

 | แฟล็ช ด้วย swishmax |  |
ความหมาย
|

|
| ||
เครื่องมือ (Tools)
| 1 |  เลือก (Select) | เลือก และย้ายวัตถุได้ตามต้องการ
| 2 |  เปลี่ยนรูปร่าง (Reshape) | เมื่อกด Right Click ที่จุดของ Shape เลือก Smooth จะเปลี่ยนความโค้งได้
| 3 |  จัดการภาพ (Fill Transform) | แก้ไข หรือปรับขนาดภาพที่อยู่ใน Image เช่น ภาพถ่าย
| 4 |  เคลื่อนไหว (Motion) | กำหนดตำแหน่งใหม่ ให้วัตถุ Move ไปถึงตำแหน่งนั้น
| 5 |  เส้น (Line) | เขียนเส้นตรง ถ้ากำหนด effect เป็น move จะกำหนด properties ของ Rotate to เป็น + หรือ - ก็ได้
| 6 |  ดินสอ (Pencil) | วาดเส้นได้โดยอิสระ หรือจะเขียนลายเซ็น ก็ได้
| 7 |  รูปหลายเหลี่ยม (Bezier) | กำหนดจุด จนคลิ๊กจุดเดิม หรือ Double Click
| 8 |  ข้อความ (Text) | เขียนข้อความ เป็นภาษาไทย หรือภาษาอังกฤษ ไม่มีปัญหากับ Static Text เท่านั้น
| 9 |  วงกลม (Ellipse) | วงกลม หรือวงรี
| 10 |  สี่เหลี่ยม (Rectangle) | สี่เหลี่ยม
| 11 |  สี่เหลี่ยมมน (Autoshape) | สี่เหลี่ยมที่เปลี่ยนเป็นวงกลมหรือวงรีได้
| 12 |  เลื่อน (Pan) | ย้ายแผ่นงาน
| 13 |  ขยาย (Zoom) | ขยายการมอง กด Shift จะลดขนาด
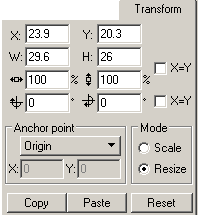
| 14 |  แก้ขนาด (Scale) | ปรับขนาด กว้าง และสูง (ไม่ทำให้ frame1 เปลี่ยน ถ้าปรับ frame20 ใน move)
| 15 |  แก้ขนาด (Resize) | ปรับขนาด กว้าง และสูง (มีผลต่อ frame1 ถ้าปรับ frame20 ใน move)
| 16 |  หมุน (Rotate) | หมุนภาพตามตำแหน่ง Anchor
| 17 |  เลื่อนจุด (Distort) | ย้ายเฉพาะมุมใดมุมหนึ่ง ไม่มีผลต่อมุมอื่น
| | ||||||||||||||||||||
| 1. ศึกษาส่วนต่าง ๆ ในโปรแกรม | |
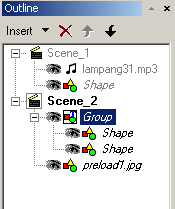
1. Panels คือส่วนที่ทำให้ใช้งานเครื่องมือได้ง่าย ควรฝึกปิดเปิด Panel 2. ถ้ามีปัญหา Panel บางอย่างหาย ให้ Reset to Defaults 3. หาให้พบว่าส่วนใดคือ Tools Panel, Layout Panel, Shape Panel 4. ในหัวข้อนี้ยังไม่ศึกษาส่วนของ Outline Panel, Script หรือ Options 5. ขั้นตอน การสร้างวัตถุให้เคลื่อนย้ายไปถึงตำแหน่งที่ต้องการ
| 
Script Sample
onFrame (10) {
stop();
}
แบบฝึกหัด
- สร้างวัตถุ 1 วัตถุ
- กำหนด effect ให้วัตถุ
- ให้มีหลาย effect ต่อกัน
|
| 2. Text, Timeline, Effect | |
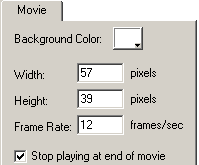
1. ข้อความหนึ่งสามารถมีหลาย effect เพราะมี Timeline ที่ต่างกัน 2. ใน Scene หนึ่ง สามารถมีหลายข้อความแสดงผลใน Frame เดียวกันได้ 3. ควบคุมความเร็วค่า Frame Rate ใน Movie Panel ปกติเป็น 12 Frames/sec 4. ขั้นตอน การแทรกข้อความ และใส่ effect
| move2.swi + move2.swf 

กำหนดสี และความเข้มหลัง move |
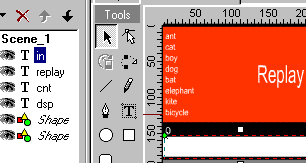
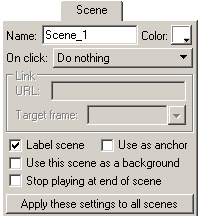
| 3. การใช้หลาย Scene | |
1. button มี state ให้ควบคุมเช่น Up/Over/Down/Hit เป็นต้น 2. การสร้างปุ่มควบคุม scene อาจใช้เพียง Text และ on(release) ก็ได้ 3. ขั้นตอน การแทรก Scene และแทรก Shape และกำหนด effect ให้กับ Shape scene4.swi 7 KB  แบบฝึกหัด - วางแผนนำเสนอ - สร้าง Next : Static Text - สร้างเนื้อหา หรือ Movie - ใช้ nextSceneAndPlay(); - สร้าง Scene ถัดไปจนครบ 5 | |
| 4. การใช้หลายวัตถุร่วมกัน | |
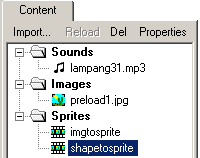
1. ใส่เสียงทั้งแบบ Insert Content หรือ SoundTrack ต่าง Import เข้ามาทั้งคู่ 






+ baby4.swi 46 KB + baby4.swf 29 KB แบบฝึกหัด - Download ภาพที่ขนาดใกล้เคียงกัน - insert image 6 ภาพ - กำหนด place, effect, remove - กำหนดกิจกรรมให้เหลื่อมกัน - ผลคือภาพผลัดกันแสดงผล สวยงาม | |
| 5. การสร้างปุ่ม และเขียน Action | |
1. ขั้นตอนการสร้างปุ่มวงกลมไป Scene ถัดไป 2. นำเข้า ellipsenext.swi ไม่พบปัญหา เมื่อเลือกแบบ New scene 3. นำเข้า ellipsenext.swf สามารถนำมาใช้ได้ในระดับหนึ่ง
| ellipsenext swi + swf แบบฝึกหัด - สร้าง shape - กำหนด Stop..at end of scene - เข้า Scripts ของ shape - เขียน on (release) { gotoAndPlay(""); } - กรณีนี้ gotoAndPlay("") เหมือน nextSceneAndPlay() - สร้าง scene และ shape ใหม่ - เปลี่ยนสี shape และ script ใหม่ |
| 6. การใช้ Action : Goto frame, next หรือ previous | ||||
1. ขั้นตอนการสร้างปุ่มหลายปุ่ม
| ellipsenext2 swi + swf แบบฝึกหัด - นำงานเดิมมาเพิ่มปุ่ม previous - เพิ่มปุ่มเลือก screen เช่น 1,2,3 | |||
| 7. การสร้างข้อสอบอย่างง่าย (แบบถูกผิด) | |
1. สร้าง 3 Text คือ คำถามเช่น 5 + 6 = 10 คำว่า ถูก และคำว่า ผิด 2. ทั้ง 3 Text มีชื่อเป็น question, right และ wrong 3. ใน Text ผิด ให้มี code ด้านล่างนี้ แต่ใน ถูกให้ลบบรรทัดที่เขียนว่า r = r + 1; ออก 
quiz01 swi + swf แบบฝึกหัด - สร้างข้อสอบถูกผิดของตนเอง - สร้าง 5 ข้อ รวมเป็น 6 scene | |
| 8. การสร้างข้อสอบอย่างง่าย (แบบเติมคำ) | |
1. วางแผนสร้างข้อสอบ เติมคำ อย่างง่าย 2. สร้าง 3 Text คือ 5 + 6 = ? และ ช่องว่างรับค่า และ ปุ่ม Send 3. ทั้ง 3 Text มีชื่อเป็น question, answer และ send 4. ทั้ง 3 Text เป็นแบบ Static, Input และ (Dynamic หรือ Static) 5. สำหรับ answer เลือกเป็น black border with white background 6. Script ของ Scene_1 
quiz02 swi + swf แบบฝึกหัด - สร้างข้อสอบเติมคำ - สร้าง 5 ข้อ - ให้คำตอบเป็นทั้งไทย และอังกฤษ | |
| 9. การสร้างข้อสอบอย่างง่าย (แบบเติมคำ และสุ่ม) | |
1. วางแผนสร้างข้อสอบ สุ่มจากอาร์เรย์ 2. ข้อมูลภาษาไทยเกี่ยวกับสระ มีปัญหาเมื่อใช้ input หรือ dynamic 3. ทั้ง 3 Text มีชื่อเป็น question, answer และ send 4. ทั้ง 3 Text เป็นแบบ Dynamic, Input และ Dynamic 5. สำหรับ answer เลือกเป็น black border with white background 6. มี Scene_1 เพียง 1 scene แต่ใช้ตัวแปร และอาร์เรย์เปลี่ยนค่าเข้ามาแสดงผล 7. ใน onLoad() กำหนดข้อสอบในอาร์เรย์ไว้ 5 ข้อ สำหรับข้อที่ต้องรับ สระอา จะมีปัญหาบ้าง
| 
quiz03 swi + swf แบบฝึกหัด - สร้างข้อสอบเติมคำ - สร้าง 8 ข้อ |
| 10. สร้าง Movie เป็นภาพยนต์เคลื่อนไหว 2 เรื่อง | |
1. สร้างภาพยนต์เรื่อง พระอาทิตย์ของฉัน - สร้างภูเขา ด้วย Bezier Tool และ Reshape เลือก smooth ตามจุดที่ปรากฎ - สร้างพระอาทิตย์ ด้วย Ellipse Tool และใช้ Motion path กำหนดตำแหน่งโคจร - สร้างเมฆ ด้วย Ellipse Tool ซ้อนกัน แล้ว Group เป็น sprite - เพิ่ม effect: move ให้กับเมฆ เพื่อให้ขยับ ขณะพระอาทิตย์โคจรผ่าน - สร้างถนน ด้วย Pencil Tool ให้คดเคี้ยวบนภูเขา - สร้างรถยนต์ด้วย Rectangle Tool และใช้ Motion path กำหนดเส้นทาง - ใช้ Rotate Tool กำหนดให้รถหันหัวไปตามเส้นทางอย่างถูกต้อง 2. สร้างภาพยนต์เรื่อง แก้วน้ำตก - สร้าง Shape 3 Shape ทำให้เป็นแก้วไวน์ - เลือกทั้ง 3 Shape แล้ว Grouping : Group as Group เพื่อให้จัดการได้ง่าย - ย้ายจุดศูนย์กลางมาอยู่ฐานแก้วด้านขวา แล้วกำหนด move แบบ rotate ให้เป็นแก้วตก - กำหนด Use this scene as a background ให้กับ Scene_1 ใน Scene Panel - Insert Scene และวาด Ellipse สีดำ - ทำให้ดูเหมือนไหลออกจากแก้ว และอื่น ๆ อีกมากมาย ที่ต้องใจเย็น ๆ - ปุ่ม Replay สร้างใน Scene แรก แต่ใช้ได้ในทุก Scene |

sun swi + swf 
glasses swi + swf แบบฝึกหัด - ให้สร้าง Movie พระอาทิตย์ตก - ให้สร้าง Movie ตามจินตนาการ |
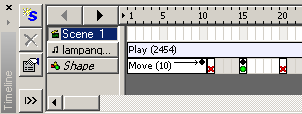
| 11. ขั้นตอนการสร้าง Preload 5 วินาที | |
1. สร้าง Scene_1 ใช้แสดง Preload 2. สร้าง Scene_2 ใช้แสดงผลหลังจบ Preload ตัวอย่างนี้วาดรูปวงกลมให้เห็น 1 วง 3. กำหนด Stop playing at end of movie ใน Movie Panel 4. สร้าง Shape รูปสี่เหลี่ยม 2 Shape สีแดง และสีดำ ซ้อนทับกันอยู่ 5. กำหนด move ขนาด 60 frame เปลี่ยนขนาดของสีแดง ให้ขยายจนทับสีดำ เมื่อครบ 60 frame 6. สร้าง Text ชื่อ t แบบ Dynamic ไว้รับค่า และแสดง % ของการ Load 7. onEnterFrame() ของ Scene_1 สำหรับ เพิ่มค่าให้ text ชื่อ t
| 
preload1 swf + swi แบบฝึกหัด - ให้สร้าง Preload ตามแบบของท่าน |
| 12. การใช้ Random of Character | |
1. การใช้ Script อย่างง่าย
| 
randomchar swf + swi แบบฝึกหัด - ให้สุ่มคำศัพท์แทนตัวอักษร |
| 13. การสร้างนาฬิกา | |||||||
|

swf(101KB) + swi(6KB) 
แบบฝึกหัด - ให้นาฬิกาเข็ม - ให้นาฬิกาตัวเลข | ||||||
| 14. นับหินข้ามฝาก | |
1. สร้าง Shape รูปวงกลม 3 object และ Text Object สำหรับบันทึกคะแนน 2. สามารถใช้ Mouse หยิบลูกสีข้ามเส้น แล้วคะแนนจะเพิ่ม 3. Script ของ Scene_1 เพื่อกำหนดค่าเริ่มต้น
| 
moveball swi + swf |
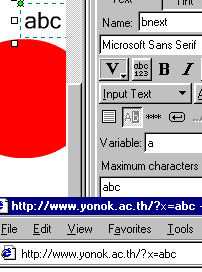
| 15. ส่งค่าจาก .swf ไปให้ .php แบบ get หรือ post (นำเสนอ 3 ตัวอย่าง) | |
1. ตัวอย่างการทำงานร่วมกันของ sendv.swf เป็นตัวส่ง และ index.php เป็นตัวรับ - ให้สร้าง text แบบ input text และกำหนดเป็น target - ให้ variable ของ text เป็น a และ default value = abc - Script ของ shape เพื่อสั่งเปิดเว็บเพจ 
ไม่มีตัวอย่างแฟ้ม ให้ click เพราะเป็นตัวอย่าง ที่ไม่ซับซ้อน จึงใช้การอธิบายด้วย Script เป็นหลัก | |
| 16. รับค่าจาก URL เข้า .swf ผ่านคำสั่ง fscommand() | |
1. สร้าง Text แบบ Input Text หรือ Dynamic Text ชื่อ d 2. Script ของ Shape ใน on (release) และใน onLoad() ของ Scene_1 
getfsm.htm + getfs.htm getfs swf + swi | |
| 17. รับค่าจากแฟ้มข้อมูลด้วย loadvariables from v.txt | |
1. สร้างแฟ้ม v.txt ไว้ใน Root Directory มีขนาด 11 Bytes
| 
loadv swi + swf |
| 18. การส่งค่าจาก HTML ให้กับ .swf | |
1. ส่งข้อมูลจาก x.htm ให้ x.swf แสดงผล ตามค่าที่ส่งไป 2. Script ของ x.htm | |
| 19. เกมฝึกพิมพ์ดีดอย่างง่าย แบบลบคำจากรายการ | |
1. โปรแกรมลบข้อความจากรายการคำศัพท์ที่แสดงด้านบน เมื่อพิมพ์คำศัพท์ด้านล่างแล้วกดปุ่ม Enter 2. Script ของ text ชื่อ in สำหรับ ควบคุมเหตุการณ์ เมื่อกดปุ่ม enter
| 
typing swi + swf |
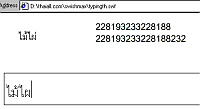
| 20. เกมฝึกพิมพ์ดีดอย่างง่าย แบบภาษาไทยตกทีละคำ | |
1. สร้าง Text ชื่อ in และกำหนด Render Text และให้ X=Y ใน Transform Panel 2. ยกเลิกการ Stop playing เมื่อจบ Movie เพื่อให้ Movie ฉายซ้ำอย่างไม่สิ้นสุด 3. ยกเลิก Mutiline text ของ Advance Option ใน Text Panel ของ in ป้องกันการรับหลายบรรทัด 4. สร้าง 3 Text ทำหน้าที่รับค่า แสดงเป้าหมาย และผลการเปรียบเทียบ ด้วย in, dsp และ debug 5. Script ของ Scene_1
| 
typingth swi + swf |
Method of Object และ Event
String
เช่น trace("abc".length); // 3
{string}.charAt({position})
{string}.charCodeAt({position})
{string}.concat({string...})
{string}.indexOf({substring})
{string}.indexOf({substring},{start})
{string}.lastIndexOf({substring})
{string}.lastIndexOf({substring},{start})
{string}.length
{string}.slice({start},{end})
{string}.split()
{string}.split({sep})
{string}.split({sep},{limit})
{string}.substr({start})
{string}.substr({start},{length})
{string}.toLowerCase()
{string}.toUpperCase()
{string}.trim()
{string}.trimLeft()
{string}.trimRight()
{string}.fromCharCode({ascii})
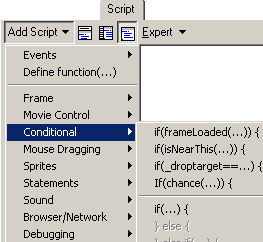
Math เช่น trace(Math.random()); Math.abs(number) Math.ceil(number) Math.degrees(radians) Math.floor(number) Math.max(number,number...) Math.min(number,number...) Math.Pi Math.pow(base,power) Math.radians(degrees) Math.random() Math.randomInt(max) Math.randomRange(lo,hi) Math.round(number) Math.sign(number) Math.sqrt(number) Events .. Frame Events onFrame () onLoad () onEnterFrame () Button Events on (press) on (release) on (rollOver) on (rollOut) on (dragOver) on (dragOut) on (releaseOut) on (keyPress) Self Events onSelfEvent (press) onSelfEvent (release) onSelfEvent (rollOver) onSelfEvent (rollOut) onSelfEvent (dragOver) onSelfEvent (dragOut) onSelfEvent (releaseOut) onSelfEvent (keyPress) onSelfEvent (mouseEvent) | |||||

|

| 
| 
|

| 
| 
|

| 
| 
|

| 
| 
|
คำถาม - คำตอบ (Questions - Answers)
|
|
|
ฟังก์ชันเกี่ยวกับเวลา
t = new Date();
hour = t.getHours();
minute = t.getMinutes();
second = t.getSeconds();
todayDate = t.getDate();
thisMonth = t.getMonth();
thisYear = t.getFullYear();
trace(thisYear);
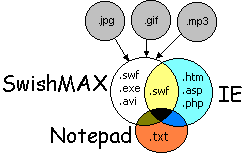
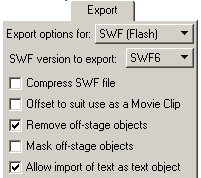
แบบของการส่งออกมี 4 แบบ
- SWF
- HTML + SWF
- EXE
- AVI (>256 Colors)
Button มี 4 สถานะ
- Up State
- Over State
- Down State
- Hit State
การอ้างถึง Text Object
a.text += "a";
this.a.text += "b";
_root.a.text += "c";
_level0.a.text += "d";
_parent.a.text += "e";
/samples (2006)
- Tutorials
- Beginner
- Intermediate
- Advanced
อ้างถึงชื่อ object
onLoad () {
for(i=0;i<=2;i++){
eval("x" + i)._X=i * 50;
}
}
| ||||
|
แฟ้มเกี่ยวกับการสร้าง ometer
+ ometer.swi คือ source file + ometer.swf คือ ผลงาน + ometer.htm คือ การเรียกใช้ static + ometer.php คือ การเรียกใช้แบบ dynamic 1 + ometer.php คือ การเรียกใช้แบบ dynamic 2 |