เสมือนจริง [3]
- Virtual Reality
- Augmented Reality
- 3D Movie
---
# หน่วยที่ 6 โมเดลของปฏิสัมพันธ์
## โมเดลของปฏิสัมพันธ์
## ความสัมพันธ์ระหว่างมนุษย์กับเครื่องกล
## การโต้ตอบระหว่างอุปกรณ์และผู้ใช้
## องค์ประกอบของอินเตอร์เฟสแบบวิมป์
---
# วัตถุประสงค์การเรียน
1. เพื่อให้เข้าใจโมเดลของปฏิสัมพันธ์
2. เพื่อให้เข้าใจความสัมพันธ์ระหว่างมนุษย์กับเครื่องกล
3. เพื่อให้เข้าใจการโต้ตอบระหว่างอุปกรณ์และผู้ใช้
4. เพื่อให้เข้าใจองค์ประกอบของอินเตอร์เฟสแบบวิมป์
---
# สิ่งที่คาดหวัง
สามารถเลือกโต้ตอบกับอุปกรณ์ได้อย่างเหมาะสม
---
# โมเดลของปฏิสัมพันธ์ [1]
โมเดลของโดนอลนอร์แมน (Donald Norman’s model)
1. ผู้ใช้กำหนดเป้าหมาย (User establishes the goal)
2. ตั้งใจในการกำหนดสูตรหรือคิดหาวิธี (Formulates intention)
3. ระบุการกระทำกับอินเตอร์เฟสของระบบ (Specifies actions at interface)
4. ลงมือปฏิบัติตามการกระทำที่ระบุไว้ (Executes action)
5. สังเกตสถานะของระบบ (Perceives system state)
6. แปลผลสถานะของระบบ (Interprets system state)
7. ประเมินค่าสถานะของระบบโดยสัมพันธ์กับเป้าหมาย (Evaluates system state with respect to goal)
---
# โมเดลไอโบวและบีล (Abowd & Beale’s model)
1. ผู้ใช้ระบบมีความตั้งใจ (User intentions)
2. แปลผลการกระท าที่ตั้งใจไว้ผ่านทางอินเตอร์เฟส (Translated into actions at the interface)
3. แปลผลอินเตอร์เฟสไปสู่ทางเลือกของสถานะของระบบ (Translated into alterations of system state)
4. สะท้อนข้อมูลนำออกของระบบ (Reflected in the output display)
5. แปลผลลัพธ์โดยผู้ใช้ (Interpreted by the user)
---
# วิธีการมีปฏิสัมพันธ์ (Interaction) ของมนุษย์กับคอมพิวเตอร์ ซึ่งได้จาก
- ประสบการณ์หรือการทดลอง (Empirical)
- กระบวนการทางความคิด (Cognitive)
- การทำนาย (Predictive)
- ลักษณะเป็นมนุษย์ (Anthropomorphic)
---
# โมเดลปฏิสัมพันธ์ ของโดนอลนอร์แมน
1. ผู้ใช้กำหนดเป้าหมาย (User establishes the goal)
2. ตั้งใจในการกำหนดสูตรหรือคิดหาวิธี (Formulates intention)
3. ระบุการกระทำกับอินเตอร์เฟสของระบบ (Specifies actions at interface)
4. ลงมือปฏิบัติตามการกระทำที่ระบุไว้ (Executes action)
5. สังเกตสถานะของระบบ (Perceives system state)
6. แปลผลสถานะของระบบ (Interprets system state)
7. ประเมินค่าสถานะของระบบโดยสัมพันธ์กับเป้าหมาย (Evaluates system state with respect to goal)
---
# โมเดลปฏิสัมพันธ์ ของไอโบวและบีล
1. ผู้ใช้ระบบมีความตั้งใจ (User intentions)
2. แปลผลการกระทำที่ตั้งใจไว้ผ่านทางอินเตอร์เฟส (Translated into actions at the interface)
3. แปลผลอินเตอร์เฟสไปสู่ทางเลือกของสถานะของระบบ (Translated into alterations of system state)
4. สะท้อนข้อมูลนำออกของระบบ (Reflected in the output display)
5. แปลผลลัพธ์โดยผู้ใช้ (Interpreted by the user)
---
# โมเดลกระบวนการประมวลผลข้อมูลของมนุษย์
เกี่ยวข้องกับการรับสื่อและการจดจำของมนุษย์เกี่ยวกับ HCI ว่าแบ่งออกได้ 3 ระบบย่อย
1. ระบบย่อยการรับรู้ (Perceptual Subsystem)
2. ระบบย่อยการรู้จำ (Cognitive Subsystem)
3. ระบบย่อยการสั่งการ (Motor Subsystem)
---
# รูปแบบของปฏิสัมพันธ์ (Interaction styles)
1. อินเตอร์เฟสคอมมานไลน์ (Command line interface)
2. เมนู (Menu)
3. ภาษาธรรมชาติ (Natural Language)
4. อินเตอร์เฟสที่เป็นการสอบถาม (Query interfaces)
5. ฟอร์มให้เติมคำและตารางคำนวณ (Form-fills and spreadsheets)
6. อินเตอร์เฟสแบบวิมป์ (WIMP interface)
- **WIMP** ย่อมาจาก Windows + Icons + Menus + Pointers หรือ Windows + Icons + Mice + Pull-down menus
7. อินเตอร์เฟสแบบการชี้และคลิ๊ก (Point and click interfaces)
8. อินเตอร์เฟสแบบ 3 มิติ (Three-dimensional interfaces) มีความลึกเพิ่มมาจาก กว้าง และยาว
---
# ความสัมพันธ์ระหว่างมนุษย์กับเครื่องกล [2]
**การศึกษาเกี่ยวกับความสัมพันธ์ระหว่างมนุษย์กับเครื่องกล**
1. **การจัดการควบคุมการแสดงผล (Arrangement of Controls and Displays)** เช่น ควบคุมกลุ่มของฟังก์ชันหรือความถี่ของการใช้ หรือเรียงตามลำดับ
2. **สิ่งแวดล้อมรอบ ๆ (Surrounding Environment)** เช่น การจัดที่นั่งให้เหมาะสมกับทุกขนาดของจำนวนของผู้ใช้ระบบทั้งหมด
3. **หัวข้อเกี่ยวกับสุขภาพ (Health Issues)** เช่น รูปลักษณ์ทางกายภาพ สภาพแวดล้อม (ความชื้น อุณหภูมิ) แสงสว่าง เสียงรบกวน เวลาที่ใช้ระบบ
4. **การใช้สี (Use of color)** เช่น การใช้ **สีแดง** หมายถึง การเตือน **สีเขียว** หมายถึง ไปได้ แต่การออกแบบต้องคำนึงถึงผู้ที่ตาบอดสีด้วย
---
# สี สัมพันธ์กับ ความรู้สึก ของมนุษย์ส่วนใหญ่
- **สีฟ้า** -เชื่อมั่น ศรัทธา สงบ สุขุม สุภาพ
- **สีเขียว** - เย็น คลายเครียด ธรรมชาติ ปลอดภัย
- **สีเหลือง** - สดชื่น เบิกบาน แจ่มใส เร้าอารมณ์ เรียกความสนใจ
- **สีแดง** - รัก ตื่นเต้น กระตุ้นความรู้สึก มีพลัง ระมัดระวัง
- **สีส้ม** - ร้อน สดใส มีชีวิตชีวา น่าสนใจ
- **สีม่วง** - มีเกียรติ มีเสน่ห์ น่าติดตาม เร้นลับ
- **สีน้ำตาล** - อบอุ่น ได้พัก
- **สีเทา** - เศร้า อาลัย ความสงบ ความชรา
- **สีขาว** - สะอาด เบาบาง อ่อนโยน
---
# ขอบเขตของปัญญาประดิษฐ์
1. **ระบบผู้เชี่ยวชาญ (Expert Systems)**
> โปรแกรมคอมพิวเตอร์ที่แสดงความสามารถได้เหมือนกับผู้เชี่ยวชาญในสาขาต่าง ๆ หรือในงานเฉพาะอย่าง
2. **ภาษาธรรมชาติ (Natural Languages)**
> ภาษาที่เกี่ยวกับการติดต่อสื่อสารโดยตรงกับคอมพิวเตอร์ ทั้งคอมพิวเตอร์เข้าใจภาษามนุษย์ และมนุษย์เข้าใจการรับรู้ของคอมพิวเตอร์
3. **ระบบจับภาพ (Vision Systems)**
> การที่คอมพิวเตอร์สามารถทำงานได้โดยอาศัยการมอง และการจดจำรูปแบบ เช่นการตรวจหาชิ้นส่วนที่บกพร่อง การให้คอมพิวเตอร์แข่งเตะบอล เป็นต้น
4. **ศาสตร์ด้านหุ่นยนต์ (Robotics)**
> เกี่ยวกับการออกแบบ การสร้าง และการนำไปใช้งาน ให้เคลื่อนไหวได้คล้ายมนุษย์ โดยเฉพาะใช้งานที่เสี่ยงอันตรายแทนมนุษย์
5. **เครือข่ายเส้นประสาท (Neural Networks)**
> ระบบที่อาศัยความรู้เป็นพื้นฐาน สร้างเรียนแบบเส้นใยประสาทของมนุษย์ เป็นการทำกิจกรรมแบบขนานที่ทำงานพร้อมกัน เพื่อให้ได้คำตอบเดียว
---
# การโต้ตอบระหว่างอุปกรณ์และผู้ใช้ [3]
เป้าหมายพื้นฐานของปฏิสัมพันธ์ระหว่างคอมพิวเตอร์กับมนุษย์ คือ การปรับปรุงการสื่อสารระหว่างผู้ใช้ และคอมพิวเตอร์โดยการทำให้เครื่องคอมพิวเตอร์ใช้งานและเหมาะสมกับการตอบสนองความต้องการของผู้ใช้
1. ระเบียบวิธีการและกระบวนการในการออกแบบอินเตอร์เฟซ
2. วิธีการในการดำเนินการเชื่อมต่อ เช่น ซอฟต์แวร์ ชุดเครื่องมือ และห้องสมุด ขั้นตอนวิธีการที่มีประสิทธิภาพ
3. เทคนิคการประเมินและเปรียบเทียบการเชื่อมต่อ
4. การพัฒนาอินเตอร์เฟซใหม่และเทคนิคการทำงานร่วมกัน
5. การพัฒนารูปแบบการบรรยายและการคาดการณ์ และทฤษฎีของการมีปฏิสัมพันธ์
---
# องค์ประกอบของอินเตอร์เฟสแบบวิมป์ (Wimp interface) [4]
1. Windows
2. Icons
3. Menus
4. Pointers
5. Buttons
6. Toolbars
7. Palettes and Tear-off menus
8. Dialogue boxes
---
# ประเภทของเมนู (Menu types)
1. พูลดาวน์เมนู (Pull-down menu) ถ้าวางเมาส์เหนือตัวเลือกจะปรากฎเมนูย่อย
2. ดรอปดาวน์เมนู (Drop-down menu) ถ้าคลิ๊กตัวเลือกจะปรากฎเมนูย่อย
3. ฟอลล์ดาวน์เมนู (Fall-down menu) ถ้าเมาส์ผ่านเมนู เมนูย่อยจะปรากฎ
4. ป๊อปอัพเมนู (Pop-up menu) ถ้าคลิ๊กเมาส์ที่วัตถุ เมนูย่อยจะปรากฎ
---
# หน่วยที่ 7 การโต้ตอบระหว่างอุปกรณ์และผู้ใช้
## การปฏิสัมพันธ์ระหว่างอุปกรณ์และผู้ใช้
## ประสบการณ์การเข้าไปเกี่ยวข้อง
## ปัจจัยหลักการออกแบบให้สำเร็จ
---
# วัตถุประสงค์การเรียน
1. เพื่อให้เข้าใจการปฏิสัมพันธ์ระหว่างอุปกรณ์และผู้ใช้
2. เพื่อให้เข้าใจประสบการณ์การเข้าไปเกี่ยวข้อง
3. เพื่อให้เข้าใจปัจจัยหลักการออกแบบให้สำเร็จ
---
# สิ่งที่คาดหวัง
สามารถมีปฏิสัมพันธ์กับอุปกรณ์ได้อย่างเหมาะสม
---
# การปฏิสัมพันธ์ระหว่างอุปกรณ์และผู้ใช้ [1]
- การสร้างปฏิสัมพันธ์ทำโดยผู้ใช้เข้าถึงหรือนำเข้าข้อมูล ด้วยวิธีการที่มีความหลากหลายของอุปกรณ์นำเข้าข้อมูล เช่น แป้นพิมพ์ การชี้ตำแหน่งด้วยเมาส์ หน้าจอสัมผัส หรือ การสั่งงานด้วยเสียง และใช้เทคโนโลยีแสดงผลข้อมูลด้วยรูปแบบของภาพ ภาพเคลื่อนไหว และเสียง
---
# ประสบการณ์การเข้าไปเกี่ยวข้อง [2]
- ประสบการณ์การเข้าไปเกี่ยวข้อง (Experience และ Engagement)
- ความสนุก (Fun)
- การปรับเปลี่ยนสภาพงานให้เหมาะสมกับผู้ปฏิบัติงาน หรือการยศาสตร์ (Ergonomics)
---
# UX (User Experience)
- User eXperience คือ ประสบการณ์ของผู้ใช้งานที่เกี่ยวกับการใช้งาน (Usability) และการเข้าถึง (Accessibility)
ที่สนใจประสบการณ์การสร้างปฏิสัมพันธ์ของผู้ใช้งาน (User Interaction) ต่อการใช้งานระบบ และส่วนต่อประสานกับผู้ใช้ (User Interface = UI)
ที่เกี่ยวกับความยากง่ายในการใช้งานของผู้ใช้งาน (Usability) การเข้าถึง (Accessibility) และออกแบบการมองเห็น (Visual Design)
ผ่านประสาทสัมผัส ได้แก่ สัมผัส มองเห็น ได้ยิน รู้สึกต่อระบบ หรือผลิตภัณฑ์ที่ได้มีประสบการณ์เหล่านั้น
- [อ่านเพิ่ม](https://www.designil.com/ux-ui-live-video.html)
---
# ประสบการณ์ของผู้ใช้ (User Experience : UX)
ISO 9241-210 ได้กำหนดความหมายของ UX ว่า "การรับรู้และการตอบสนองของบุคคลที่เกิดจากใช้งานหรือการคาดหวังผลการทำงานของระบบหรือบริการ" มีปัจจัยที่ส่งผลต่อการสร้างประสบการณ์ของผู้ใช้ ได้แก่
1. ความสามารถในการเข้าถึง (Accessibility)
2. การยศาสตร์ (Ergonomics)
3. ปฏิสัมพันธ์ระหว่างคอมพิวเตอร์กับมนุษย์ (HCI)
4. ปัจจัยของมนุษย์ (Human)
5. ประสิทธิภาพของระบบ (System)
6. การตลาด (Marketing)
7. อรรถประโยชน์ (Utility)
8. การออกแบบ (Design)
9. ความสามารถใช้งานได้ (Usability)
---
# User Experience Factors
1. มีประโยชน์ (Useful)
2. ใช้ได้ (Usable)
3. เป็นที่น่าพอใจ (Desirable)
4. ค้นหาได้ (Findable)
5. สามารถเข้าถึงได้ (Accessible)
6. น่าเชื่อถือ (Credible)
---
# User Experience Design
**เกี่ยวข้องกับการใช้ข้อมูลจากงานวิจัย**
1. Written Language
2. Graphic Design
3. Sound
4. Motion
5. Information Design
6. Interface Design
7. Interaction Design
8. Programming
- [อ่านเพิ่ม](https://www.9experttraining.com/articles/ux-design-คืออะไร)
---
# ข้อพึงระวัง 7 ข้อที่ UX Designer ไม่ควรกระทำ
1. เชื่อในสิ่งที่ยังไม่ได้รับการพิสูจน์
2. เชื่อว่าเราใช้เครื่องมือที่ถูกต้อง
3. Bias ความลำเอียงและความอคติที่เกิดขึ้นจากการทำรีเสิร์ช
4. เก็บข้อมูลที่ได้ไว้ที่เราเพียงคนเดียว
5. ความขี้เกียจ
6. การทำรีเสิร์ชที่คลุมเครือ
7. นำเสนอสิ่งสำคัญของการรีเสิร์ชออกมาไม่ได้
- [ข้อพึงระวัง](https://www.designil.com/7-things-ux-designer.html)
---
# UI (User Interface)
- UI คือ ส่วนต่อประสานกับผู้ใช้ที่ใช้ภาษา เครื่องหมาย หรือสัญลักษณ์
มาทำหน้าที่ประสานระหว่างผู้ใช้ผลิตภัณฑ์กับกับผลิตภัณฑ์ อาจใช้สัญลักษณ์พร้อม (prompt)
ตัวชี้ตำแหน่ง (cursor) ไอคอน (icon) จอภาพ (monotor) เมาส์ (mouse)
ซึ่งเกี่ยวข้องกับ design thinking ซึ่งมีระยะของการพัฒนา
ประกอบด้วย ตามหาปัญหา (Discover) หาปัญหาที่สำคัญ (Define) ตามหาการแก้ไข (Develop) หาการแก้ไขที่ดีที่สุด (Deliver)
โดยเน้นตามหาให้ได้ปริมาณ (Quantity) แล้วนำคัดแยกและเลือกที่เน้น (Quality)
---
# หลักการใน Information Architecture (IA)
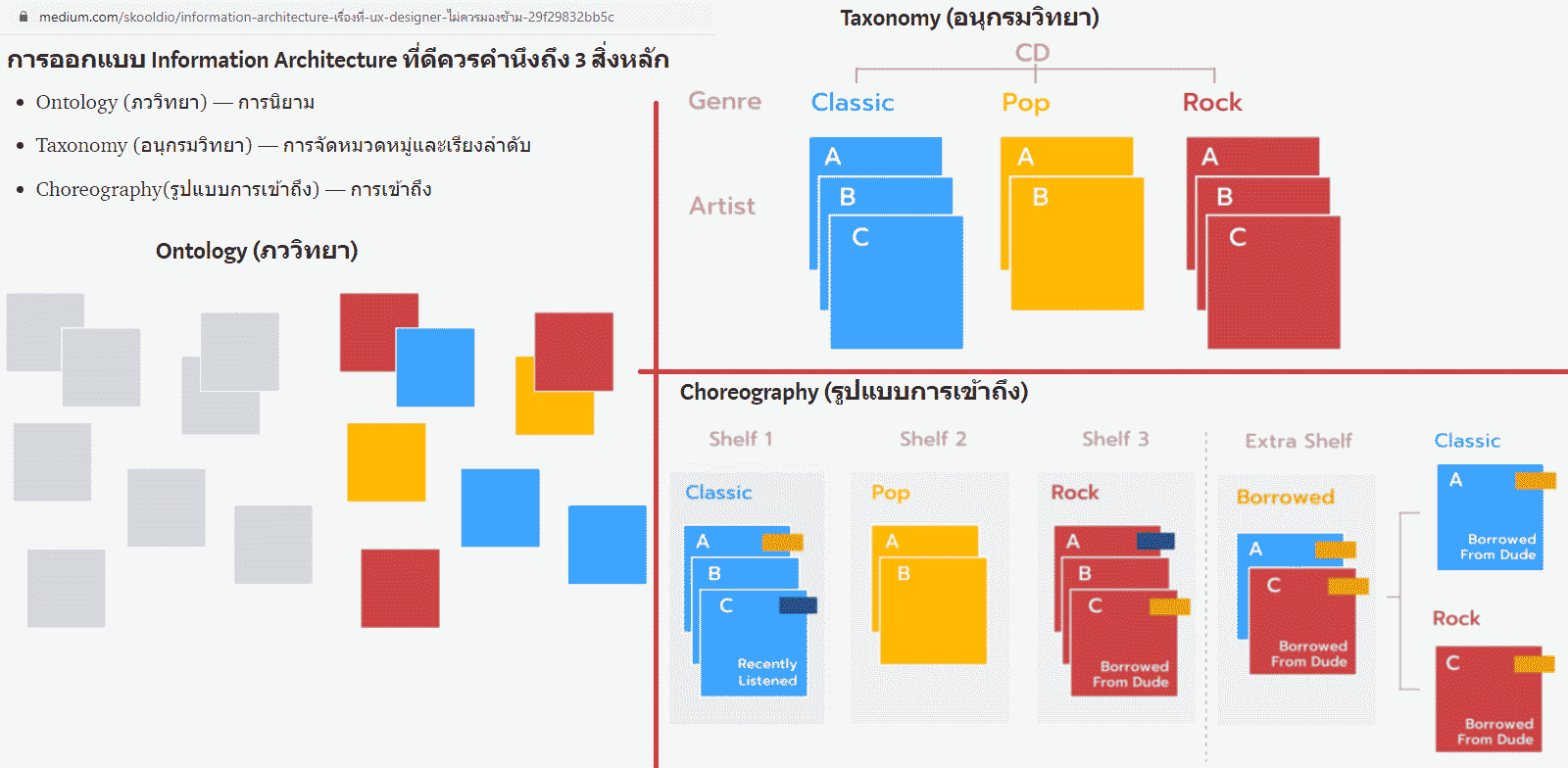
- **Information Architecture (IA) หรือ สถาปัตยกรรมข้อมูล** คือ โครงสร้างข้อมูลทุกอย่างที่อยู่ภายในแอพพลิเคชันหรือเว็บไซต์ การเข้าถึงข้อมูลสินค้าหรือบริการได้ง่าย มักมาจากการวาง IA อย่างเป็นระบบ การจัดการกลุ่มข้อมูลที่ยุ่งยากให้เป็นระเบียบ จึงเป็นงานของ UX Designer ที่ไม่ต่างที่สถาปนิกวางแผนโครงสร้างในพิมพ์เขียว ก่อนที่จะส่งแบบต่อให้วิศวกรเพื่อลงมือสร้างจริง
- **Ontology** คือ การกำหนดขอบเขตหรือนิยามของข้อมูล เพื่อให้เกิดความเข้าใจที่ตรงกันและเป็นมาตรฐาน เช่น นิสิตพยาบาล เป็นหลักสูตรสายวิทยาศาสตร์สุขภาพ ซึ่งการกำหนดนิยามลักษณะนี้ ทำให้ นิสิตพยาบาล นั้นถูกจำแนกออกจาก หลักสูตรสายวิทยาศาสตร์เทคโนโลยี และหลักสูตรสายสังคมศาสตร์ อย่างเด่นชัด
- **Taxonomy** คือ การจำแนกข้อมูล แล้วจัดหมวดหมู่ให้อยู่ในประเภทเดียวกัน โดยวิธีจำแนกสามารถแบ่งได้เป็นเป็น 2 รูปแบบ คือ 1) Classification การจับกลุ่มข้อมูลที่อยู่ในประเภทเดียวกัน 2) Hierarchy การใช้ลำดับความสำคัญในการจัดกลุ่ม เช่น ลำดับตัวอักษร รหัสนิสิตตามการจัดเรียงลำดับตัวเลข
- **Choreography** คือ การนำนิยามของข้อมูล (Ontology) และการจัดหมวดหมู่(Taxonomy) มาสร้างให้เกิดการปฏิสัมพันธ์กับผู้ใช้งานตามความต้องการ
- [อ่านเพิ่ม Information Architecture — เรื่องที่ UX Designer ไม่ควรมองข้าม](https://medium.com/skooldio/29f29832bb5c)
---
# หลักการใน Information Architecture (IA)

---
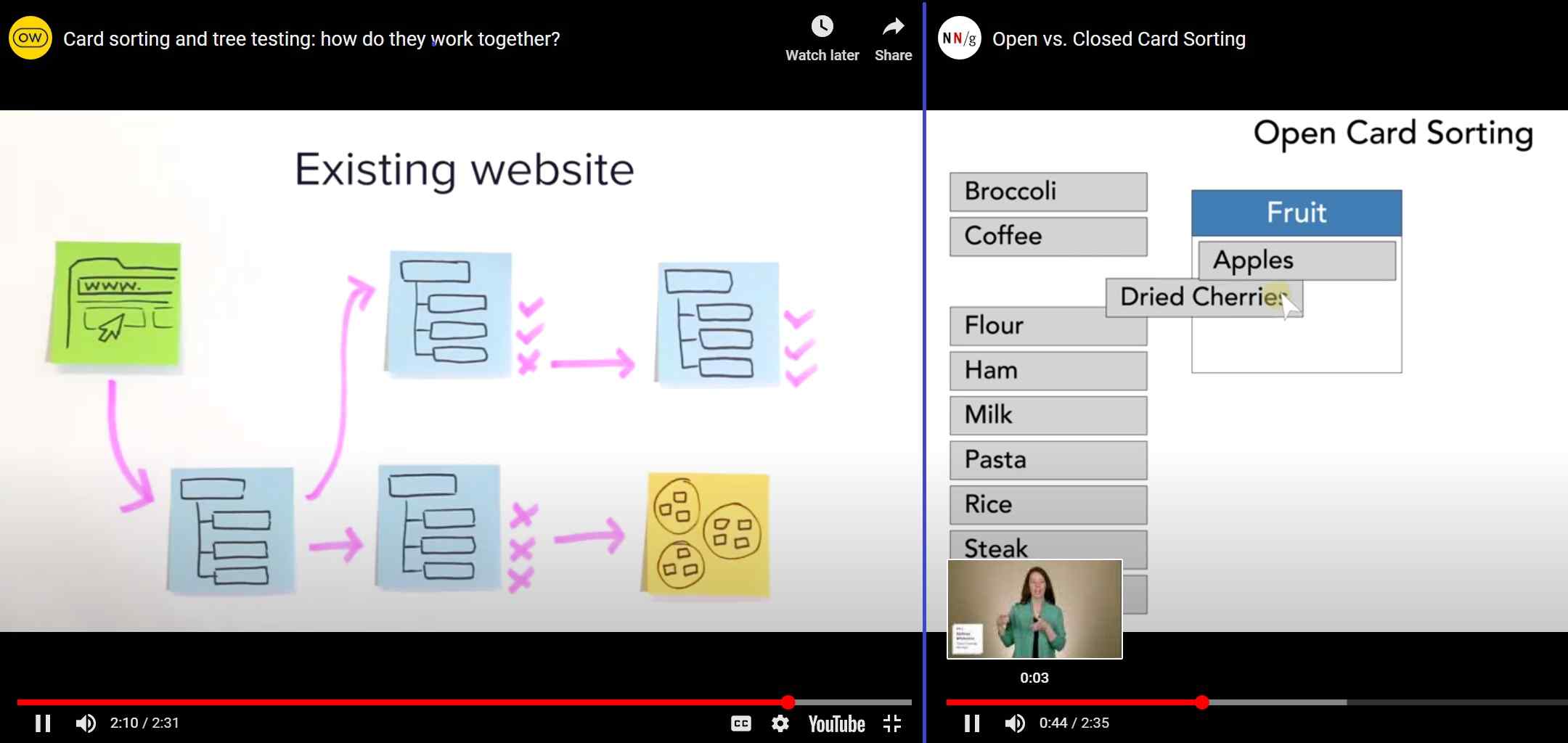
# Card sorting และ Tree Testing
- **Card Sorting** คือเครื่องมือที่ใช้ทำ UX เพื่อวางแผนการนำเสนอข้อมูลได้หลากหลาย ให้ได้แนวคิดในการจัดกลุ่มข้อมูลได้อย่างเหมาะสม ซึ่งต้องใช้ Eye tracking สนับสนุนให้การจัดทำ Information architecture มีความสมบูรณ์ยิ่งขึ้น ช่วยออกแบบ Menus, Navigations, Sitemap, Taxonomies (การจัดหมวดหมู่)
- [อ่านเพิ่ม Card Sorting คือ สอนใช้เครื่องมือทำ UX ยอดนิยม](https://www.designil.com/card-sorting.html)
- [คลิ๊ปเล่าเรื่อง open and closed card sorting](https://www.youtube.com/watch?v=0tNPT6X9Lhc)
- **Tree Testing** คือ การทดสอบผลการออกแบบโครงสร้างข้อมูลในทรี โดยทดสอบว่าผู้ใช้จะเลือกถูกหรือไม่ และปรับปรุงทรีจนได้แบบที่สมบูรณ์ที่สุด ซึ่งการได้ต้นแบบของทรีมักใช้ Card Sorting เป็นการเก็บแนวคิดมาใช้ในการออกแบบครั้งแรก ก่อนนำไปทดสอบ
- [คลิ๊ปเล่าเรื่อง card sorting และ tree testing](https://www.youtube.com/watch?v=cSHiu_m6vCs)
---
# Card sorting และ Tree Testing

---
# มุมมอง (perspect.it/design-thinking/)

---
# ปัจจัยหลักการออกแบบให้สำเร็จ [3]
1. การออกแบบให้สามารถสร้างแบรนด์ให้กับผู้ใช้งานได้ (Branding)
2. ฟังก์ชันการทำงาน (Functionality)
3. ความสามารถในการใช้งาน (Usability)
4. เนื้อหา (Content)
---
# หน่วยที่ 8 กระบวนทัศน์
## กระบวนทัศน์ของปฏิสัมพันธ์
## วิวัฒนาการของอินเทอร์เน็ต
## อินเทอร์เน็ต
---
# วัตถุประสงค์การเรียน
1. เพื่อให้เข้าใจกระบวนทัศน์ของปฏิสัมพันธ์
2. เพื่อให้เข้าใจวิวัฒนาการของอินเทอร์เน็ต
3. เพื่อให้เข้าใจอินเทอร์เน็ต
---
# สิ่งที่คาดหวัง
สามารถใช้ประโยชน์จากอินเทอร์เน็ตได้อย่างเหมาะสม
---
# กระบวนทัศน์ของปฏิสัมพันธ์ [1]
- กระบวนทัศน์ของปฏิสัมพันธ์ (Paradigms of interaction)
- **กระบวนทัศน์** คือ โครงร่างทางทฤษฎีก่อนที่จะโดดเด่น หรือมุมมอง
1. ระบบการประมวลผลแบบกลุ่ม (Batch Processing) คือ การทำงานแบบเรียงลำดับ ระบบจะทำงานจนจบแล้วรอรับคำสั่งใหม่ ไม่มีปฏิสัมพันธ์ระหว่างผู้ใช้และคอมพิวเตอร์
2. ระบบแบ่งเวลา (Time sharing) คือ ผู้ใช้หลายคนใช้หน่วยประมวลผลร่วมกัน
3. ระบบที่ใช้แผนภาพและไดอะแกรม (Graphical displays) คือ การประมวลผลแบบสัมผัสโดยตรง (Direct Manipulating) มีสีสัน มีภาพ และตอบสนอง
4. ไมโครโปรเซสเซอร์ คือ การประมวลผลส่วนบุคคล (Personal computing)
5. เวิร์ลไวด์เว็บ (WWW = World Wide Web) คือการประมวลผลแบบโลกาภิวัฒน์ (Global Information) เป็นจักรวาลของเครือข่ายสารสนเทศที่เข้าถึงได้ทุกที่ทุกเวลา
---
# การเปลี่ยนแปลงแบบก้าวกระโดดของกระบวนทัศน์ (Paradigms shift)
1. ระบบแบ่งเวลา (Time sharing) คือ ผู้ใช้หลายคนใช้หน่วยประมวลผลร่วมกัน
2. หน่วยแสดงภาพทางวีดีโอ (Video Display Units)
3. เครื่องมือช่วยการโปรแกรม (Programming toolkits)
4. การคำนวณแบบคอมพิวเตอร์ส่วนบุคคล (Personal computing)
5. มุมมองแบบหน้าต่างและอินเตอร์เฟสแบบวิมป์ (WIMP)
6. อุปลักษณ์ (Metaphor) คือ จำลองภาพ เพื่อจะเทียบให้เห็นชัด โดยอาศัยลักษณะในการอธิบายให้เกิดการเข้าใจที่ง่ายขึ้น เช่น การใช้ภาษา Logo turtle ที่ช่วยในการวาดภาพ
7. การปฏิสัมพันธ์โดยตรง (Direct manipulation) เช่น การลากแฟ้มลงถังขยะ การกดปุ่มปิดเครื่อง
---
# วิวัฒนาการของอินเทอร์เน็ต [2]
- **ค.ศ.1969 (พ.ศ.2512)** อาร์ป้าเน็ตได้รับทุนสนันสนุนจากหลายฝ่าย และเปลี่ยนชื่อเป็นดาป้าเน็ต (DARPANET = Defense Advanced Research Projects Agency Network) พร้อมเปลี่ยนแปลงนโยบาย และได้ทดลองการเชื่อมต่อคอมพิวเตอร์คนละชนิดจาก 4 เครือข่ายเข้าหากันเป็นครั้งแรก คือ 1) มหาวิทยาลัยแคลิฟอร์เนีย ลองแองเจอลิส 2) สถาบันวิจัยสแตนฟอร์ด 3) มหาวิทยาลัยแคลิฟอร์เนีย ซานตาบาบาร่า และ4) มหาวิทยาลัยยูทาห์ เครือข่ายทดลองประสบความสำเร็จอย่างมาก ดังนั้นในปีค.ศ.1975 (พ.ศ.2518) จึงได้เปลี่ยนจากเครือข่ายทดลอง เป็นเครือข่ายที่ใช้งานจริง ซึ่งดาป้าเน็ตได้โอนหน้าที่รับผิดชอบให้แก่หน่วยการสื่อสารของกองทัพสหรัฐ (Defense Communications Agency - ปัจจุบันคือ Defense Informations Systems Agency) แต่ในปัจจุบันอินเทอร์เน็ตมีคณะทำงานที่รับผิดชอบบริหารเครือข่ายโดยรวม เช่น ISOC (Internet Society) ดูแลวัตถุประสงค์หลัก, IAB (Internet Architecture Board) พิจารณาอนุมัติมาตรฐานใหม่ในอินเทอร์เน็ต, IETF (Internet Engineering Task Force) พัฒนามาตรฐานที่ใช้กับอินเทอร์เน็ต ซึ่งเป็นการทำงานโดยอาสาสมัครทั้งสิ้น
---
# วิวัฒนาการของอินเทอร์เน็ต (2/4)
- **ค.ศ.1983 (พ.ศ.2526)** ดาป้าเน็ตตัดสินใจนำ TCP/IP (Transmission Control Protocal/Internet Protocal) มาใช้กับเครื่องคอมพิวเตอร์ทุกเครื่องในระบบ จึงเป็นมาตรฐานของวิธีการติดต่อ ในระบบเครือข่ายอินเทอร์เน็ตมาจนถึงปัจจุบัน เพราะ TCP/IP เป็นข้อกำหนดที่ทำให้คอมพิวเตอร์ทุกเครื่องในโลกสื่อสารด้วยความเข้าใจบนมาตรฐานเดียวกัน
- **ค.ศ.1980 (พ.ศ.2523)** ดาป้าเน็ตได้มอบหน้าที่รับผิดชอบการดูแลระบบอินเทอร์เน็ตให้มูลนิธิวิทยาศาสตร์แห่งชาติ (National Science Foundation - NSF) ร่วมกับอีกหลายหน่วยงาน
- **ค.ศ.1986 (พ.ศ.2529)** เริ่มใช้การกำหนดโดเมนเนม (Domain Name) เป็นการสร้างฐานข้อมูลแบบกระจาย (Distribution Database) อยู่ในแต่ละเครือข่าย และให้ ISP (Internet Service Provider) ช่วยจัดทำฐานข้อมูลของตนเอง จึงไม่จำเป็นต้องมีฐานข้อมูลแบบรวมศูนย์เหมือนแต่ก่อน เช่น การเรียกเว็บไซต์ www.yonok.ac.th จะไปที่ตรวจสอบว่ามีชื่อนี้ในเครื่องบริการโดเมนเนมหรือไม่ ถ้ามีก็จะตอบกับมาเป็นหมายเลขไอพี ถ้าไม่มีก็จะค้นหาจากเครื่องบริการโดเมนเนมที่ทำหน้าที่แปลชื่ออื่น สำหรับชื่อที่ลงท้ายด้วย .th มีเครื่องบริการที่ thnic.co.th ซึ่งมีฐานข้อมูลของโดเมนเนมที่ลงท้ายด้วย th ทั้งหมด
---
# วิวัฒนาการของอินเทอร์เน็ต (3/4)
- **ค.ศ.1991 (พ.ศ.2534)** ทิม เบอร์เนอร์ส ลี (Tim Berners-Lee) แห่งศูนย์วิจัย CERN ได้คิดค้นระบบไฮเปอร์เท็กซ์ขึ้น สามารถเปิดด้วย เว็บเบราวเซอร์ (Web Browser) ตัวแรกมีชื่อว่า WWW (World Wide Web) แต่เว็บไซต์ได้รับความนิยมอย่างจริงจัง เมื่อศูนย์วิจัย NCSA ของมหาวิทยาลัยอิลลินอยส์เออร์แบน่าแชมเปญจ์ สหรัฐอเมริกา ได้คิดโปรแกรม MOSAIC (โมเสค) โดย Marc Andreessen ซึ่งเป็นเว็บเบราว์เซอร์ระบบกราฟฟิก หลังจากนั้นทีมงานที่ทำโมเสคก็ได้ออกไปเปิดบริษัทเน็ตสเคป (Browser Timelines: Lynx 1993, Mosaic 1993, Netscape 1994, Opera 1994, IE 1995, Mac IE 1996, Mozilla 1999, Chimera 2002, Phoenix 2002, Camino 2003, Firebird 2003, Safari 2003, MyIE2 2003, Maxthon 2003, Firefox 2004, Seamonkey 2005, Netsurf 2007, Chrome 2008)
---
# วิวัฒนาการของอินเทอร์เน็ต (4/4)
ในความเป็นจริงไม่มีใครเป็นเจ้าของอินเทอร์เน็ต และไม่มีใครมีสิทธิขาดแต่เพียงผู้เดียว ในการกำหนดมาตรฐานใหม่ ผู้ติดสิน ผู้เสนอ ผู้ทดสอบ ผู้กำหนดมาตรฐานก็คือผู้ใช้ที่กระจายอยู่ทั่วทุกมุมโลก ก่อนประกาศเป็นมาตรฐานต้องมีการทดลองใช้มาตรฐานเหล่านั้นก่อน ส่วนมาตรฐานเดิมที่เป็นพื้นฐานของระบบ เช่น TCP/IP หรือ Domain Name ก็จะยึดตามนั้นต่อไป เพราะอินเทอร์เน็ตเป็นระบบกระจายฐานข้อมูล การจะเปลี่ยนแปลงข้อมูลพื้นฐานอาจต้องใช้เวลา
---
# อินเทอร์เน็ต [3]
- **อินเทอร์เน็ต** คือ การเชื่อมโยงเครือข่ายคอมพิวเตอร์เข้าด้วยกัน ตามโครงการของอาร์ป้าเน็ต (ARPAnet = Advanced Research Projects Agency Network) เป็นหน่วยงานสังกัดกระทรวงกลาโหมของสหรัฐ (U.S.Department of Defense - DoD) ถูกก่อตั้งเมื่อประมาณ ปีค.ศ.1960 (พ.ศ.2503) และได้ถูกพัฒนาเรื่อยมา
---
# สื่อสังคม
1. Facebook.com บริการโพสต์เรื่องราวสื่อสาร แชทด้วยข้อความ ภาพ วิดีโอ แบ่งกลุ่ม แบ่งเพจ
2. Twitter.com บริการโพสต์เรื่องราวสื่อสาร ด้วยข้อความไม่เกิน 140 ตัวอักษร
3. Instagram.com บริการโพสต์ภาพ และคลิ๊ปสั้น
4. Line.me บริการส่งข้อความ ภาพ คลิ๊ประหว่างเพื่อนบนสมาร์ทโฟน แยกกลุ่ม และมีความเป็นส่วนตัวสูง
5. Skype บริการโทรผ่านอินเทอร์เน็ต
6. Youtube.com บริการแหล่งคลิ๊ปวีดีโอที่ใหญ่ที่สุด
7. Google.com บริการสืบค้น และอีกมาก เช่น Classroom, Photos, Map, Meet
---
# สื่อสังคม (2/3)
8. Linkedin.com บริการโพสต์ฝากประวัติ ประสบการณ์ และความสามารถพิเศษ มีประโยชน์สำหรับนายจ้าง และลูกจ้าง
9. Pinterest.com บริการโพสต์ภาพ และวิดีโอ เชื่อมสื่อที่เกี่ยวข้องกันมาแสดงร่วมกัน และร่วมแสดงความคิดเห็นกันได้
10. Reddit.com บริการโพสต์เรื่องราว กระดานถามตอบ แลกเปลี่ยนตามประเด็นที่สนใจ
11. Tumbler.com บริการโพสต์เรื่องราว พูดคุยและแบ่งปัน ลักษณะกึ่งบล็อกกึ่งโซเชียล
12. Foursquare.com บริการข้อมูลตำแหน่งสถานที่บนพื้นโลก
13. 4Shared.com บริการแหล่งจัดเก็บแฟ้ม และสืบค้นได้
14. Dropbox.com บริการแหล่งจัดเก็บแฟ้มที่เป็นส่วนตัว
---
# สื่อสังคม (3/3)
15. Soundcloud.com บริการเก็บแฟ้มเสียง และแชร์ได้
16. Yammer.com บริการสื่อสังคมที่จำกัดเฉพาะคนในองค์กร
17. Slideshare.net บริการเผยแพร่สไลด์นำเสนอ
18. Scribd.com บริการเผยแพร่อีบุ๊ค รองรับแฟ้มได้หลายรูปแบบ
19. issuu.com บริการเผยแพร่อีบุ๊ค แบบพลิ๊กไปทีละหน้าอย่างสวยงาม
20. Flipsnack.com บริการเผยแพร่อีบุ๊ค แบบพลิ๊กไปทีละหน้าอย่างสวยงาม
---
---
# กระทรวงวัฒนธรรมกับภาพปกสงกรานต์ พบในเว็บไซต์
- อ่านจาก pantip.com พบว่า ปี 2556 กระทรวงวัฒนธรรม นำเสนอความเป็นไทย ตามเทศกาลสงกรานต์ นำเสนอภาพปก ของเว็บไซต์กระทรวง เป็นภาพสาวสวย 7 นาง นุ่งโจงกระเบนแบบไทย แล้ว ศ.ดร.เกษียร เตชะพีระ (Kasian Tejapira) อาจารย์จากสำนักท่าพระจันทร์ ได้โพสต์ข้อความในเฟสบุ๊คว่า "เต้าแห่งความเป็นไทยไม่ปกปิด แล้วจิ๋มคู่ชีวิตจะอยู่ไหม กระทรวงวัฒนธรรมมาอำไทย สิ้นอำนาจอธิปไตยแล้วบัดนี้ ชะเอิงเงิงเงย" เป็นประเด็นชวนมองเรื่องของ "ศิลปะ กับ อนาจาร" หรือชวนมองนอกเรื่องไปประเด็น "รุนแรง กับ ย้อนแย้ง" ก็พาไปได้ เช่น การแสดงความเห็นของ นักแต่งเพลงชื่อดัง โพสต์แรง วิจารณ์วงไอดอลน้องใหม่ในกรุงเทพ ตามแบบวงพี่สาวสัญชาติญี่ปุ่น
---
# วัฒนธรรมที่ต่างกันของแต่ละชาติ มีช่องว่างลดลง
- กรณีความต่างทางวัฒนธรรมตะวันตก กับตะวันออก พบข่าวเศร้า ที่ มาร์ก เซลลิง นักแสดงจากซีรีส์ดัง Glee จากชาติตะวันตก ติดคดี "มีรูปอนาจารของผู้เยาว์ในครอบครอง" ชวนมองนิยาม คำว่า ผู้เยาว์ของไทย อายุต่ำกว่า 20 ปี แต่ในหลายประเทศ เช่น ออสเตรเลีย อินเดีย ฟิลิปปินส์ บราซิล โครเอเชียและโคลัมเบีย ผู้เยาว์ อายุต่ำกว่า 18 ปี ส่วนที่ประเทศอเมริกา กำหนดอายุบรรลุนิติภาวะไว้แตกต่างกันไปในแต่ละรัฐ
---
# การแสดงความเห็นของนักวิชาการ ที่เกิดผลกระทบในวงกว้าง

---
# หน่วยที่ 9 พื้นฐานการออกแบบปฏิสัมพันธ์
## การออกแบบปฏิสัมพันธ์
## ขั้นตอนการออกแบบ
## อินโฟกราฟิกส์
---
# วัตถุประสงค์การเรียน
1. เพื่อให้เข้าใจการออกแบบปฏิสัมพันธ์
2. เพื่อให้เข้าใจขั้นตอนการออกแบบ
3. เพื่อให้เข้าใจอินโฟกราฟิกส์
---
# สิ่งที่คาดหวัง
สามารถออกแบบอินโฟกราฟิกส์ได้
---
# การออกแบบปฏิสัมพันธ์ [1]
- **การออกแบบปฏิสัมพันธ์** หมายถึง การสร้างระบบที่ต้องคำนึงถึงผู้ใช้งานระบบว่าเป็นใคร มีความสามารถและทักษะอย่างไร ต้องการใช้เครื่องคอมพิวเตอร์ไปสร้างงานแบบใดบ้าง เพื่อทำให้สามารถออกแบบ และสร้างปฏิสัมพันธ์ที่เหมาะสมกับงานและผู้ใช้งาน ประเด็นสำคัญในการออกแบบ คือ การเพิ่มประสิทธิภาพงานด้วยระบบปฏิสัมพันธ์ที่ดี ใช้งานง่าย และสนุกเมื่อได้ใช้
---
# กฎทองของการออกแบบ
- **กฎทองของการออกแบบ (Golden rule of design)** คือ เข้าใจในวัสดุหรือปัจจัยที่มีอยู่ (Understand your materials) ถ้าเป็นการออกแบบปฏิสัมพันธ์ของมนุษย์กับคอมพิวเตอร์ ก็จะต้องเข้าใจเครื่องคอมพิวเตอร์ ว่ามีข้อจำกัด ความจุ อุปกรณ์ แพลตฟอร์ม เข้าใจมนุษย์ คือด้านจิตวิทยา ด้านสังคม และความผิดพลาดที่เกิดขึ้นได้กับมนุษย์
---
# ผู้เชี่ยวชาญด้าน HCI ในการออกแบบการทดลอง
- จาก ** งานวิจัยของลีวาริ (Livari, 2006) นำเสนอใน NordiCHI 2006 ที่ประเทศนอร์เวย์ ** ได้กำหนดบทบาท **การออกแบบการทดลอง** ของผู้เชี่ยวชาญด้านปฏิสัมพันธ์ระหว่างคอมพิวเตอร์กับมนุษย์ ไว้ 4 ประเภท
1. ผู้ให้ความรู้หรือผู้แจ้งให้ทราบ (Informative)
2. ผู้ให้คำปรึกษา (Consultative)
3. ผู้มีส่วนร่วม (Participative)
4. ผู้กำหนดคุณสมบัติ (Configure)
---
# ขั้นตอนการออกแบบ [2]
- ศึกษาความต้องการ
- วิเคราะห์ระบบ
- ออกแบบ
- ติดตั้ง และนำไปใช้
---
# กระบวนการการออกแบบปฏิสัมพันธ์
1. ระบุความต้องการ และสร้างความต้องการ
2. พัฒนาการออกแบบทางเลือก
3. สร้างแบบจำลองการปฏิสัมพันธ์ที่สามารถสื่อสารและประเมินได้
4. ประเมินสิ่งที่ถูกสร้างขึ้นตลอดทั้งกระบวนการ
---
# สิ่งที่ต้องคำนึงในการบรรลุเป้าหมายการออกแบบ
1. รู้ว่าอยู่ที่ขั้นตอนใด (Knowing where you are)
2. รู้ว่าสามารถทำอะไรได้ (Knowing what you can do)
3. รู้ว่ากำลังจะไปที่ใดต่อ (Knowing where you are going or what will happen)
4. รู้ว่าทำอะไรไปบ้างแล้ว (Knowing where you've been or what you've done)
---
# การออกแบบแบบมุ่งเน้นที่ผู้ใช้ (User focus)
1. ต้องเริ่มจากการทำความเข้าใจผู้ใช้ก่อน (Know the user) อาจใช้การสัมภาษณ์
2. คุณสมบัติของบุคคล (Person) ข้อมูลบุคคล ปฏิสัมพันธ์กับคอมพิวเตอร์เฉพาะบุคคล
---
# 7 กฎการออกแบบ UI Design ให้สวยงาม สำหรับ Non-Designer
1. แสงต้องมาจากบนฟ้า (Light comes from the sky)
2. เริ่มด้วย ขาว-ดำ เสมอ (Black and white first)
3. เพิ่ม Whitespace (ช่องว่าง) เป็นสองเท่า (Double your whitespace)
4. เทคนิคการวางตัวหนังสือบนรูป ไม่ให้จม (Learn the methods of overlaying text on images)
5. เพิ่ม – ลด ความเด่นของตัวหนังสือ (Make text pop — and un-pop)
6. เลือกใช้ฟ้อนต์ให้เหมาะสม (Only use good fonts)
7. ขโมยอย่างศิลปิน (Steal like an artist)
---
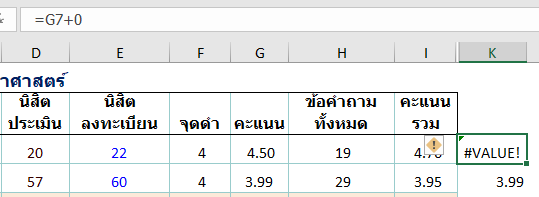
# NBSP (Non Breaking Space)
- เราทราบกันว่า Br คือ tag สำหรับตัดบรรทัด (Line break) ในภาษา HTML ส่วนอักษรพิเศษ nbsp คือ หนึ่งช่องว่าง หรือ ไม่หยุดการมีช่องไฟหนึ่งช่อง เวลาใช้ต้องมี & และ ; ปิดหน้าหลัง เป็นอักษรพิเศษที่ใช้ในภาษา HTML ซึ่งเว็บเพจที่ใช้ภาษานี้
- ปกติแล้วในเว็บเพจนั้น เมื่อกด space หรือ ช่องไฟหลายช่อง จะแสดงผลให้เหลือเพียงช่องเดียว หากต้องการช่องไฟหรือช่องว่างหลายช่อง ต้องใช้ & nbsp; หลาย ๆ ตัวเข้าช่วย เช่น & nbsp; & nbsp; & nbsp; & nbsp; ก็จะได้ช่องไฟ 4 ช่อง
- ซึ่ง & nbsp; คือรหัส ascii ตัวที่ 160 มีเลขฐาน 16 คือ A0 หากมีแฟ้มที่ต้องการดูรหัส ascii สามารถส่งแฟ้มไปที่ hexed . it หรือดูผ่านโปรแกรม debug บน dosbox ซึ่งต้องติดตั้งโปรแกรมนี้เพิ่ม
- พบว่าคุณเปรม เขียนรายงานค่าเฉลี่ยด้วย php สร้าง output เป็น excel แล้วต้องการแสดง 4.00 จึงเพิ่ม nbsp เข้าไปข้างหน้าตัวเลข เมื่อแสดงผลใน Excel ทำให้เห็น 4.00 อย่างถูกต้อง ไม่ถูก Excel ปรับรูปแบบเป็น 4 แต่ใน cell ที่มี nbsp อยู่นั้น มีผู้ใช้บางท่าน ต้องการข้อมูลไปประมวลผลใหม่ด้วยตนเอง พบว่า ไม่สามารถนำค่าที่มีอักษรพิเศษซ่อนอยู่ไปประมวลผลได้ จึงต้องแก้ไขด้วยการสั่ง replace ลบตัวอักษรนี้ ด้วยการค้น alt-160 แทนด้วยการไม่กรอกอะไรแทนที่
- [อ่านเพิ่ม เรื่อง excel กับ nbps ](http://www.thaiall.com/office)
---
# NBSP หรือรหัส ASCII ตัวที่ 160 หรือ A0 ฐาน 16

---
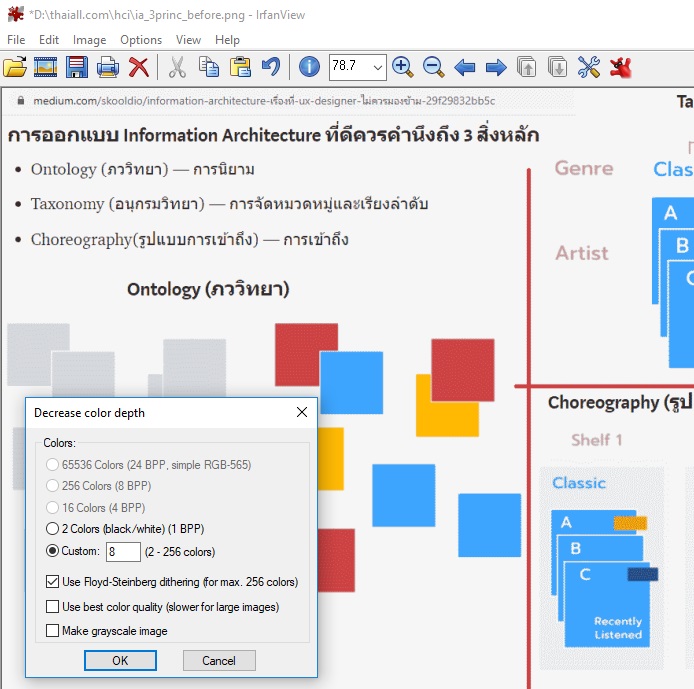
# ระดับความลึกของสีบนภาพ ระดับ 4 จาก 9

---
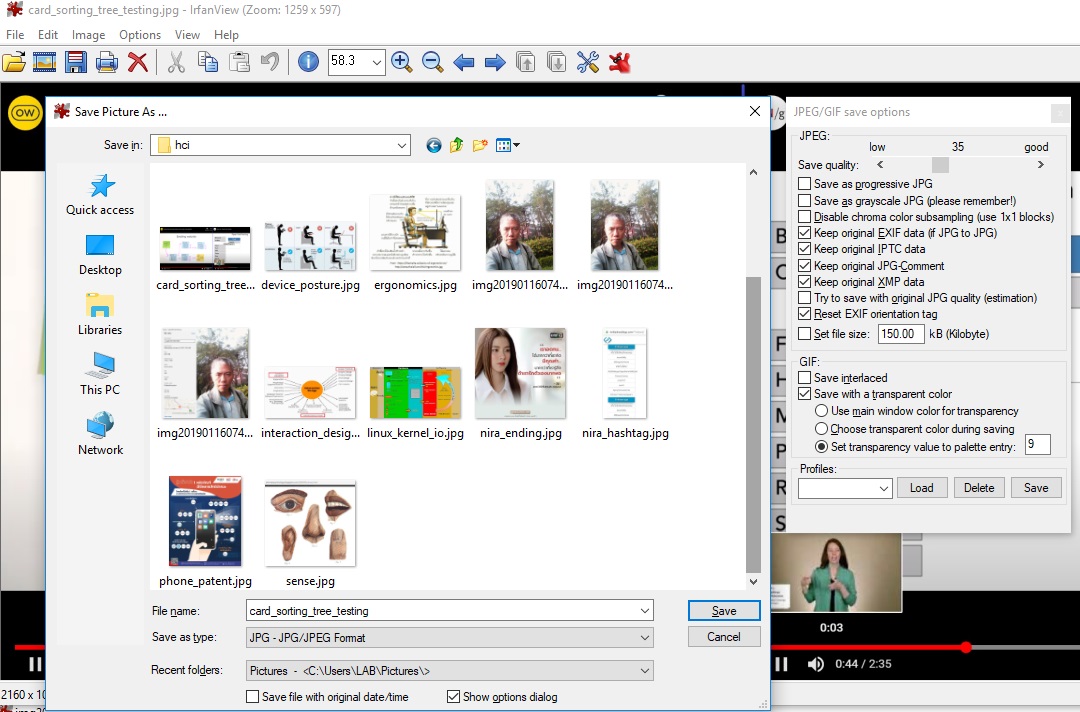
# ลดคุณภาพขณะจัดเก็บภาพเหลือ 35% จาก 100% หรือใช้บริการออนไลน์

---
# อินโฟกราฟิกส์ [3]
- **อินโฟกราฟฟิกส์ (Infographic)** คือ การตีความ หรือนำเสนอข้อมูลด้วยภาพ เพื่อช่วยให้เข้าใจข้อความเหล่านั้นได้ง่ายขึ้น เช่น กราฟ แผนภูมิ รูปภาพที่ออกแบบเพื่อนำเสนอแทนข้อมูลที่มีความซับซ้อนในวิธีหรือรูปแบบใหม่ บนพื้นที่จำกัด ด้วยสีสัน รูปแบบที่สะดุดตา เข้าใจง่าย และชวนมองอย่างมีศิลปะ
- **อินโฟกราฟฟิก (Infographic)** คือ การนำเสนอสารสนเทศ ข้อมูล ความรู้ ด้วยภาพกราฟฟิกเสมือนจริง ที่มุ่งนำเสนอข้อมูลที่ซับซ้อนให้เข้าใจได้อย่างชัดเจนรวดเร็ว ปรับใช้ประโยชน์ภาพกราฟฟิกแสดงรูปแบบข้อมูล หรือแนวโน้ม กระบวนการจัดทำเกี่ยวข้องกับภาพเสมือนจริง การออกแบบสารสนเทศ และสถาปัตยกรรมสารสนเทศ
---
# ตัวอย่าง เพื่อน 12 แบบในชั้นเรียน + ของผมอีก 3 แบบ

---
# ขั้นตอนการออกแบบอินโฟกราฟฟิกส์ (Design of infographic)
1. ทำความเข้าใจข้อมูลให้ชัดเจน
2. อ้างอิงแหล่งที่มาให้ไปค้นคว้าเพิ่มเติมได้
3. สร้างงานที่มีขนาดแน่นอน เพื่อกำหนดองค์ประกอบได้ชัดเจน
4. ลดรายละเอียด แต่เน้นสิ่งที่ต้องการนำเสนอ
5. เป็นข้อมูลที่ถูกต้อง และน่าเชื่อถือ
6. ผสมผสานรูปแบบต่าง ๆ ที่ทำให้น่าสนใจ
7. ภาพประกอบน่าสนใจ และแสดงความแตกต่าง
8. คาดเดาประโยชน์ หรือสิ่งที่ผู้อ่านจะได้รับ
9. ชี้แจงสิทธิและเงื่อนไขที่เชื่อมโยงกับบทความต้นฉบับ
10. บูรณาการความคิดสรุปรวมยอด และการเป็นมัลติมีเดียได้
11. ควรใช้ตารางเพื่อความเป็นระเบียบ
12. เลือกออกแบบที่เข้าใจง่าย
13. ใช้คู่มือสไตล์ เพื่อรักษาความคล้ายคลึงกัน และมีเอกลักษณ์
---
# เครื่องมือและซอฟต์แวร์ที่ใช้สร้างอินโฟกราฟฟิกส์ (Infographic tools)
+ http://www.iconarchive.com
+ http://www.pixlr.com
+ http://www.statsilk.com/software/statplanet
+ http://charts.hohli.com
+ http://www.creately.com
+ http://www.gapminder.org
+ http://www.inkscape.org
+ http://www.amcharts.com
+ http://www.infogr.am
+ http://www.visual.ly
+ http://www.infographiclabs.com
+ http://www.dailyinfographic.com
---
# สี สัมพันธ์ กับความรู้สึกของมนุษย์ส่วนใหญ่
- สีฟ้า -เชื่อมั่น ศรัทธา สงบ สุขุม สุภาพ
- สีเขียว - เย็น คลายเครียด ธรรมชาติ ปลอดภัย
- สีเหลือง - สดชื่น เบิกบาน แจ่มใส เร้าอารมณ์ เรียกความสนใจ
- สีแดง - รัก ตื่นเต้น กระตุ้นความรู้สึก มีพลัง ระมัดระวัง
- สีส้ม - ร้อน สดใส มีชีวิตชีวา น่าสนใจ
- สีม่วง - มีเกียรติ มีเสน่ห์ น่าติดตาม เร้นลับ
- สีน้ำตาล - อบอุ่น ได้พัก
- สีเทา - เศร้า อาลัย ความสงบ ความชรา
- สีขาว - สะอาด เบาบาง อ่อนโยน
---
# หน่วยที่ 10 การออกแบบหน้าจอและโครงร่าง
## โครงร่าง
## เครื่องมือสำหรับสร้างโครงร่าง
## การทำซ้ำและการสร้างแบบจำลอง
---
# วัตถุประสงค์การเรียน
1. เพื่อให้เข้าใจโครงร่าง
2. เพื่อให้เข้าใจเครื่องมือสำหรับสร้างโครงร่าง
3. เพื่อให้เข้าใจการทำซ้ำและการสร้างแบบจำลอง
---
# สิ่งที่คาดหวัง
สามารถออกแบบโครงร่างได้
---
# โครงร่าง [1]
การออกแบบหน้าจอและโครงร่างมีหลักพื้นฐาน
1. ถาม (ask) ผู้ใช้ระบบกำลังทำอย่างไร (what is the user doing?)
2. คิด (think) เนื้อหาสาระคืออะไร เชิงเปรียบเทียบและเรียงลำดับ (what information, comparisons, order)
3. การออกแบบ (design) สร้างฟอร์มตามฟังก์ชันการทำงาน (form follows function)
---
# เครื่องมือสำหรับสร้างโครงร่าง [2]
1. โครงร่างการจัดกลุ่มของหัวข้อ (grouping and structure)
2. การเรียงลำดับกลุ่มของหัวข้อ (Order of groups and items)
3. การตกแต่ง (Design)
4. การจัดวาง (Alignment)
5. การจัดวางช่องว่าง (White space)
---
# การทำซ้ำและการสร้างแบบจำลอง [3]
การสร้างแบบจำลอง คือ การจัดสร้างระบบทดลองหรือระบบต้นแบบก่อนการพัฒนาระบบทั้งหมด ขึ้นมาแล้วให้ผู้ใช้ทำการทดสอบหาข้อบกพร่องและประเมินค่าของระบบ นำไปปรับปรุง และทดสอบ ประเมินใหม่วนซ้ำไปเรื่อย ๆ จนกว่าจะเป็นที่ยอมรับของผู้ใช้จึงนำไปปรับเปลี่ยนเป็นระบบจริง วิธีนี้ทำให้ผู้ใช้มีส่วนร่วมในการพัฒนาระบบ เหมาะสมกับสิ่งแวดล้อมที่ไม่สามารถกำหนดความต้องการที่ชัดเจนแน่นอนได้ แม้ว่าจะไม่รวมคุณสมบัติของงานประยุกต์ไว้ทั้งหมด เพราะยังเป็นระบบที่ยังไม่ได้รับการทดสอบอย่างสมบูรณ์ ไม่มีข้อมูลจำนวนมากและครบถ้วนเต็มระบบ จึงอาจมีข้อบกพร่องได้ แต่ก็สร้างได้อย่างรวดเร็ว และประหยัด
---
# หน่วยที่ 11 กระบวนการซอฟต์แวร์
## วงจรการพัฒนาระบบซอฟต์แวร์
## การประเมิน
## เทคนิคการวิเคราะห์งาน
## การออกแบบสอบถาม
---
# วัตถุประสงค์การเรียน
1. เพื่อให้เข้าใจวงจรการพัฒนาระบบซอฟต์แวร์
2. เพื่อให้เข้าใจการประเมิน
3. เพื่อให้เข้าใจเทคนิคการวิเคราะห์งาน
4. เพื่อให้เข้าใจการออกแบบสอบถาม
---
# สิ่งที่คาดหวัง
สามารถประเมินซอฟต์แวร์ได้
---
# วงจรการพัฒนาระบบซอฟต์แวร์ [1]
The software life cycle
1. โมเดลน้ำตก (Waterfall Model)
2. การตรวจสอบผลและการปรับปรุงการด าเนินงาน (Verification and Validation)
3. การบริหารและการท าสัญญา (Management and contractual issues)
4. วงจรการพัฒนาระบบปฏิสัมพันธ์ (The life cycle for interactive systems)
---
# การนำร่องการออกแบบ (Navigation design)
1. โครงสร้างเฉพาะคอมพิวเตอร์ส่วนตัว (Local structure)
2. โครงสร้างเว็บไซต์ : การเรียงลำดับ
(Global structure: hierarchical organization)
3. โครงสร้างเว็บไซต์ : ไดอะล็อก (Global structure : Dialog)
4. มองให้กว้าง (Wider still)
---
# ขั้นตอนการออกแบบ (The process of design)
1. What is wanted
2. Analysis
3. Design
4. Prototype
5. Implement and deploy
---
# ซอฟท์แวร์ (Software)
ซอฟท์แวร์ (Software) หมายถึง ชุดคำสั่งหรือโปรแกรมที่ใช้สั่งงานให้เครื่องคอมพิวเตอร์ทำงาน ซึ่งซอฟต์แวร์ประกอบด้วยคำสั่งที่สั่งงานเครื่องคอมพิวเตอร์ที่กำหนดลำดับก่อนหลังชัดเจน โดยการนำคำสั่งเหล่านั้นมาเรียงต่อกันถูกเรียกว่าโปรแกรมคอมพิวเตอร์
---
# โมเดลน้ำตก (Waterfall model)
1. Requirements specification
2. Architecture design
3. Detailed design
4. Coding and unit testing
5. Integration and testing
6. Operation and maintenance
---
# การประเมิน [2]
1. การประเมินผลประสิทธิผล (Effectiveness measures)
2. การประเมินผลประสิทธิภาพ (Efficiency measures)
3. การประเมินผลความพึงพอใจ (Satisfaction measures)
---
# เทคนิคการวิเคราะห์งาน [3]
**Task analysis**
- **การวิเคราะห์งาน** คือ กระบวนการวิเคราะห์บทบาทหน้าที่และความรับผิดชอบ ตลอดจนพิจารณาคุณสมบัติที่จำเป็นในงาน ได้แก่ ทักษะ ความรู้ ความสามารถ เพื่อให้การทำงานสำเร็จลุล่วง
---
# การแสดงแบบซอฟต์แวร์
1. การพิมพ์โปรแกรมต้นฉบับ (Source Listing)
2. ผังงาน Flowchart
3. ผังงาน Structured Flowchart
4. ผังงาน Nassi-Shneiderman
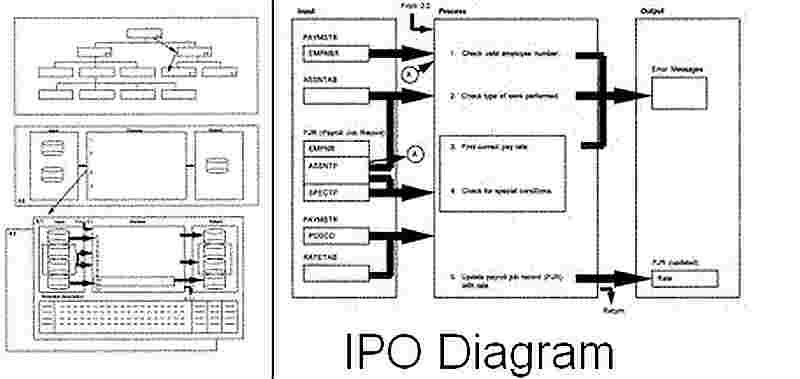
5. ผังงาน HIPO
6. ผังงาน Jackson
7. ผังงาน Warnier-Orr
8. ผังโครงสร้าง (Structure Chart)
9. คำสั่งลำลอง (Pseudo Code)
10. ตารางการตัดสินใจ (Decision Table)
- [อ่านเพิ่ม /programming](http://www.thaiall.com/programming/indexo.html)
---
# IPO Diagram ตามผังงาน HIPO

---
# การออกแบบสอบถาม [4]
- **การให้ได้ข้อมูล** สามารถใช้ **เทคนิคการสัมภาษณ์และการสนทนากลุ่ม (Focus group)** แบบสอบถามถูกนำมาใช้ เพราะเป็นวิธีการที่เหมาะสมกับกลุ่มผู้ใช้ที่คุ้นเคยกับประเด็นที่ต้องการศึกษา
- การทำให้แบบสอบถามสมบูรณ์ ถือว่ามีความสำคัญ ผู้สร้างแบบสอบถามที่มีประสบการณ์จะสามารถสอบถามถึงความต้องการของผู้ใช้ และสามารถนำข้อมูลที่ได้ไปใช้ประโยชน์จนถึงขั้นตอนการออกแบบด้วย และสามารถส่งต่อไปยังการจัดการและการวิเคราะห์ข้อมูล
---
# Google Form
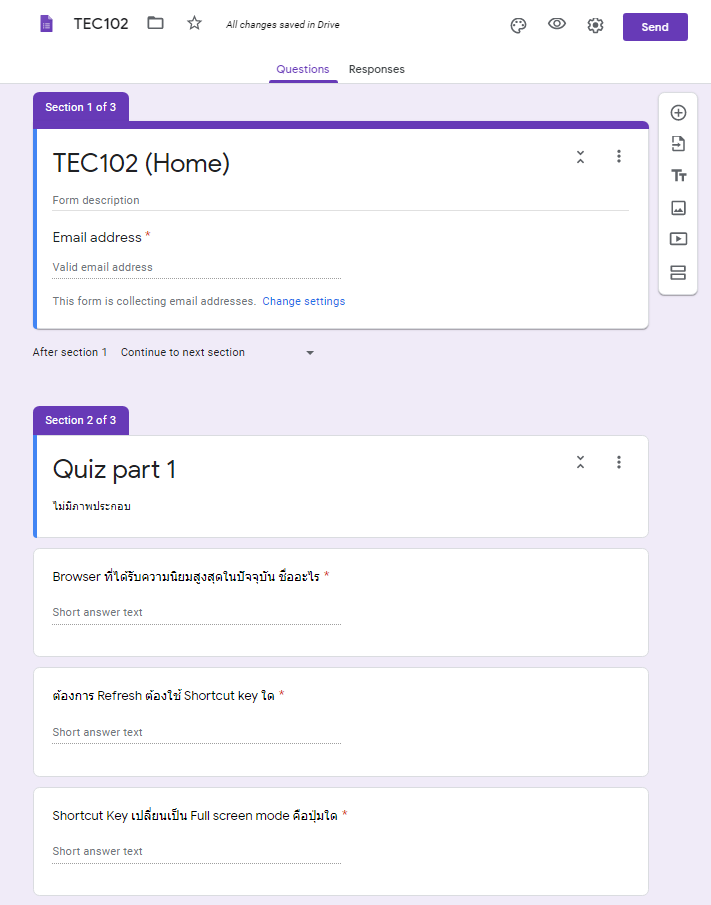
- **Google Form** คือ ระบบฟอร์มออนไลน์เพื่อบริการผู้สร้างฟอร์มได้ตั้งคำถามแล้วรอรับข้อมูลคำตอบจากผู้ให้ข้อมูล โดยแชร์ลิงค์แบบฟอร์มไปให้ผู้ให้ข้อมูล สามารถสั่งเปิดปิดฟอร์มรับข้อมูลได้ ประยุกต์เป็นแบบสอบถามงานวิจัย หรือแบบทดสอบออนไลน์ได้ มีประเภทของตัวเลือกในแบบฟอร์ม อาทิ คำตอบสั้น คำตอบยาวเป็นย่อหน้า หลายตัวเลือก ช่องทำเครื่องหมาย เลื่อนลง อัพโหลดไฟล์ การกำหนดเงื่อนไข เช่น บังคับตอบ สลับตัวเลือก ตอบได้หลายครั้ง หรือเฉลยคำตอบหลังทำเสร็จ
- 
---
# google form รองรับคำตอบได้หลากหลาย

---
# Kahoot
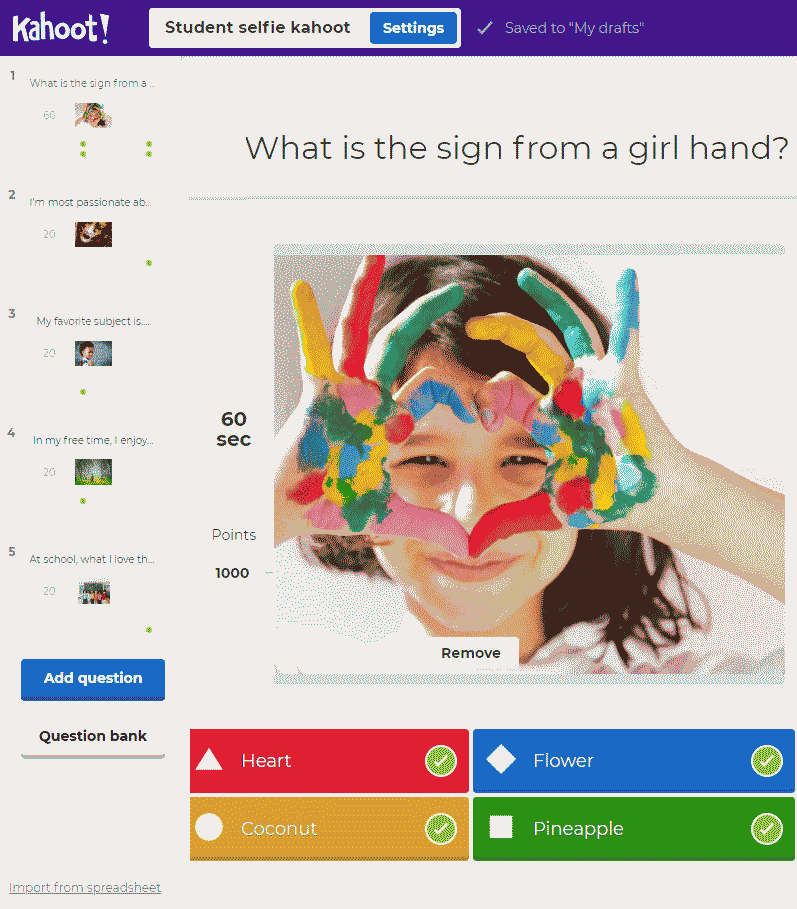
- **Kahoot.com** คือ เว็บไซต์ที่ให้บริการเกมตอบสนอง (Interactive Quiz Game) เป็นแพลตฟอร์มการเรียนรู้ผ่านเกมแบบไม่มีค่าใช้จ่าย เปิดตัวสิงหาคม 2556 ที่ประเทศนอร์เวย์ เป็นเทคโนโลยีการศึกษาสำหรับเสริมการจัดการเรียนการสอนที่ช่วยให้ผู้เรียนสนุกไปกับการเรียน เป็นเครื่องมือแบบสอบช่วยประเมินผล ผ่านการตอบคำถามในชั้นเรียน ส่งเสริมการเปิดอภิปราย การสำรวจความคิดเห็น การแลกเปลี่ยนเรียนรู้ ซึ่งจำเป็นต้องมีอุปกรณ์ ได้แก่ Projector ที่เชื่อมกับคอมพิวเตอร์ของผู้สอน ส่วนผู้เรียนมีอุปกรณ์คอมพิวเตอร์ โน๊ตบุ๊ค แท็บเล็ต หรือสมาร์ทโฟน และทุกคนเชื่อมต่ออินเทอร์เน็ตได้
- [อ่านเพิ่ม /kahoot](http://www.thaiall.com/quiz/kahoot/)
- [อ่านเพิ่ม /top10.htm](http://www.thaiall.com/quiz/kahoot/top10.htm)
---
# Kahoot เป็นเทคโนโลยีทางการศึกษาที่สร้างปฏิสัมพันธ์ได้ดี

---
# หน่วยที่ 12 กฎของการออกแบบ
## กฎของการออกแบบ
## หลักการในการสนับสนุนการใช้งาน
## มาตรฐาน
---
# วัตถุประสงค์การเรียน
1. เพื่อให้เข้าใจกฎของการออกแบบ
2. เพื่อให้เข้าใจหลักการในการสนับสนุนการใช้งาน
3. เพื่อให้เข้าใจมาตรฐาน
---
# สิ่งที่คาดหวัง
สามารถเลือกใช้มาตรฐานที่เหมาะสมกับงาน
---
# กฎของการออกแบบ [1]
1. หลักการ (Principles)
- กฎของการออกแบบแบบคร่าว ๆ (Abstrct design rules)
- ใช้การบังคับให้น้อย (Low authority)
- ใช้ความเป็นทั่วไป ไปให้มาก (High generality)
---
# กฎของการออกแบบ (2/3)
2. มาตรฐาน (Standards)
- กฎของการออกแบบที่มีลักษณะ (Specific design rules)
- ใช้การบังคับมาก (High authority)
- มีการประยุกต์ใช้แบบจำกัด (Limited application)
---
# กฎของการออกแบบ (3/3)
3. แนวทาง (Guidelines)
- ใช้การบังคับให้น้อยกว่า (Lower authority)
- มีการประยุกต์ใช้แบบทั่ว ๆ ไป (More general application)
---
# กฎการเรียนรู้ของเนลสัน (1/2)
กฎการเรียนรู้ 10 ข้อของเนลสัน (Nielsen's 10 Usability Heuristics)
1. ติดตามสถานะของระบบให้เห็นได้ชัดเจน (Visibility of system status)
2. สัมพันธ์เทียบเคียงได้กับโลกแห่งความเป็นจริง (Match between system and the real world)
3. มีทางเลือกให้ยกเลิก (Undo) ทำซ้ำ (Redo) ความคุมได้อิสระ (User control and freedom)
4. มีหลักการชัดเจนเหมือนกันเป็นมาตรฐาน (Consistency and Standards)
5. ป้องกันความผิดพลาด (Error prevention)
---
# กฎการเรียนรู้ของเนลสัน (2/2)
6. ช่วยผู้ใช้ไม่ต้องจำมากและรับรู้ได้ง่าย (Recognition rather than recall)
7. มีความยืดหยุ่นสำหรับผู้ใช้งาน (Flexibility and efficiency of use)
8. มีสุนทรียศาสตร์ และตัดประโยคที่ไม่เกี่ยวข้อง (Aesthetic and minimalist design)
9. ช่วยวินิจฉัยปัญหา และหลีกเลี่ยงความผิดพลาดได้ (Help users recognize, diagnose, and recover from errors)
10. มีคู่มือช่วยเหลือในการใช้งาน (Help and documentation)
---
# หลักการในการสนับสนุนการใช้งาน [2]
Principles to support usability
1. **ความสามารถในการเรียนรู้ **(Learnability)
> ดูที่ความง่ายสำหรับผู้ใช้ระบบใหม่ เริ่มมีปฏิสัมพันธ์กับระบบอย่างมีประสิทธิภาพและประสบความสำเร็จจากการปฏิบัติงานสูงสุด
2. **ความยืดหยุ่น** (Flexibility)
> ระบบต้องมีทางเลือกหลายทางให้กับผู้ใช้และระบบในการแลกเปลี่ยนข้อมูลกัน
3. **ความทนทาน** (Robustness)
> อยู่ที่ระดับของการสนับสนุนให้ผู้ใช้สามารถบรรลุเป้าหมายของงาน และสามารถประเมินพฤติกรรม เพื่อบรรลุเป้าหมายนั่น ๆ ได้
- [อ่านเพิ่ม nu.edu.pk](https://sites.google.com/a/nu.edu.pk/hci-060129/lectures-1/principles-to-support-usability)
---
# หลักของความสามารถในการเรียนรู้ (Principles of Learnability)
- การทำนาย (Predictability)
- การสังเคราะห์ (Synthesizability)
- ความคุ้นเคย (Familiarity)
- กรณีทั่วไป (Generalizability)
- ความสม่ำเสมอ (Consistency)
# หลักของความยืดหยุ่น (Principles of Flexibility)
- การเริ่มต้นการติดต่อหรือการสนทนา (Dialogue initiative)
- ระบบปฏิบัติการที่เป็นแบบมัลติเทรดดิง (Multithreading)
- ตอบสนองต่อความต้องการเฉพาะ (Task migratability)
# หลักของความทนทาน (Principles of Robustness)
- การสังเกตได้ (Observability)
- การกู้คืน (Recoverability)
- ความตอบสนอง (Responsiveness)
- ทำภารกิจตามได้สอดคล้อง (Task conformance)
---
# มาตรฐาน [3]
**มาตรฐาน** คือ ข้อตกลงร่วมกัน เห็นชอบร่วมกันในการกำหนดกฎเกณฑ์ อาทิ การออกแบบปฏิสัมพันธ์ ที่สร้างขึ้นโดยคณะกรรมการผู้เชี่ยวชาญเฉพาะด้านและหลากหลาย รวมถึงผู้มีส่วนได้ส่วนเสีย (Stakeholder)
**มาตรฐาน** คือ ลักษณะพื้นฐานบนหลักการเชิงทฤษฎีและการเปลี่ยนแปลงทางเทคโนโลยีที่เปลี่ยนแปลงช้า ใช้กับทั้งฮาร์ดแวร์และซอฟต์แวร์ที่เกี่ยวข้องกับการออกแบบ
- International Organization for Standardization (ISO) คือ องค์การระหว่างประเทศว่าด้วยการมาตรฐาน เป็นองค์กรที่ออกมาตรฐานต่าง ๆ ที่เกี่ยวข้องกับธุรกิจ และอุตสาหกรรม ส่วนมาตรฐานที่องค์กรนี้ออกมาจะใช้ชื่อนำหน้าว่า ISO เช่น ISO 9000 และ ISO 14000 ซึ่งก็เป็นมาตรฐานที่ว่าด้วยระบบบริหารคุณภาพ และระบบบริหารสิ่งแวดล้อม
---
# มาตรฐาน 2 ด้าน
1. **ทางด้านทฤษฎี**
> มาตรฐานของฮาร์ดแวร์ คือ ข้อตกลงที่แสดงถึงความเข้าใจปัจจัยต่าง ๆ ของมนุษย์ เช่น สรีรวิทยา (Physiology) การยศาสตร์ หรือเออร์โกโนมิกส์ (Ergonomics) คือ ศาสตร์ในการจัดภาพงาน เครื่้องมือใช้งานให้เหมาะสมกับคนทำงาน
2. **ทางด้านความเปลี่ยนแปลง**
> ฮาร์ดแวร์เปลี่ยนแปลงช้าและยากกว่าซอฟต์แวร์ มีการกำหนดมาตรฐาน ISO 9241
ชื่อ "ความต้องการทางการยศาสตร์สำหรับที่ทำงานด้วยวีดีที" ที่หมายถึงเครื่องที่มีจอภาพและแป้นพิมพ์
(Erogonomic Requirements for Office Work with Visual Display Terminals : VDTs)
ซึ่งในมาตรฐานนี้ ได้ออกข้อกำหนดการใช้งานระบบอย่างมีประสิทธิภาพและประสิทธิผล อีกทั้งความพึงพอใจของผู้ใช้ระบบในการทำงานให้สำเร็จ
พบ Usability: Definitions and concepts คือ **แนวทางทั่วไปของข้อกำหนดและการวัดความสามารถในการใช้**
- [อ่านเพิ่ม iso.org/obp/ui](https://www.iso.org/obp/ui/#iso:std:iso:9241:-11:ed-1:v1:en)
---
# มาตรฐานความต้องการทางการยศาสตร์สำหรับที่ทำงานด้วยวีดีที (1/2)
## การวิเคราะห์พฤติกรรมความสามารถในการใช้งาน (Usability Heuristics)
แนวทางทั่วไปของข้อกำหนดและการวัดความสามารถในการใช้ (General guidance on the specification and measurement of usability)
- ส่วนที่ 1: ข้อมูลทั่วไป (General introduction)
- ส่วนที่ 2: แนวทางของความต้องการเบื้องต้นในการทำงาน (Guidance on task requirements)
- ส่วนที่ 3: ความต้องการทางการแสดงภาพ (Visual display requirements)
- ส่วนที่ 4: ความต้องการทางคีย์บอร์ด (Keyboard requirements)
- ส่วนที่ 5: โครงสร้างของการตั้งเครื่องคอมพิวเตอร์ (Workstation layout and postural requirements)
- ส่วนที่ 6: แนวทางของสิ่งแวดล้อมในการทำงาน (Environmental requirements)
- ส่วนที่ 7: ความต้องการสำหรับการแสดงภาพสะท้อน (Requirements for display with reflections)
---
# มาตรฐานความต้องการทางการยศาสตร์สำหรับที่ทำงานด้วยวีดีที (2/2)
- ส่วนที่ 8: ความต้องการสำหรับการแสดงสี (Requirements for displayed colours)
- ส่วนที่ 9: ความต้องการสำหรับการการรับข้อมูลนำเข้าที่ไม่ใช่คีย์บอร์ด (Requirements for non-keyboard input devices)
- ส่วนที่ 10: หลักการในการใช้บทสนทนาโต้ตอบ (Dialogue principles)
- ส่วนที่ 11: แนวทางในการใช้ประโยชน์ (Guidance on usability)
- ส่วนที่ 12: การแสดงข้อมูล (Presentation of information)
- ส่วนที่ 13: แนวทางของผู้ใช้ (User guidance)
- ส่วนที่ 14: แนวทางของการใช้เมนูบทสนทนา (Menu dialogues)
- ส่วนที่ 15: บทสนทนาที่เป็นคำสั่ง (Command dialogues)
- ส่วนที่ 16: บทสนทนาที่เป็นการสั่งการโดยตรง (Direct manipulation dialogues)
- ส่วนที่ 17: บทสนทนาที่ใช้เติมในฟอร์ม (Form-filling dialogues)
---
# เกณฑ์ในการประเมินซอฟต์แวร์ (1/3)
1. เวลาในการทำงานสำเร็จ
2. ร้อยละของงานที่สำเร็จ
3. ร้อยละของงานที่สำเร็จ ณ ขณะ หนึ่งเวลา
4. อัตราความสำเร็จต่อความล้มเหลวในการทำงาน
5. เวลาที่ใช้ในการแก้ความผิดพลาด
6. ร้อยละหรือจำนวนความผิดพลาด
7. ร้อยละหรือจำนวนของคู่แข่งที่ทำงานได้ดีกว่า
---
# เกณฑ์ในการประเมินซอฟต์แวร์ (2/3)
8. จำนวนคำสั่งที่ใช้
9. ความถี่ในการใช้ตัวช่วยหรือคู่มือ
10. ร้อยละของคำติและคำชมของผู้ใช้
11. จำนวนของความผิดซ้ำซ้อน
12. จำนวนของการรันของความผิดพลาดและความล้มเหลว
13. จำนวนของส่วนติดต่อกับผู้ใช้ที่ทำให้เกิดความผิดพลาด
14. จำนวนของฟังก์ชันการทำงานที่ดีและไม่ดีที่ผู้ใช้สามารถจำได้
---
# เกณฑ์ในการประเมินซอฟต์แวร์ (3/3)
15. จำนวนคำสั่งที่ที่มีอยู่แล้วไม่ได้ใช้
16. จำนวนพฤติกรรมที่ต้องทำเพื่อย้อนกลับ
17. จำนวนผู้ใช้ที่ชอบระบบ
18. จำนวนครั้งที่ผู้ใช้ต้องใช้งานระบบเพื่อแก้ปัญหา
19. จำนวนครั้งที่ผู้ใช้ถูกขั้นจังหวะด้วยระบบในขณะที่ทำงาน
20. จำนวนครั้งที่ผู้ใช้สูญเสียการควบคุมระบบ
21. จำนวนครั้งที่ผู้ใช้ระบบแสดงความหงุดหงิดหรือแสดงความพอใจต่อระบบ
---
# หน่วยที่ 13 การออกแบบสากล
## หลักการออกแบบระบบสากล
## รูปแบบผสม
## การออกแบบที่หลากหลาย
## ความแตกต่างทางวัฒนธรรม
---
# วัตถุประสงค์การเรียน
1. เพื่อให้เข้าใจหลักการออกแบบระบบสากล
2. เพื่อให้เข้าใจรูปแบบผสม
3. เพื่อให้เข้าใจการออกแบบที่หลากหลาย
4. เพื่อให้เข้าใจความแตกต่างทางวัฒนธรรม
---
# สิ่งที่คาดหวัง
สามารถเลือกการออกแบบที่เหมาะสมกับแต่ละวัฒนธรรม
---
# หลักการออกแบบระบบสากล [1]
1. ใช้งานได้อย่างเท่าเทียม (Equitable use)
2. ยืดหยุ่นในการใช้งาน (Flexibility in use)
3. ง่ายและใช้ตามสัญชาติญาณ (Simple and intuitive to use)
4. ทำความเข้าใจได้ง่าย (Perceptible information)
5. ทนทานต่อความผิดพลาด (Tolerance for error)
6. ใช้กายภาพช่วยในการทำงานน้อย (Low physical effort)
7. ขนาดและพื้นที่เหมาะสมต่อการใช้ (Size and space for approach and use)
---
# รูปแบบผสม [2]
- **สื่อประสม (มัลติมีเดีย)** หมายถึง การนำเอาสื่อหลายอย่างมาใช้ร่วมกัน เช่น รูปภาพ เทป แผ่นโปร่งใส เพื่อส่งเสริมการใช้งานให้เกิดประสิทธิภาพ
- ปัจจุบัน **สื่อประสมใช้ได้ทั้งภาพนิ่ง เสียง ข้อคาม และภาพเคลื่อนไหว** มีอุปกรณ์ที่เกี่ยวข้อง อาทิ เครื่องวีดีโอ เทปเสียง ซีดีรอม กล้องดิจิทัล โทรทัศน์ แล้วเกิดคำใหม่ว่า สถานีปฏิบัติการมัลติมีเดีย (Multimedia workstation) ที่เกิดจากการทำงานร่วมกันของทั้งฮาร์ดแวร์และซอฟต์แวร์
---
# แบบของปฏิสัมพันธ์ ตามลักษณะของการผสม
1. **ปฏิสัมพันธ์แบบผสมผสาน** (Multi-model interaction)
> เป็นการผสมการโต้ตอบกับระบบเสมือนจริง หรือสิ่งแวดล้อมที่แท้จริง ผ่านการสื่อสาร เช่น ตา หู จมูก ปาก และผิวหนัง
2. **ปฏิสัมพันธ์แบบสื่อประสม** (Multi-media interaction)
> เป็นการผสมของข้อความ ตัวเลข ภาพนิ่ง ภาพเคลื่อนไหว และเสียง ที่มีระบบโต้ตอบกับผู้ใช้
---
# การออกแบบที่หลากหลาย [3]
**Designing of Diversity**
**การออกแบบที่รองรับผู้ใช้ที่เป็นคนพิการ** (Users with disabilities)
1. การมองเห็นบกพร่อง (Visual impairment) เช่น การอ่านหน้าจอ (Screen readers) และ อุปกรณ์โซนิกฟินเดอร์ (Sonic Finder)
2. การได้ยินบกพร่อง (Hearing Impairment) เช่น การสื่อสารด้วยข้อความ หรือ แสดงการเคลื่อนไหวของมือ และ การจับภาพด้วยตา (Text Communication, Gesture, Captions)
3. ร่างกายพิการ (Physical Impairment) เช่น การใช้เสียงพูด เครื่องรับข้อมูลด้วยสายตา คีย์บอร์ดพิเศษ
---
# การออกแบบที่หลากหลาย (2/2)
4. การพูดพิการ (Speech Impairment) เช่น การใช้พิมพ์ตัวอักษร ซอฟต์แวร์แปลออกมาเป็นเสียง
5. ความพิการทางการอ่าน (Dyslexia) เช่น การพูดเป็นการรับและส่งข้อมูล
6. ผู้ป่วยโรคออทิซึม (Autism) เช่น การต้องใช้อุปกรณ์ช่วยหลายอย่างข้างต้น
---
# ความแตกต่างทางวัฒนธรรม [4]
**ความแตกต่างทางวัฒนธรรม** มีหลายประเด็น อาทิ เชื้อชาติ สัญชาติ ยุคสมัยที่เติบโต เพศ สีผิว ฐานะ ศาสนา ค่านิยม ทำให้การออกแบบปฏิสัมพันธ์แตกต่างกันไป มีผลต่อการใช้ภาษา สัญลักษณ์ สี และการแสดงออก เป็นต้น
---
# หน่วยที่ 14 การประมวลผลทุกหนทุกแห่ง
## การประมวลผลทุกหนทุกแห่ง
## อินเทอร์เน็ตออฟธิงส์
## การสื่อสารไร้สาย
---
# วัตถุประสงค์การเรียน
1. เพื่อให้เข้าใจการประมวลผลทุกหนทุกแห่ง
2. เพื่อให้เข้าใจอินเทอร์เน็ตออฟธิงส์
3. เพื่อให้เข้าใจการสื่อสารไร้สาย
---
# สิ่งที่คาดหวัง
สามารถเลือกใช้อุปกรณ์ที่เหมาะสมและยืดหยุ่นกับงาน
---
# การประมวลผลทุกหนทุกแห่ง [1]
- **มาร์ค ไวเซอร์ (Mark Weiser)** เป็นผู้เสนอแนวความคิดเรื่อง คอมพิวเตอร์ทุกแห่งทุกหน (Ubiquitous Computing) ทำงานที่ศูนย์วิจัย Palo Alto Research Center (PARC) ของบริษัท Xerox ปีพ.ศ. 2534
- การเข้าถึงคอมพิวเตอร์ได้จากทุกหนทุกแห่งทุกเวลา ทำให้คอมพิวเตอร์แทรกซึม อยู่ในสภาพแวดล้อมรอบตัว โดยที่ไม่รู้ว่ามีคอมพิวเตอร์อยู่ เพื่อตอบสนองความต้องการของมนุษย์โดยอัตโนมัติ โดยไม่รู้สึกถึงการมีอยู่ของอุปกรณ์ เนื่องจากทำงานกลมกลืน ซ่อน และเล็กจนไม่รู้สึกถึงอุปกรณ์เหล่านั้น
- มาร์ค ไวเซอร์ กล่าว "**The most profound technologies are those that disappear**" (profound = ลึกซึ้ง สนิท)
---
# อินเทอร์เน็ตออฟธิงส์ [2]
- **อินเตอร์เน็ตในทุกสิ่ง** (Internet of Things = IoT)
- IoT หมายถึง อุปกรณ์อิเล็กทรอนิกส์เชื่อมโยงกับทุกสิ่งสู่เครือข่ายโลกอินเตอร์เน็ต ทำให้ควบคุมสั่งการโดยใช้ข้อมูลผ่านทางทุกเครือข่ายสื่อสาร เช่น เปิดปิดอุปกรณ์อัตโนมัติ รับส่งข้อมูลระหว่างอุปกรณ์ ส่งข้อมูลผ่านเซ็นเซอร์เข้า BigData ใช้เป็นข้อมูลประกอบการตัดสินใจทำงานโดยอัตโนมัติ เชื่อมกับอุปกรณ์สื่อสาร อุปกรณ์ในบ้าน รถยนต์ รถไฟ เครื่องบิน ศาลากลาง สนามบิน โรงงานผลิตอุปกรณ์ บริษัทผลิตรถยนต์ เสาไฟฟ้า สวนสาธารณะ แปลงเกษตร ป่า แม่น้ำ ใต้ดิน หรือทะเล
[#](https://blog.sogoodweb.com/Article/Detail/59554)
---
# การสื่อสารไร้สาย [3]
- **การสื่อสารไร้สาย** (Wireless communication) คือ การถ่ายโอนข้อมูลสารสนเทศระหว่างจุดสองจุดหรือมากกว่า โดยไม่ได้เชื่อมต่อกันด้วยตัวนำไฟฟ้า
- เทคโนโลยีไร้สายที่พบมากที่สุดจะใช้คลื่นแม่เหล็กไฟฟ้า เช่น คลื่นวิทยุ ซึ่งอาจใช้ในระยะทางสั้น ๆ ไม่กี่เมตรสำหรับโทรทัศน์ หรือไกลเป็นล้านกิโลเมตร ลึกเข้าไปในอวกาศสำหรับวิทยุ
---
# การสื่อสารไร้สาย
- **การสื่อสารไร้สาย** รวมถึงหลากหลายชนิดของการใช้งานอยู่กับที่ เคลื่อนที่ และแบบพกพา
- วิทยุกึ่งสองทาง (One-way Communication) เช่น วิทยุราชการ วิทยุสมัครเล่น และวิทยุภาคประชาชน
- วิทยุสองทาง (Two-way Communication)
- โทรศัพท์มือถือ (Smartphone)
- ผู้ช่วยดิจิตอลส่วนตัว (Personal Digital Assistants หรือ PDAs)
- เครือข่ายไร้สาย เช่น GPS รีโมตประตูโรงรถ เม้าส์คอมพิวเตอร์ไร้สาย แป้นพิมพ์และชุดหูฟังไร้สาย หูฟังไร้สาย เครื่องรับวิทยุไร้สาย โทรทัศน์ผ่านดาวเทียมไร้สาย เครื่องรับโทรทัศน์ทั่วไป และโทรศัพท์บ้านไร้สาย
---
# หน่วยที่ 15 แนวโน้มการเติบโตของเทคโนโลยีในปัจจุบันและในอนาคต
## แนวโน้มของเทคโนโลยี
## อุปกรณ์สมาร์ท
## โปรแกรมประยุกต์
---
# วัตถุประสงค์การเรียน
1. เพื่อให้เข้าใจแนวโน้มของเทคโนโลยี
2. เพื่อให้เข้าใจอุปกรณ์สมาร์ท
3. เพื่อให้เข้าใจโปรแกรมประยุกต์
---
# สิ่งที่คาดหวัง
สามารถเลือกใช้อุปกรณ์สมาร์ทที่เหมาะสม
---
# แนวโน้มของเทคโนโลยี [1]
แนวโน้มของเทคโนโลยีในอนาคต มีทั้งแนวโน้มด้านบวก และแนวโน้มด้านลบ
ประเด็นที่ถูกกล่าวถึงกันมาก คือ การพัฒนาอุปกรณ์เคลื่อนที่ การประมวลผลแบบคลาวด์ ปัญญาประดิษฐ์ และความเร็วในการสื่อสาร
---
# แนวโน้มของเทคโนโลยีด้านบวก
- การพัฒนาเครือข่ายคอมพิวเตอร์ ให้เชื่อมโยงทั่วโลกได้เร็วขึ้นผ่านเครือข่าย 5G
- การพัฒนาการให้เข้าใจภาษามนุษย์และตอบสนองได้เสมือนมนุษย์ และปฏิสัมพันธ์แบบสามมิติ
- การพัฒนาระบบสารสนเทศ ตัดสินใจได้ด้วยปัญญาประดิษฐ์
- การศึกษาตามอัธยาศัยผ่านออนไลน์
- การพัฒนาระบบสารสนเทศภูมิศาสตร์ และข้อมูลแผนที่เพื่อการตัดสินใจ
- การบริหารจัดการภาครัฐสมัยใหม่ มีประสิทธิภาพลดการทุจริต และเข้าถึงประชาชนทุกระดับ
---
# แนวโน้มในด้านลบ
- การออกแบบที่ผิดพลาด ข้อมูลที่ไม่ถูกต้องย่อมส่งผลเสีย เช่น การตรวจสอบอาชีพเพื่อเยี่ยวชาจากโรคระบาด
- การละเมิดลิขสิทธิ์บุคคล และทรัพย์สินทางปัญญาเกิดขึ้นได้
- การก่ออาชญากรรมทางคอมพิวเตอร์ การโจรกรรมข้อมูลเกิดขึ้นได้
---
# อุปกรณ์สมาร์ท [2]
Smart Device คือ อุปกรณ์อิเล็กทรอนิกส์ที่สามารถรับส่งข้อมูล เชื่อมต่อกับอุปกรณ์อื่น และเครือข่ายไร้สาย สามารถทำงานกับโปรโตคอลได้หลายงานพร้อมกัน
---
# โปรแกรมประยุกต์ [3]
ซอฟต์แวร์แอปพลิเคชัน หรือ แอปพลิเคชัน คือ ซอฟต์แวร์ประเภทหนึ่ง ใช้สำหรับงานเฉพาะด้าน ต่างกับซอฟต์แวร์ระบบปฏิบัติการที่รองรับการทำงานหลายด้าน ตัวอย่างแอพพลิเคชั่น ได้แก่ โปรแกรมท่องโลกอินเทอร์เน็ต โปรแกรมฟังเพลง โปรแกรมดูหนัง โปรแกรมสำนักงาน
---
# โปรแกรมประยุกต์
- โปรแกรมท่องโลกอินเทอร์เน็ต เช่น Chrome, Edge, IE, Firefox, Opera
- โปรแกรมฟังเพลง เช่น Winamp,
- โปรแกรมดูหนัง เช่น VLC, Mediaplayer
- โปรแกรมสำนักงาน เช่น Microsoft office, Libre office, Star office
---
# Book ผศ.ดร.วรลักษณ์ วงศ์โดยหวัง ศิริเจริญ

---
# End

---
# งาน จงสืบค้นอุปกรณ์ไอที [1]
- ค้นข้อมูลจากอินเทอร์เน็ตเกี่ยวกับอุปกรณ์ไอทีที่ทันสมัย
- เขียนสรุปด้วยมือครึ่งหน้าบน ส่วนครึ่งหน้าล่างให้วาดภาพประกอบด้วยมือ
- ถ่ายภาพเอกสารที่จะส่ง แล้วแต่งภาพให้ดูดี
- นำภาพ เพิ่มเข้า Homepage ที่ขอมาจาก Github.com
- ส่งลิงค์ผลงาน Github.com เข้าสื่อสังคมในรายวิชา และนำเสนอหน้าชั้นเรียน
เช่น https://www.facebook.com/groups/262195335046422/
เช่น https://thaiall.github.io/www/googlemcu/
---
# งาน จงสืบค้นข่าวใน Breaking News English [2]
- เลือกข่าวที่น่าสนใจ จากเว็บไซต์ข่าว เช่น https://breakingnewsenglish.com/
- เขียนข่าว และแปลข่าวด้วยมือบนกระดาษ แบบประโยคต่อประโยค
- นำประสบการณ์ไปเขียนเล่าใน blog เช่น wordpress.com หรือ blogger.com
- ใน blog ให้มีภาพประกอบที่ได้จากการเขียนด้วยมือ
- ส่งลิงค์ผลงาน blog เข้าสื่อสังคมในรายวิชา และนำเสนอหน้าชั้นเรียน
เช่น http://www.thaiall.com/blog/burin/7657/
เช่น http://www.thaiall.com/mit/breakingnewsenglish16/
---
# งาน จงออกแบบโลโก้ประจำตัว [3]
- ใช้เครื่องมือช่วยออกแบบภาพกราฟฟิก 2 มิติ (illustrator, photoshop, powerpoint, paint)
- ออกแบบภาพประจำตัว ที่ใช้สื่อถึงตนเอง
- อาจเป็นข้อความ ภาพ หรือทั้ง 2 อย่าง เช่น logo ทีมฟุตบอล
- เพื่อจะใช้ประกอบในเอกสารผลงานต่าง ๆ ของตน
- อัพโหลดผลงานออกแบบเป็น png และแฟ้มต้นฉบับเข้า github.com
- ส่งลิงค์ผลงาน logo พร้อมแนบลิงค์ github.com เข้าสื่อสังคมในรายวิชา และนำเสนอหน้าชั้นเรียน
เช่น http://www.thaiall.com/education/84tools.jpg
เช่น https://www.google.com/search?q=logo+ทีมฟุตบอล
---
# งาน จงค้นผลงานวิชาการจาก thailis หรือในมหาวิทยาลัยต่าง ๆ ในเรื่องที่ตนสนใจ [4]
- เลือกเรื่องที่ตนเองสนใจ เสนอขอใช้หัวข้อ เพื่อป้องกันการซ้ำกับเพื่อน
- ค้นมา 2 แบบ คือ 1. บทความวิชาการ 2. เล่มงานค้นคว้าอิสระหรือวิทยานิพนธ์
- อ่านเอกสารให้เข้าใจ แล้วเขียนสรุปด้วยมือ เพียง 1 หน้า
- ถ่ายภาพเอกสาร มีโลโก้ประจำตัว นำไปวางใน word แล้วแปลงเป็น pdf
- อัพโหลดผลงาน pdf เข้าสื่อสังคมในรายวิชา และนำเสนอหน้าชั้นเรียน
เช่น http://dcms.thailis.or.th/dcms/basic.php
---
# งาน จงค้นผลงานวิชาการในเรื่องที่ตนสนใจ จาก thaijo [5]
- เลือกเรื่องที่ตนเองสนใจ เสนอขอใช้หัวข้อ เพื่อป้องกันการซ้ำกับเพื่อน
- ค้นบทความที่เกี่ยวข้องมา 3 บทความ
- อ่านเอกสารให้เข้าใจ แล้วเขียนสรุปด้วยมือ เพียง 1 หน้า หรือ 3 ย่อหน้า ๆ ละบทความ
- ถ่ายภาพเอกสาร มีโลโก้ประจำตัว นำไปวางใน word แล้วแปลงเป็น pdf
- อัพโหลดผลงานเข้า github.com
- ส่งลิงค์ผลงาน Github.com เข้าสื่อสังคมในรายวิชา และนำเสนอหน้าชั้นเรียน
เช่น https://www.tci-thaijo.org/
---
# งาน จงเขียนข้อเสนอโครงการวิจัยในเรื่องที่ตนสนใจ [6]
- เลือกเรื่องที่ตนเองสนใจ เสนอขอใช้หัวข้อ เพื่อป้องกันการซ้ำกับเพื่อน
- หาเอกสารอ้างอิงที่ค้นคว้ามา และเกี่ยวข้องอย่างน้อย 2 บทความ
- ข้อเสนอประกอบด้วย 1) ชื่อเรื่อง 2) เอกสารอ้างอิง 3) วัตถุประสงค์ 4) กลุ่มตัวอย่าง 5) วิธีดำเนินการ
- พิมพ์ด้วย word แปลงเป็น pdf
- อัพโหลดผลงาน pdf เข้าสื่อสังคมในรายวิชา และนำเสนอหน้าชั้นเรียน
---
# งาน จงออกแบบเครื่องมือเก็บข้อมูลในเรื่องที่ตนสนใจ [7]
- เลือกเรื่องที่ตนเองสนใจ เสนอขอใช้หัวข้อ เพื่อป้องกันการซ้ำกับเพื่อน
- หาเอกสารอ้างอิงที่ค้นคว้ามา และเกี่ยวข้องอย่างน้อย 2 บทความ
- ข้อเสนอประกอบด้วย 1) ชื่อเรื่อง 2) เอกสารอ้างอิง 3) วัตถุประสงค์ 4) กลุ่มตัวอย่าง 5) วิธีดำเนินการ
- ที่สำคัญ 6) สร้าง แบบสอบถาม เป็น word แบบแก้ไขได้ เพื่อให้เพื่อนร่วม comment ในเอกสาร
- อัพโหลดผลงาน word เข้าสื่อสังคมในรายวิชา
- ร่วมกันพิจารณาแบบแลกเปลี่ยนเรียนรู้ระหว่างเพื่อน วิพากษ์ของกันและกันเชิงสร้างสรรค์
---
# งาน จงออกแบบเครื่องมือเก็บข้อมูลด้วย google form [8]
- สร้างแบบสอบถามด้วย google form
- เขียนสรุปแผนการปล่อยแบบสอบถามถึงกลุ่มเป้าหมาย การติดตาม การรวบรวม
- การประมวลผล และสถิติที่เลือกใช้ในการประมวลผล
- แชร์ลิงค์ของ google form แบบ shortener เข้าสื่อสังคมในรายวิชา และนำเสนอหน้าชั้นเรียน
---
# งาน จงนำข้อมูลดิบในรูป excel มานำเสนอ [9]
- กรอกข้อมูลที่ได้จากแบบสอบถาม มาในรูป excel
- ออกแบบ chart ใน word มา 5 chart
- เขียนเล่าถึงประสบการณ์ในการเก็บแบบสอบถามในเอกสาร chart อธิบายผล และสรุปผลในเบื้องต้น
- อัพโหลดผลงาน word เข้าสื่อสังคมในรายวิชา และนำเสนอหน้าชั้นเรียน
---
# งาน จงจัดทำ poster จากข้อมูลที่เก็บด้วยแบบสอบถาม [10]
- จัดทำเอกสารนำเสนอในแบบ poster แบบ 2 คอลัม
- ห้วข้อประกอบด้วย
1) บทนำ/ความเป็นมา/ความสำคัญของปัญหา
2) วัตถุประสงค์
3) วิธีดำเนินการ
4) ผลการศึกษา (มีภาพ chart อย่างน้อย 3 ภาพ)
5) สรุปผล/อภิปรายผล
6) เอกสารอ้างอิง
- อัพโหลด poster เข้า Github.com
- ส่งลิงค์ผลงาน Github.com เข้าสื่อสังคมในรายวิชา และนำเสนอหน้าชั้นเรียน
---
# งาน จงสร้างข้อสอบใน Kanoot [11]
- สมัคร Kahoot.com ด้วยชื่อสกุลจริง
- สร้างข้อสอบ 10 ข้อ แบบ Quiz - 4 ตัวเลือก
- มีภาพประกอบทุกข้อ ที่เกี่ยวข้องกับข้อสอบ
- เลือกเรื่องที่ตนสนใจ เกี่ยวข้องกับเนื้อหาในรายวิชา
- สร้างคำถาม คำตอบ ตัวเลือกที่สอดคล้องกับเนื้อหาในรายวิชา
- ตั้ง Title เกี่ยวกับเรื่องที่สนใจ เช่น อุปกรณ์ล้ำยุค หรือ อุปกรณ์โบราณ
- กำหนด Visible to เป็น "everyone"
- ส่งลิงค์ผลงาน Kahoot เข้าสื่อสังคมในรายวิชา และนำเสนอหน้าชั้นเรียน
---
# การเรียนรู้ในศตวรรษที่ 21 (1/6)
- ฟังเพื่อนอาจารย์พูดคุยกันอีกครั้ง เรื่อง ทักษะที่จำเป็นสำหรับการเรียนรู้ในศตวรรษที่ 21
- พบในคู่มือการประกันคุณภาพการศึกษาภายใน 2557 หน้า 66 ep3 ปกชมพู
- พบว่าเลขหน้าไม่ตรงกับเล่ม ed1 ปี 2558 ที่ผมมีอยู่ ที่อยู่ในหน้า 67 ปกม่วง
- [อ่านเพิ่ม คู่มือประกันคุณภาพภายใน](https://qm.kku.ac.th/downloads/hbMUA57ed3.pdf)
- [อ่านเพิ่ม ประกันคุณภาพภายใน](http://www.thaiall.com/iqa)
- [อ่านเพิ่ม thaiall.com/tec/digital_competencies.htm](http://www.thaiall.com/tec/digital_competencies.htm)
- [อ่านเพิ่ม คู่มือพลเมืองดิจิทัล](http://www.thaiall.com/tec/digitalCitizenship-book-ok.pdf)
---
# ทักษะที่จำเป็นสำหรับการเรียนรู้ในศตวรรษที่ 21 (2/6)
1. กลุ่มวิชาหลัก (Core Subjects)
2. กลุ่มทักษะชีวิต และอาชีพ (Live and career skills)
3. กลุ่มทักษะการเรียนรู้และนวัตกรรม (Learning and innovation skills)
4. กลุ่มทักษะสารสนเทศ สื่อ และเทคโนโลยี (Information, media and technology skills)
---
# ทักษะสำคัญที่คนส่วนใหญ่ให้ความสำคัญมาก (3/6)
- **กลุ่มทักษะการเรียนรู้และนวัตกรรม**
1. การคิดเชิงวิพากษ์และการแก้ปัญหา (Critical thinking and problem solving)
2. นวัตกรรมและการสร้างสรรค์ (Innovation and creativity)
3. การสื่อสารและความร่วมมือกัน (Communication and collaboration)
- **กลุ่มทักษะสารสนเทศ สื่อ และเทคโนโลยี (Information , media and technology skills)**
1. การรู้สารสนเทศ (Information Literacy)
2. การรู้สื่อ (Media Literacy)
3. การรู้ ICT (ICT Literacy) (ICT = Information and Communication Technology = เทคโนโลยีสารสนเทศ และการสื่อสาร)
- **กลุ่มทักษะชีวิตและอาชีพ (Life and career skills)**
1. ความสามารถในการปรับตัวและยืดหยุ่น (Adaptability and flexibility)
2. ความคิดริเริ่มและการเรียนรู้ได้ด้วยตนเอง (Initiative and self-direction)
3. ปฏิสัมพันธ์ทางสังคม และข้ามวัฒนธรรม (Social and cross-cultural interaction)
4. ความรับผิดชอบและความสามารถผลิตผลงาน (Accountability and productivity)
5. ความเป็นผู้นำและรับผิดชอบต่อสังคม (Leadership and social responsibility)
---
# ทักษะที่จำเป็นสำหรับการเรียนรู้ในศตวรรษที่ 21 (4/6)

---
# ความเป็นพลเมืองดิจิทัล (5/6)
- **ความเป็นพลเมืองดิจิทัล** คือ พลเมืองผู้ใช้งานสื่อดิจิทัลและสื่อสังคมออนไลน์ที่เข้าใจบรรทัดฐาน
ของการปฏิบัติตัวให้เหมาะสม และมีความรับผิดชอบในการใช้เทคโนโลยี
โดยเฉพาะอย่างยิ่งการสื่อสารในยุคดิจิทัลเป็นการสื่อสารที่ไร้พรมแดน
- การเป็นพลเมืองดิจิทัลควรมีทักษะที่สำคัญ 8 ประการ
1. ทักษะในการรักษาอัตลักษณ์ที่ดีของตนเอง (Digital Citizen Identity)
2. ทักษะในการรักษาข้อมูลส่วนตัว (Privacy Management)
3. ทักษะในการคิดวิเคราะห์มีวิจารณญาณที่ดี (Critical Thinking)
4. ทักษะในการจัดสรรเวลาหน้าจอ (Screen Time Management)
5. ทักษะในการรับมือกับการคุกคามทางโลกออนไลน์ (Cyberbullying Management)
6. ทักษะในการบริหารจัดการข้อมูล ที่ผู้ใช้งานมีการทิ้งไว้บนโลกออนไลน์ (Digital Footprints)
7. ทักษะในการรักษาความปลอดภัยของตนเองในโลกออนไลน์ (Cybersecurity Management)
8. ทักษะในการใช้เทคโนโลยีอย่างมีจริยธรรม (Digital Empathy)
- https://www.salika.co/2019/04/03/8-skills-for-digital-citizenship/
- https://thaidigizen.com/wp-content/uploads/2018/06/DigitalCitizenship-Book-ok.pdf
- https://www.thaihealth.or.th/Content/48161-citizen
---
# ทักษะจำเป็น เพื่อก้าวสู่การเป็นพลเมืองดิจิทัล (6/6)

---
# 5 ซอฟต์สกิล และ 5 ฮาร์ดสกิล เพื่อได้งานและรักษางาน
- **ทักษะด้านความรู้ / ฮาร์ดสกิล (Hard Skills)** คือ ทักษะด้านความรู้ที่ใช้ในการทำงาน ความสามารถเชิงเทคนิคที่สั่งสอนกันได้ วัดผลการเรียนรู้ วัดความรู้ความสามารถได้ ทักษะด้านอารมณ์ / ซอฟต์สกิล (Soft Skills) คือ ทักษะด้านอารมณ์ที่ใช้ในการอยู่ร่วมกับผู้อื่น รวมถึงการพัฒนาตัวเอง ซึ่งการทำงานในปัจจุบันต้องมีทั้ง Soft Skills และ Hard Skills เพราะการจะได้งานต้องมี Hard Skills แต่การรักษางานไว้แน่น ได้รับการสนับสนุนและทำงานได้อย่างมีความสุขจำเป็นต้องมี Soft Skills
- อ่านจาก **Weforum.org , Linkedin.com และ Nowasu** พบว่า รายงานของ World Economic Forum พูดถึง 10 ทักษะที่บริษัททั่วโลกต้องการ ที่เก็บรวบรวมจากเว็บไซต์จัดหางาน LinkedIn ที่เป็นทักษะของผู้ใช้งานที่ได้รับการว่าจ้างสูงสุด จากสมาชิกของ LinkedIn 100,000 คน แบ่งเป็น 5 Soft Skills ได้แก่ 1) ความคิดสร้างสรรค์ 2) การพูดโน้มน้าวผู้อื่น 3 ) การทำงานร่วมกับผู้อื่น 4 ) การปรับตัว 5 ) การบริหารเวลา 5 Hard Skills ได้แก่ 1) การใช้งานระบบคลาวด์และเครือข่าย 2) การใช้ปัญญาประดิษฐ์ 3) การวิเคราะห์เชิงเหตุผล 4) การบริหารบุคคล 5) การออกแบบประสบการณ์ให้กับผู้ใช้งาน
- [thaiall.com/job/appjob.htm](http://www.thaiall.com/job/appjob.htm)
---
# 5 ซอฟต์สกิล และ 5 ฮาร์ดสกิล เพื่อได้งานและรักษางาน

---
# สุดยอด 3 เรื่องเล่าเร้าพลังใจ
1. ไล่ตงจิ้น ลูกขอทานผู้ไม่ยอมแพ้ (thaijo)
2. น็อตตัวละแสน (สิริทัศน์ สมเสงี่ยม)
3. บะหมี่น้ำหนึ่งชาม (คลิ๊ปผมเอง)
- http://www.thaiall.com/web2/key.php?topic=beggar_child&dir=ZXRoaWNz&file=aW5kZXguaHRtbA==
- http://www.thaiall.com/ethics/
 ♥
♥ ♥
♥